本教程介绍苹果的制作方法。作者制作的时候很少用到手绘,都是用一些图层样式或者滤镜来制作色彩,立体效果及纹理等。细节部分非常到位,看起来跟真的一样。
最终效果

1、新建图层,画出苹果的形状,不用太圆,苹果本来就是不规则的。

2、设置图层样式里的渐变,如图。


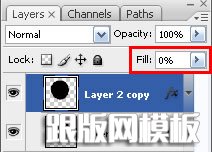
3、ctrl+j复制图层。去掉所有图层样式,重新设置。先设置一下图层透明度,下面一个下拉框设置为0%。

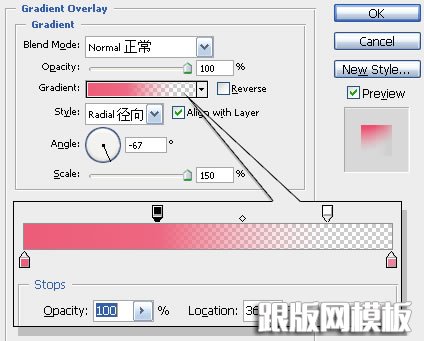
4、然后设置图层样式里的渐变,注意:设置完先不要按“保存”。

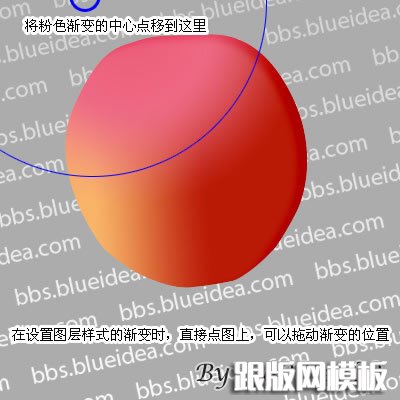
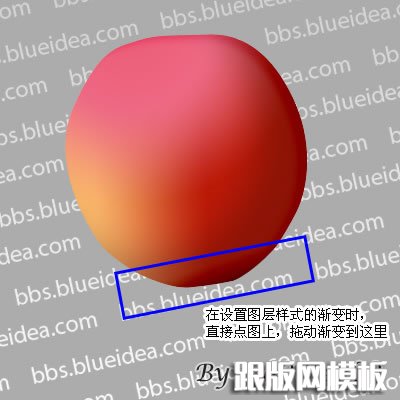
5、图层样式的对话框先不要关,放在旁边,直接在图上用鼠标拖动渐变位置。

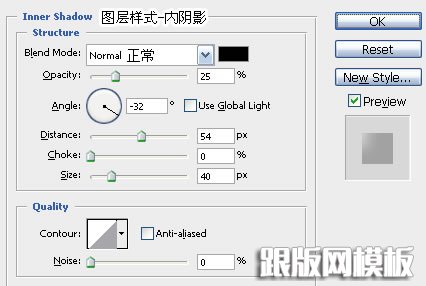
6、ctrl+j复制图层。去掉所有图层样式,重新设置。先设置一下图层透明度,下面一个下拉框设置为0%,然后设置图层样式里的内阴影。。


7、ctrl+j复制图层。去掉所有图层样式,重新设置。先设置一下图层透明度,下面一个下拉框设置为0%,然后设置图层样式里的渐变,注意:设置完先不要按“保存”。

8、图层样式的对话框先不要关,放在旁边,直接在图上用鼠标拖动渐变位置。

9、(注:呃,教程里漏了一步,苹果右下角最好再加一点白色的渐变,是反光。完成图是画了反光的,中间的图都没画。记得画一个透明一点的白色渐变在右下角就行啦。)
把这些图层放到一个组里,给这个组加一个苹果形状的蒙版——以后在这个组里新建图层,就不会画到外面去了。

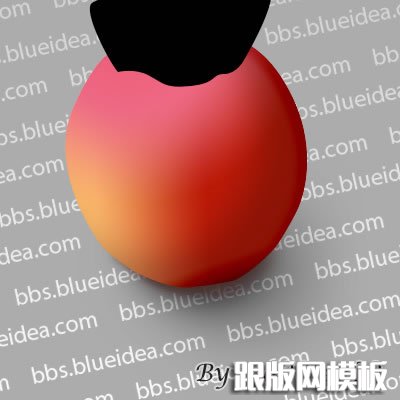
10、新建图层,制作凹陷的部分,如图,画一块,这部分务必要画得大于苹果的轮廓(如果图层放在组里面,是看不到苹果形状以外的部分的,我为了演示,放在组外面了,所以能看到很大一块)。

11、设置渐变,注意:设置完先不要按“保存”。

12、图层样式的对话框先不要关,放在旁边,直接在图上用鼠标拖动渐变位置。

13、模糊一下生硬的边缘

14、新建图层。涂一条红色。

