本教程原创卡通画的创作流程及技巧。学习的时候我们不仅要学会作者的鼠绘及上色方法,更重要的是要学会如何从创意开始,直至作品完成的过程中需要注意的细节操作。
最终效果

1、首先,确定整个场景的地平线位置,视角,以及大致的透视关系,并安排好各个主要部件的位置。

2、大致布局完成了,开始将它们细化。因为这张图色彩关系较复杂,直接上色不好掌握,所以前期我们先画黑白稿。通常黑白稿画起来会比较轻松,因为不用考虑色彩关系,造型上可以轻松变化,直到满意。

3、黑白稿完成了,开始上色。
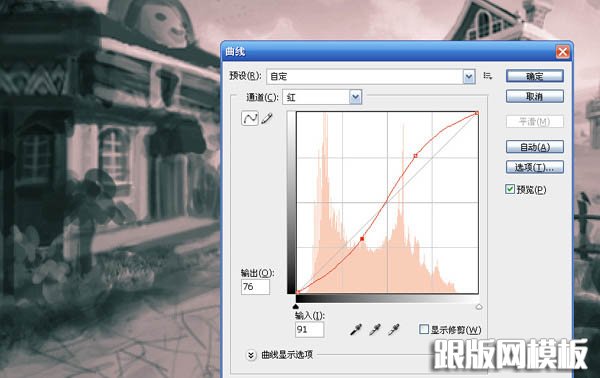
用曲线工具调整整个画面的冷暖关系。这张图我准备画成夕阳西照的感觉,亮部会明显的偏暖,暗部则偏冷。于是我用曲线工具,对红色通道做了以下调整。


4、分大块处理不同物体的颜色关系。
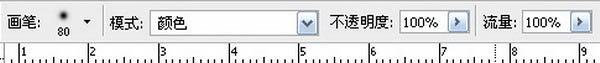
分大块,就是把大面积的东西选出来先上色。比如这张图,我先给植物部分上色。首先选择喷枪,把笔刷模式调成颜色属性(如下图)。然后选择黄绿色将植物部分大致涂一次。


5、用艳丽一些的黄色将亮部涂出来。

6、接着把天空涂成蓝色,并且把它的亮部涂上淡淡的紫红色。

7、然后是房屋和石头小路。由于房屋块面结构较复杂,所以我们先做一下简单的颜色区分。同样的,给它们的亮部加上暖色。在这里要注意一下,房屋是硬性边缘的实体,亮部和暗部会有明显的不同,所以不需要柔和的过度,而需要将他们果断的区分开来。总之要让受光面有被暖光照射到的感觉,而暗部则是相对阴冷的。

8、紧接着我将让草地上开出各种颜色的花,当然,它们得按已经营造出来的光照体系来变化颜色,比如黄色的小花,受暖光照射,亮部颜色饱和度很高,甚至可以有些发红,但暗部,特别是被笼罩在树阴下的部分,就偏蓝了。
为什么是偏蓝色而不是绿色或者别的颜色呢?因为蓝色是黄色的互补色,在暗部加一些蓝色可以更好的衬托亮部黄色的艳丽。但注意控制蓝色的纯度,要灰一些,否则就是在画蓝色的花了。
补充一点,这时我使用的是正常属性的圆头硬边半透明画笔。这种笔刷用来画小东西很方便。

9、分重点区域细画。
重点区域,就是整张图重要的几个看点。当一张图要表现的东西比较多的时候,我喜欢把重点要表现的几个区域裁减出来细画。因为裁减后的图较小,不会有太多潦草的东西扎眼,我可以耐心地把重点画细致。当然要注意在裁减边缘处不要做改动,以免拼接回去不方便。
这张图我裁减出了三个区域,就是远景的小洋楼区,中景的便利商店区,以及近景的花丛区。接下来我将以小洋楼区域为例说明一下细画的过程。
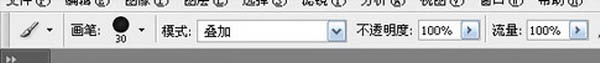
首先,我把颜色冷暖变化的原理继续贯彻,甚至更夸张明确地表达出来。这时我想向大家推荐叠加属性的笔刷,这种属性的笔刷在提亮颜色上有事半功倍的效果。

10、同时要注意,尽量用合适形状的笔触画出各种物体。比如画房子的时候,用硬边笔,下笔要肯定,边缘清晰。画草地和树叶时,下笔可轻柔些,灵动些,这样有利于塑造丰富的层次变化。


11、三张小图完成以后拼接回去,这是个相当有成就感的过程,本来灰头土脸的小村变得清晰鲜活了。

12、后期调整。
后期调整是个不断对比着前进的过程。一张图往往快画完了还会有各种问题跳出来,PS强大的调整功能可以弥补这一切。但有调好的时候,也有调过头的时候,我经常会通过历史记录,进行反复比较,然后在比较的过程中精进。
有朋友认为画面右边的树太挡视线了,把它移开些可能会让视野更开阔,我试着改了下,效果是好些,我采纳了他的建议,并且利用挪开的空间把小洋楼后面的牧场画的更精彩了。

13、接着我感觉小路应该更加漂亮,因为它在画面中间。虽然它不是重要的看点,但是如果潦草了事还是会影响整个画面的完成度,所以我重新规划了组成小路的石头形状。

14、然后加上大树阴影和点点班驳的光。这样看上去好多了。

15、整张图基本完成,我喜欢在最后把整张图颜色调艳一些,这样会更有力度。

16、几天以后,我重新审视这张图,发现左边两栋房子中间的小路不太合理,于是我把它去掉,取而代之以茂盛的花草,并将左边小屋的结构做了调整,让它看起来更科学更有情调。当一个东西放在画面边角不重要的地方时,我们常常对它不够用心,实际上它的剪影也能给观者带来更宽广的想象。另外,我感觉小路上的树影不够明确,于是我给树影做了选区,对它的形状进行了更加明确的概括。好的,一张满意的图终于跃然眼前啦!

