原图

最终效果图

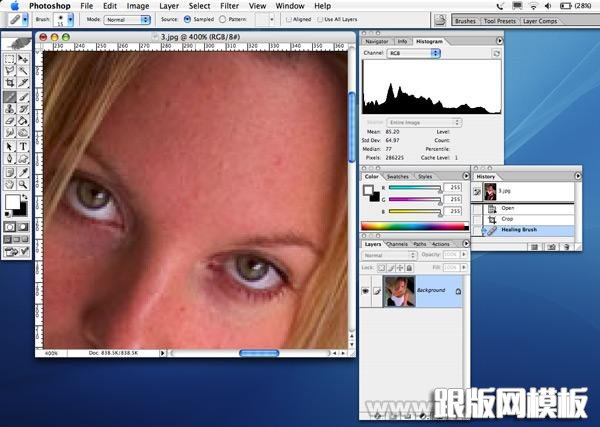
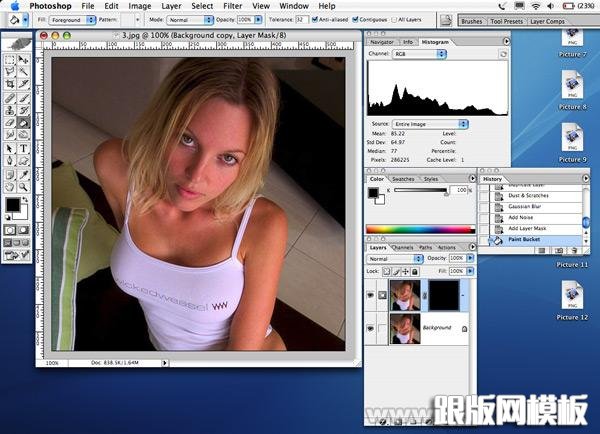
第一步,在Photoshop中打开照片,我们首先做的是用修复画笔(Heal Brush )去除那些太明显的印迹瑕疵。尽量的清除获得较好的效果,用一个适当的笔刷大小(小一些)去取源,然后刷去瑕疵,避免失去一些重要细节。

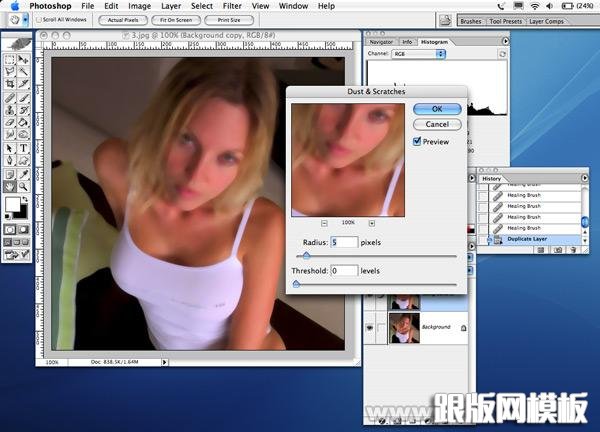
第二步 一但你完成了修复画笔的过程,然后复制一层,并且在这层上应用Dust and Scratches 蒙尘与划痕 Filter > Noise > Dust & Scratches 滤镜>杂点>蒙尘与划痕,在这个例子中,我用了5像素的半径,阈值为0.你也可以调整到你所需要的效果。最后的结果是乳化的模糊效果,不要太多条纹。

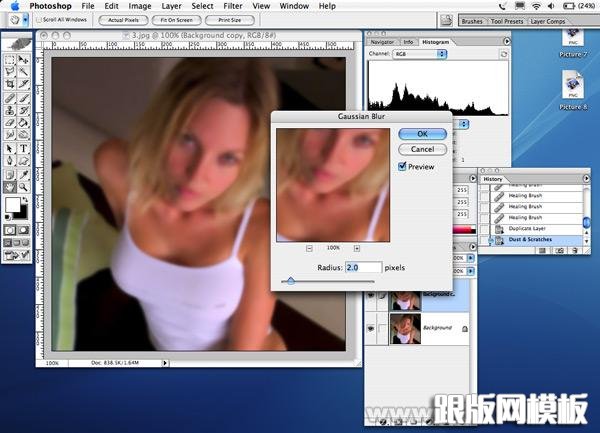
下一步我们使用Gaussion Blur 高斯模糊,这会去除上一步中出现的条纹,并且使肤色看上去是乳化的质感。Filter > Blur > Gaussion Blur 滤镜>模糊>高斯模糊,这个例子里我用了半径2.根据自己的需要来调整。

