最终效果图

制作工具:Photoshop CS
制作过程:
1、打开一幅夜景照片,效果如图01所示。

图01
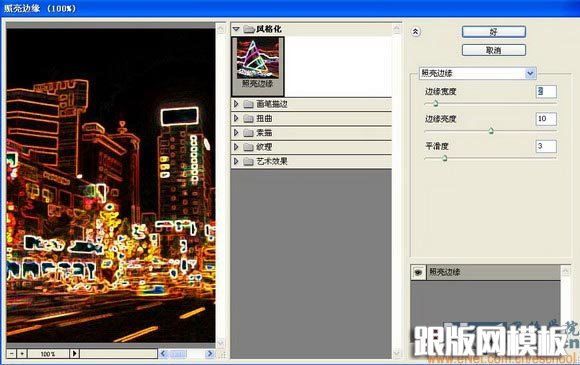
2、复制背景层为背景副本图层。执行菜单栏中的“滤镜”“风格化”“照亮边缘”命令,在弹出的对话框中,设置参数如图02所示,图像效果如图03所示。

图02

图03
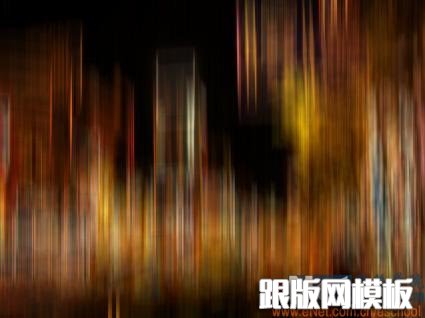
3、执行菜单栏中的“滤镜”“模糊”“动感模糊”命令,在弹出的对话框中设置参数如图04所示,图像效果如图05所示。

图04

图05
4、在图层面板中将背景副本的图层混合模式设置为“线性减淡”,图像效果如图06所示。

图06
5、打开一幅素材图片,如图07所示。将图片拖至文件中生成图层1,将图层1的图层混合模式设置为“亮光”,图像效果如图08所示。

图07

图08
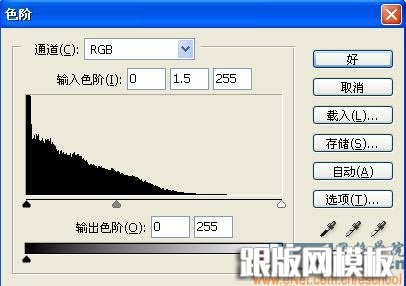
6、在图层面板中选择“背景副本图层”,执行菜单栏中的“图像”“调整”“色阶”命令,在弹出的对话框中设置参数如图09所示。

图09
7、在背景副本图层上面新建图层2,设置前景色为142dfd,选择工具箱中的“画笔工具”设置好大小和压力,在汽车尾灯区域涂抹,效果如图10所示。

图10
8、将图层2的图层混合模式设置为“滤色”,效果如图11所示。

图11
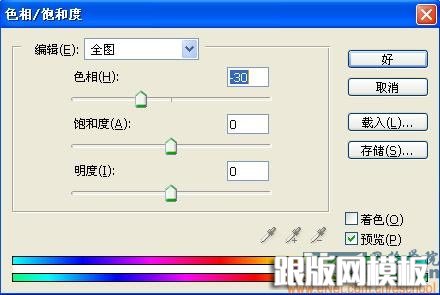
9、复制图层2为“图层2副本”,执行菜单栏中的“图像”“调整”“色相/饱和度”命令,在弹出的对话框中设置参数如图12所示,执行菜单栏中的“滤镜”“模糊”“动感模糊”命令,在弹出的对话框中,设置参数如图13所示,图像效果如图14所示。

图12

图13

图14
10、复制图层2为图层2副本2,继续执行菜单栏中的“滤镜”“模糊”“动感模糊”命令,在弹出的对话框中,设置参数如图15所示,图像效果如图16所示。

图15

图16
11、继续执行菜单栏中的“滤镜”“模糊”“动感模糊”命令,在弹出的对话框中,设置角度为0,距离为40,图像效果如图17所示。

图17
