最终效果图

晴朗白天的景物素材图片

1、然后新建一个文件,按D键将前景色和背景色为恢复为默认的黑白色,选择菜单栏中的“滤镜”“渲染”“云彩”命令,得到效果如图01所示。

图01 云彩命令
#p#副标题#e#2、设置前景色为黑色,选择工具箱中的渐变工具,设置渐变类型为线性渐变,渐变颜色为从前景色至透明,从文件的底部至顶部绘制渐变,得到效果如图02所示。

图02 绘制渐变
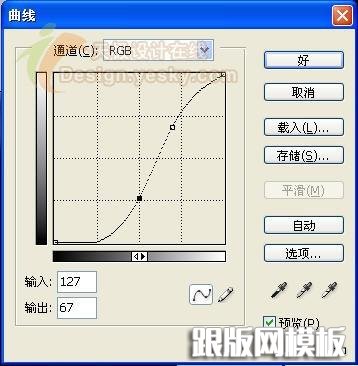
3、按Ctrl+M键应用“曲线”命令,设置弹出的对话框如图03所示。

图03 曲线命令
得到效果如图04所示。

图04 效果
#p#副标题#e#4、设置前景色的颜色RGB分别为219、220、208,背景色的颜色RGB分别为25、73、90,使用工具箱中的“渐变工具”,设置渐变类型为线性渐变,渐变颜色为从前景色至背景色,在其属性栏中设置混合模式为“滤色”,绘制渐变效果,如图05所示。

图05 渐变效果
5、选择工具箱中的“椭圆选框工具”,按住Shift键绘制一个正圆选区,然后置于如图06所示的位置。

图06 椭圆选框工具
6、新建一个图层“图层1”,设置前景色为白色,选择渐变工具,设置渐变类型为线性渐变,渐变色为从前景色至透明,从选区右侧至左侧绘制渐变,按Ctrl+D键取消选区,得到效果如图07所示。

图07 效果
#p#副标题#e#7、单击添加图层蒙版按钮,为图层1添加图层蒙版,设置前景色为黑色,选择画笔工具,在属性栏中设置合适的大小,在月亮周围进行涂抹,设置图层1的混合模式为“叠加”,“不透明度”为50%,得到效果如图08所示。

图08 效果
8、打开一幅建筑物的图片将其拖入文件中,得到图层2。选择工具箱中的“魔棒工具”将建筑物以外的部分选中,按Ctrl+Shift+I键将其反选,单击添加图层蒙版按钮为图层2添加图层蒙版,得到效果如图09所示。

图09 效果
9、按Ctrl+U键应用色相/饱和度命令,设置如图10所示。

图10 色相/饱和度
#p#副标题#e#得到效果如图11所示。

图11 效果
10、删除建筑物的边缘还留有原图片的颜色。选择工具箱中的“魔棒工具”,将天空层隐藏,然后选择建筑物层的空白部分,然后执行菜单栏中的“选择”“修改”“扩展”命令,在弹出的对话框中设置合适的数值,使选择范围能够包含到需要校色的建筑物边缘。执行菜单栏中的“图像”“调整”“色相/饱和度”命令,调整边缘的颜色,效果如图12所示。

图12 调整边缘的颜色
最后调整一下亮度、对比度,画面的最终效果如图13所示。

最终效果