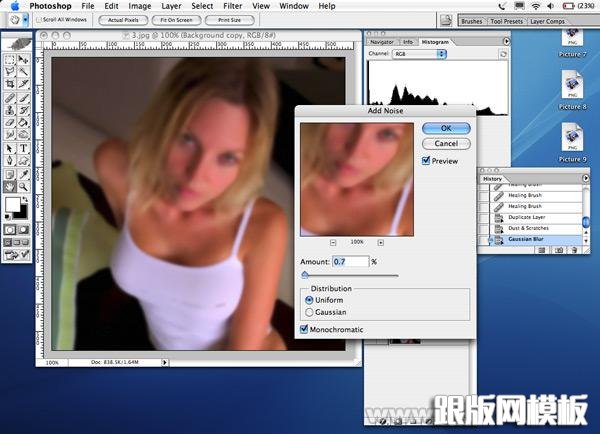
第四步,在准备我们模特新肤色的最后一步是加上些纹理。我们都知道人的皮肤不是通常看上去的乳色塑胶状的物质,因此我们需要加上一些杂色使皮肤看上去更真实,Filter > Noise > Add Noise 滤镜>杂色>添加杂色,我用了数量0.7%的杂色,平均分布,单色。

第五步,OK!我们的模特的新“皮肤”已经准备好了。在我们刚才调整的图层上建立蒙版,并填充黑色,这会使我们的图像消失,但别担心,我们的图片还在,只不过是隐藏在蒙版之后了。

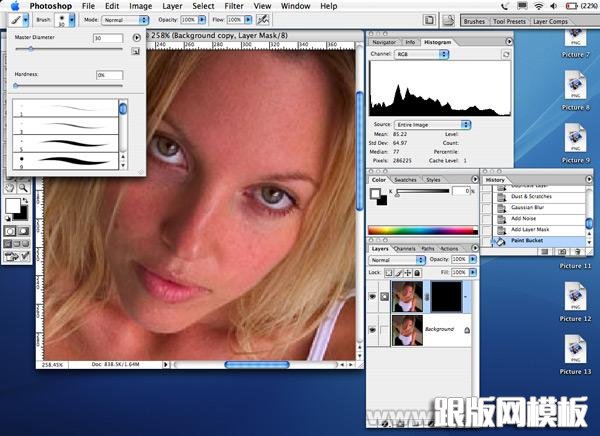
第六步,现在开始最有趣的部分!在这一步中我们要“画”出模特的新皮肤。在这过程中需要果断的双手和对细节的注意。选择画笔Brush工具,并且确定你选定了白色。我开始时使用了30像素大小的画笔,硬度为0.你可以在这一过程调整适合的画笔,我们的目标是皮肤,因此不要修改其他细节,如眼睛,头发,嘴巴等等。 如果你意外的画到外面去了,你可以把颜色调为黑色,把画错的地方改过来。

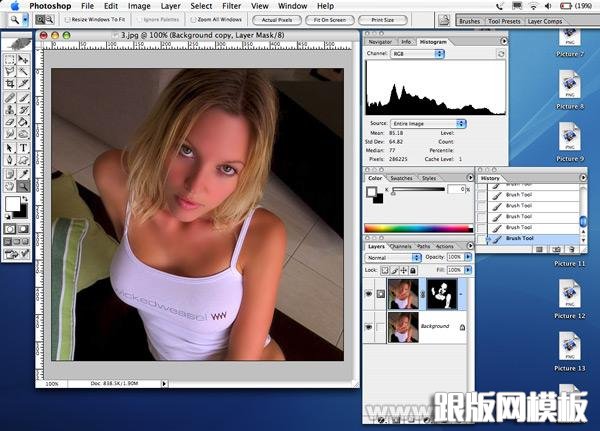
第七步,一但你完成了绘画过程,你出现图中那样的效果和图层。

第八步,现在我们做一些细小的化妆改变。我们的模特出现一点红色的肤色(可能晒太多阳光),因此我需要快速的方法使肤色平衡一点。我使用最简单的添加一个 Hue/Saturation Adjustment Layer 色相/饱和度调整图层,在这个例子中把色相加6,Layer > New Adjustment Layer > Hue/Saturation
图层>新调整图层>色相/饱和度。

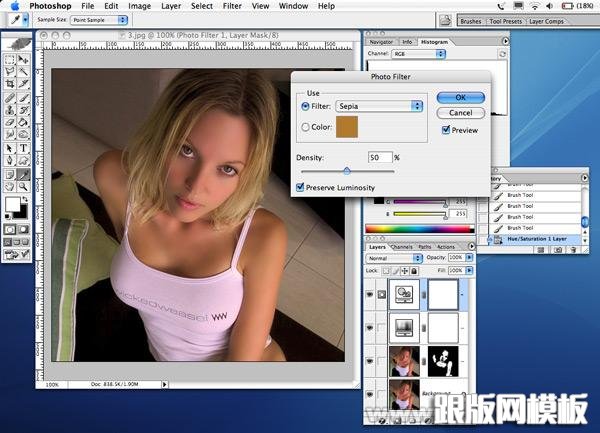
第九步,现在我们会添加另一个调整图层,但这次我们使用Photo Filter照片滤镜。我选择 Sepia棕褐色 50%浓度density 同时保留亮度preserving Luminosity。这样会使我们图像的皮肤色调更真实,Layer > New Adjustment Layer > Photo Filter,图层>新调整图层>照片滤镜。

第十步,到这里大部分工作完成了,但我们还要使前两步中受到影响的眼睛看起来更有生气一些,我们建立一个新层,并且创建和瞳孔一样大小的圆形选区,填充为绿色,把层的属行设为Overlay 叠加。

第十一步,然后我们需要给图层添加蒙版,去掉眼睛上不需要的绿色(使用画笔工具,选择黑色)并且把图层的透明度降低为30%,使眼睛的颜色看上去更自然。

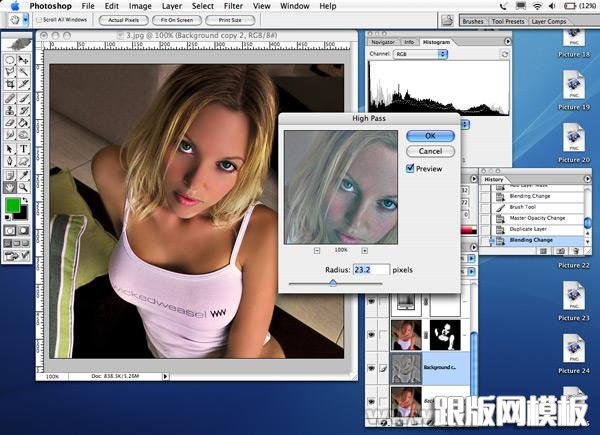
第十二步,最后一步过程,我们会使图像锐化一点,这里选择有点复杂但比并不太清晰的蒙版滤镜更佳的过程。 首先我们需要复制原始图片层。简单的拖拽图层面板上的原始层到新建图层的图标上就能复制一个原始层。把这个新层设为叠加Overlay。

现在应用 High Pass 高反差保留滤镜,Filter > Other > High Pass 滤镜>其它>高反差保留,我使用了23.2的半径,但主要物体在预览中看起来是过于锐化的。

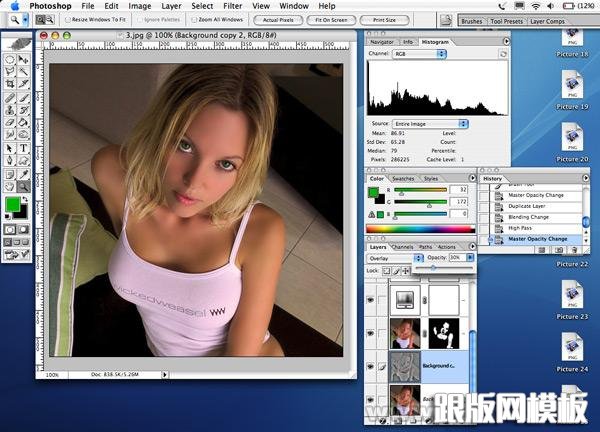
当应用了滤镜之后,可以通过调整图层透明度来增加或减少锐化的层级。真是非常方便!我最后使用了30%的透明度。

最终完成! Wow,我们完成了,真是一场马拉松...我们最终完成的图片效果会是这样:

