具体实现代码如下: laydate.render({ elem: '#start_time', min:0, //,type: 'date' //默认,可不填}); 只要加一个min参数,就可以控制了。0表示之前的日期不可
|
<i id='DgUHD'><tr id='DgUHD'><dt id='DgUHD'><q id='DgUHD'><span id='DgUHD'><b id='DgUHD'><form id='DgUHD'><ins id='DgUHD'></ins><ul id='DgUHD'></ul><sub id='DgUHD'></sub></form><legend id='DgUHD'></legend><bdo id='DgUHD'><pre id='DgUHD'><center id='DgUHD'></center></pre></bdo></b><th id='DgUHD'></th></span></q></dt></tr></i><div id='DgUHD'><tfoot id='DgUHD'></tfoot><dl id='DgUHD'><fieldset id='DgUHD'></fieldset></dl></div>
|
|
<tfoot id='DgUHD'></tfoot>
| |
|
|
|
| | | <bdo id='DgUHD'></bdo><ul id='DgUHD'></ul>
|
<small id='DgUHD'></small><noframes id='DgUHD'>
|
| |
|
具体实现代码如下:
laydate.render({
elem: '#start_time',
min:0,
//,type: 'date' //默认,可不填
});
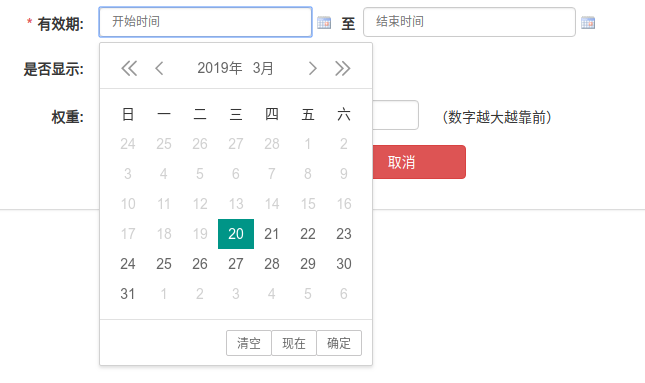
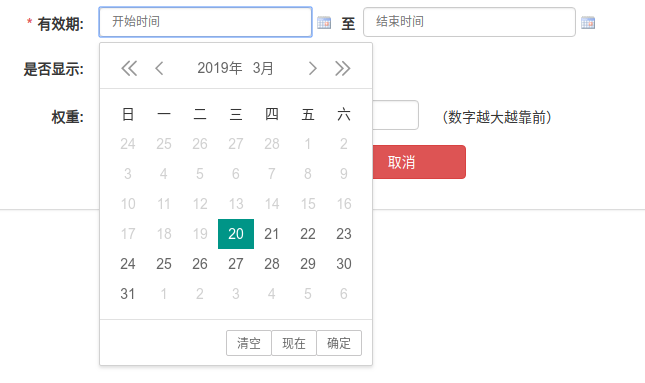
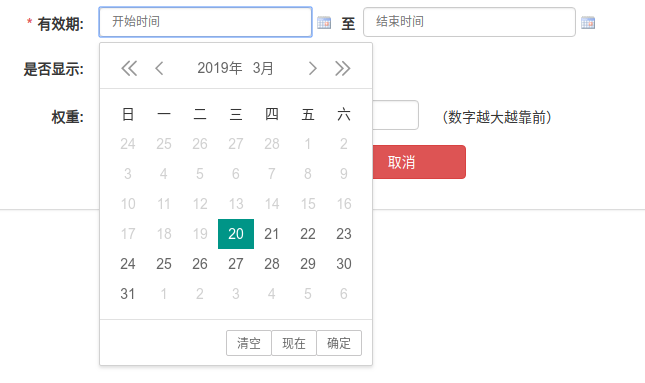
只要加一个min参数,就可以控制了。0表示之前的日期不可选。-7表示前七天之前不可选。7表示七天之后可选。最终实现效果如下:

本站部分内容来源互联网,如果有图片或者内容侵犯了您的权益,请联系我们,我们会在确认后第一时间进行删除!