原图

原图

在我们的生活当中,拍摄的照片很难尽善尽美。下面这张可爱宝宝的照片,有一个很大的阴影,怎么把它去掉呢,下面大家跟我一起来。
本教程适合学习者:photoshop中级使用者进阶
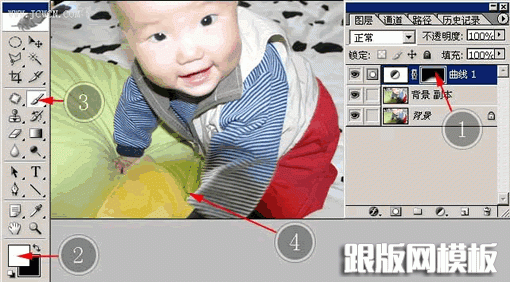
1、首先我们要把原图层复制一份,这样可以在不小心修坏原图时,用备份的下层背景图像再做一个新的。保证不会把原图修到不可恢复的状态。

2、单击标签1所示的地方,选择调整层中的“曲线”命令,调成标签3所示的曲线,单击“好”。

3、看一下,标签1处现在应该是白色的,按下CTRL+I,将它反相。咦~怎么这个图像又回到原来的模样了。原来这是一个蒙版,这个蒙版中,白色的部分表示这个调整层有效果,黑色部分表示这个调整层无效果。我们把这个蒙版从白色反相为黑色,那么这个调整层就会失效了。大家会问,我做这个层就是让它有效的,你让它失效,这个层还有什么用啊。不要紧,我们接着往下来。
按标签2所示,将前景色变为白色。用一个比较软的画笔,在这个蒙版上阴影部分涂一涂,你会发现,所涂过的地方,曲线调整层的作用就会显现。最后再看标签1所示的地方,用画笔所涂的应该就是一块白色的区域了。

下面教大家一个非常有用的调色方法:眯眼大法。
哈哈,如果你上过美术学校,这可是一个非常常用的方法,以至于从美术院校出来的人,常常会眯着眼睛看MM。我也是这样,人家总说我是“色狼”,冤啊……

这个作用区域并不是我们最终要的。可以看到,袖子那里我们要求它亮一些,下面的枕头和被子那里可是被调得太亮啦。
4、如图所求,用黑色画笔,把不需要调亮的地方在蒙版中再擦回来。注意在擦的时候,要把画笔的不透明度调小一点,这样可以慢慢把图像调过来,不至于一下调过头。如果有的地方调过了,可以再用白色擦回来。这个实例最难调的地方阴影过渡的地方。要用画笔慢慢把它擦出来。这也是最费时间和精力的地方啦。
小贴士:调整层蒙版是调整局部色彩的超级利器,要善于利用它。

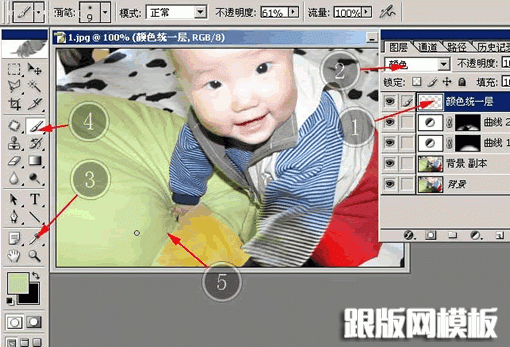
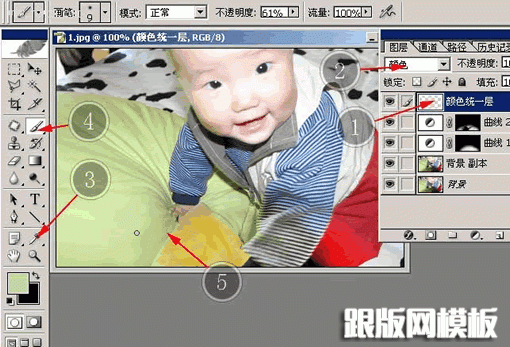
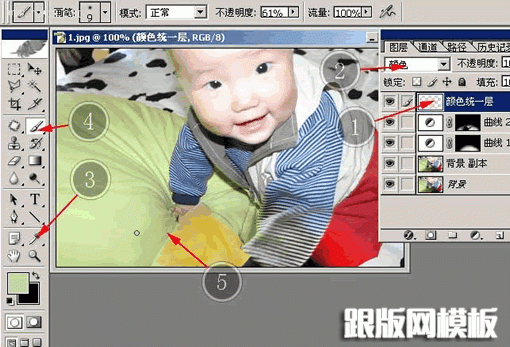
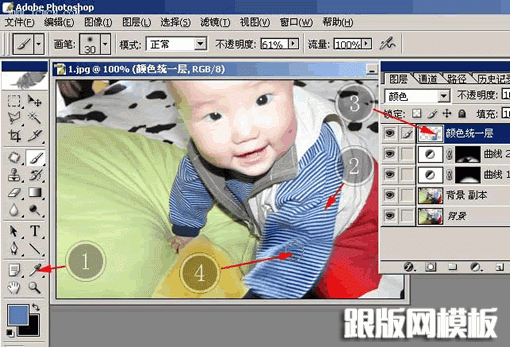
5、在图层面板最上面建立一个新图层,起名叫“颜色统一层”把它的图层混合模式改为“颜色”,下面我们开始着手把那些偏色非常厉害的地方的颜色给“画”回来。
如标签3所示,用颜色取样器,在偏色的地方附近取一个正常的颜色,这里我取出了被子上的淡绿色,用画笔在颜色统一层上标签5所示的地方慢慢画出颜色,它将取代原来这里偏黄的颜色。

