本教程的效果图基本上都是纯手工打造。制作之前需要找一些相关的素材图片参考一下。然后用PS画出大致的主干图,最好把图片分为近景和远景图层。然后按照视觉效果来制作。制作的时候一定要有耐心。
最终效果

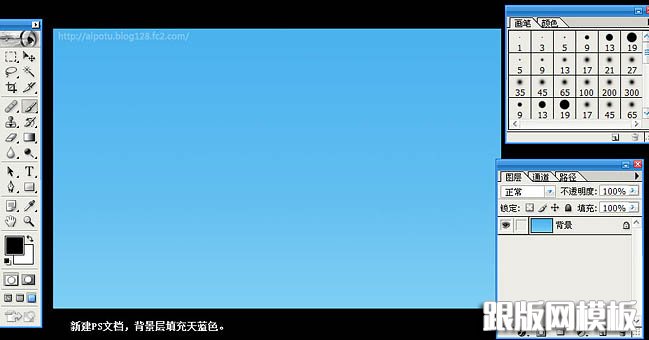
1、新建一个壁纸大小的文档(1024 * 768像素),背景填充天蓝色渐变,效果如下图。

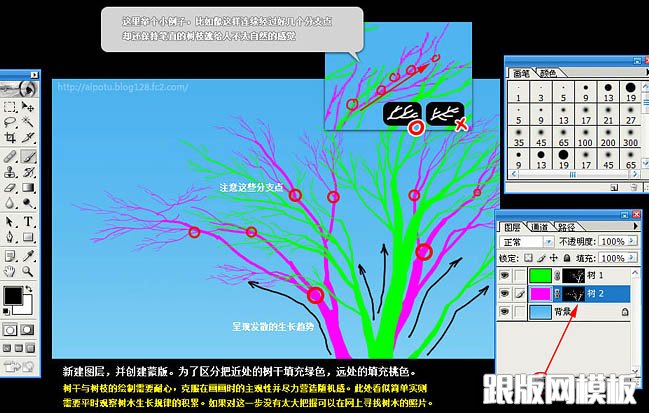
2、新建一个图层,并创建蒙版,为了区分把近处的树干填充绿色,远处的填充紫色。树干与树枝的绘制需要耐心,克服在画画时的主观性,并尽力营造随机感。此处看似简单实例。需要平时观察树木生长规律的积累。如果对这一步没有太大把握,可以在网上寻找树木的照片。

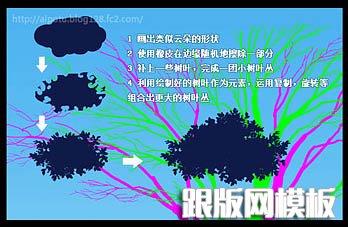
3、如下图画出类似云朵的形状;使用橡皮在边缘随机地擦除一部分;补上一些树叶,完成一团小树叶丛;利用绘制好的树叶作为元素,运用复制,旋转等组合出更大的树叶丛。

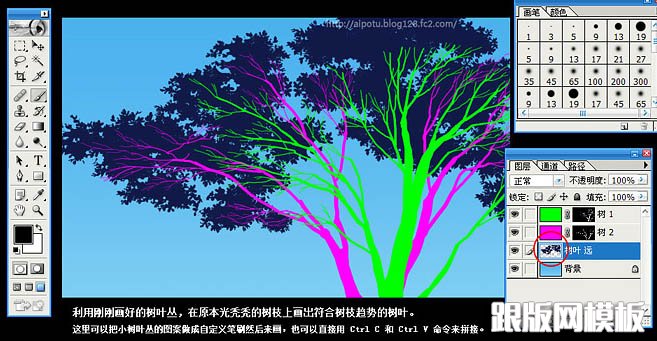
4、利用刚刚画好的树叶丛,在原本光秃秃的树枝上画出符合树枝趋势的树叶。这里可以把小树叶丛的图案做成自定义笔刷然后来画,也可以直接复制。

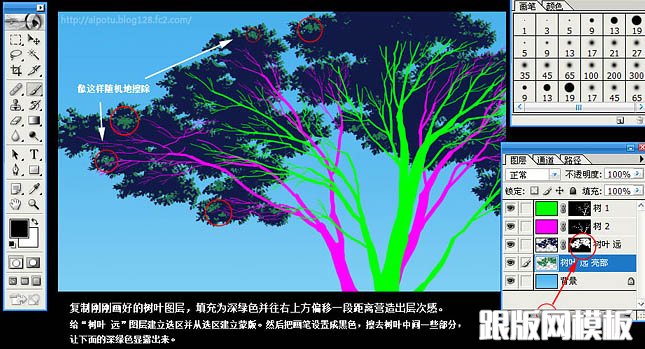
5、复制刚刚画好的树叶图层,填充为深绿色并往右上方偏移一段距离,营造出层次感。给“树叶 远”图层建立选区并从选区建立蒙版。然后把画笔设置成黑色,擦去树叶中间一些部分。让下面的深绿色显露出来。

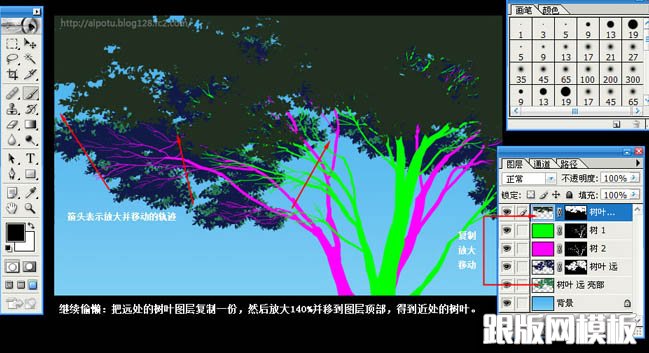
6、据需把远处的树叶图层复制一份,然后放大140%并移到图层顶部,得到近处的树叶。

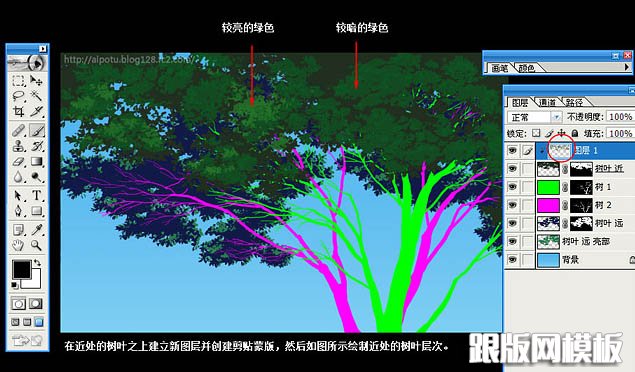
7、在近处树叶之上建立新图层并创建剪切蒙版,然后如图所示绘制近处的树叶层次。

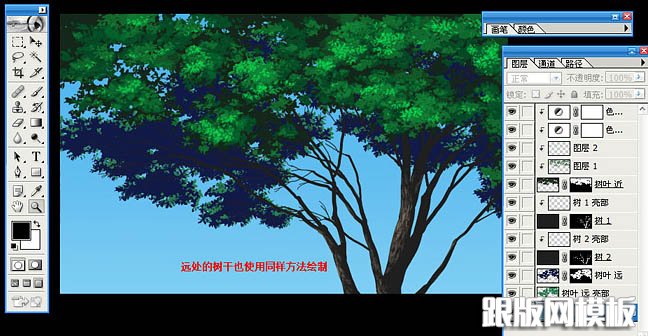
8、继续装点近处的树叶,在整体明暗完成之后,用新鲜的嫩绿色点缀。最后酌情加调整层来改善一下颜色,使之与整体颜色协调。填充“树1”图层为深灰色(接近黑色),用棕色如图绘制树干纹理。

9、远处的树干也是用同样的方法绘制。

10、同样运用蒙版,在背景图层之上绘制云彩,注意上亮下暗。

11、给远处的树叶增加一个剪贴蒙版图层,然后使用渐变工具至下而上拉出一条从深蓝色到透明的渐变,为的是变现地面的反光。

12、使用同样的方法,给远处的云彩制造之下而上的虚实效果。

