在这个实例教程中,我们将学习制作一个时尚的金属拉丝效果。本实例综合运用了Photoshop中的云彩渲染、模糊、杂点、锐化等各种滤镜实现最终的效果。
最终的拉丝效果如下:

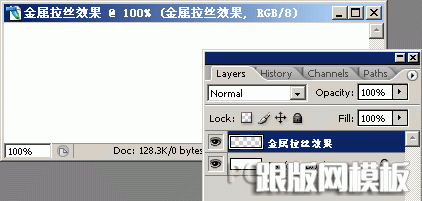
1、新建一个文档,名称、文档大小根据您的喜好自定。新建一个图层,并给图层命名,这里命名为“金属拉丝效果”。

图1
2、选中新建的图层。从菜单中选择“滤镜>渲染>云彩”,给新图层运用云彩滤镜。由于云彩效果是随机生成的,而该效果又将影响到最后的效果,所以如果你觉得生成结果不理想,可以重新运用滤镜生成。

图2
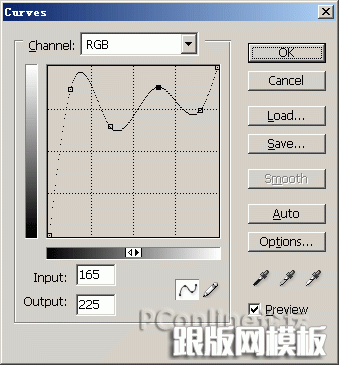
3、使用曲线工具(快捷键Ctrl+M)对云彩进行如下类似调整:

图3
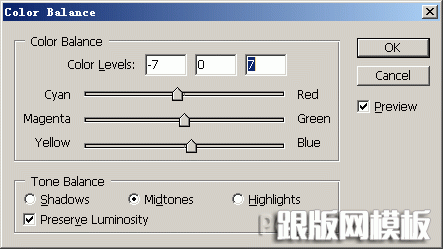
4、再用色彩平衡工具(快捷键Ctrl+B)对图层进行色彩调整:

图4
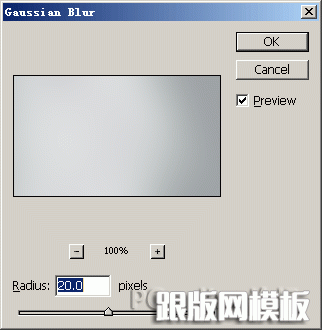
5、接着我们将使用高斯模糊滤镜(滤镜>模糊>高斯模糊)进行模糊:

图5
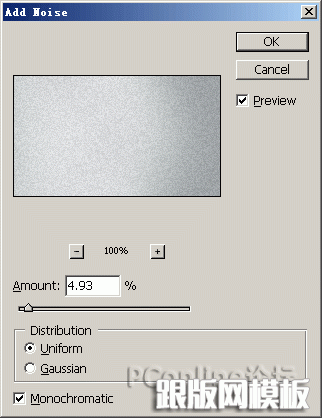
6、下面将添加杂点(noise),为拉丝做准备。选择菜单“滤镜>杂点>添加杂点”:

图6
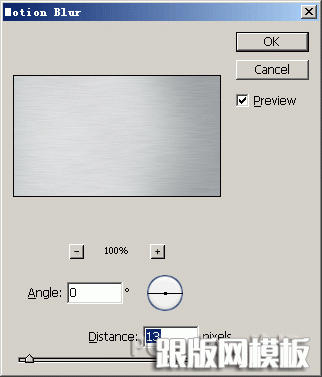
7、紧接着我们需要使用运动模糊效果模拟出拉丝效果。选择菜单“滤镜>模糊>运动模糊”:

图7
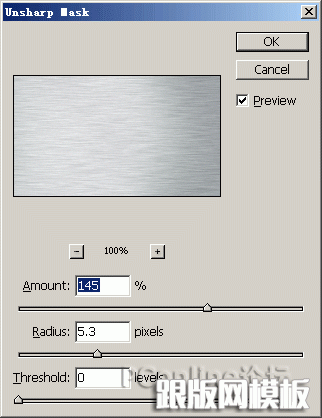
8、大致的效果已经出来了。下面的几步,我们将花些时间来优化一下效果。先进行锐化(滤镜>锐化>USM锐化):

图8
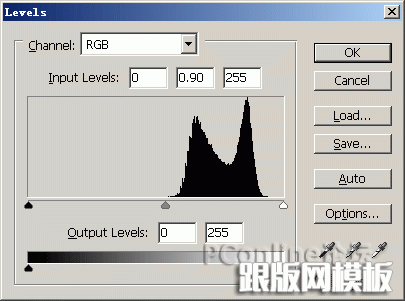
9、还可以使用色阶工具(快捷键Ctrl+L)进一步调整图像效果:

图9
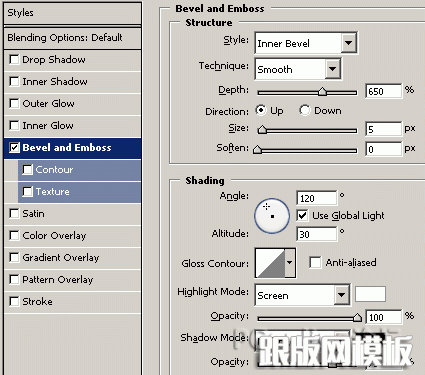
10、最后给“金属拉丝效果”图层运用图层样式,添加立体感。拉丝效果的金属面板就做好了。

图10
下面是在金属面板“刻”上文字的效果。你可以仔细运用你的方法,将刻字做得更加逼真。

图11