6、按下图示,我们接着修改袖子上的偏色。
颜色取样器,在标签2处取样,在颜色统一层上标签4处涂抹。可以看到这里的颜色马上就统一啦。

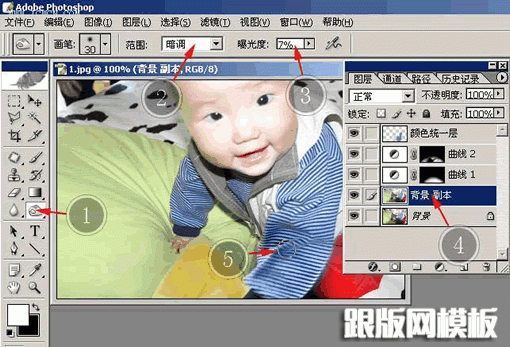
7、袖子上有的地方还不尽如人意。由于阴影里的图像有很大损失,明暗对比有些太淡,个别地方甚至有点模糊。如图中标签所示,用比较低的不透明度的加深工具,在背景复本中把这些地方进行手动的修理。注意不可调得太过,点击几下,达到效果就停。

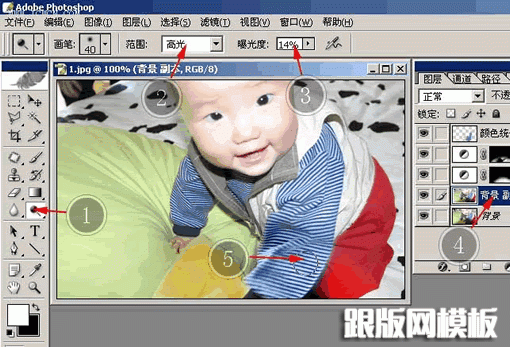
8、如果你学过素描的话,应该看出袖子的色差与对比差别。使用减淡工具成加深工具,分别在“范围”里的暗调、高光等设置下,对不尽如人意的地方进行细微的调整。对于美术基础不好的朋友来说,可以略过这一步。

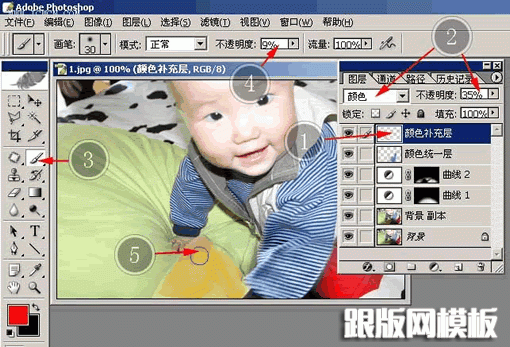
9、和使用颜色统一层的方法一样,我们可以多次叠加颜色层,对图像的颜色进行补充。这里我对枕头加了一点点红颜色。美术基础好的朋友可以试一试。美术基础不好的朋友可以略过这一步。

10、方法都教给大家了,余下的就是大家的实际操作啦。记着一点,实践出真知,多学并不能完全学好,多想多练才能让技术快速提高。
最终效果:

