大家一定看见过很多“洗发水广告”、“明星的个人MTV”吧。里面的女主角那种飘逸的头发和经过处理后凸显的投入而陶醉的表情是不是让你向往呢?其实通过Photoshop CS3你自己也可以轻松制作出这样的神奇照片。
在飘逸写真特效制作中你需要用到不同滤镜的综合应用。同时结合图层的色彩调整以达到自己满意的写真特效。下面笔者将为你详细讲述具体操作方法,希望网友们可以通过下面的方法举一反三,都能轻松DIY 自己的数码照片制作飘逸特效。

图1 飘逸的写真特效
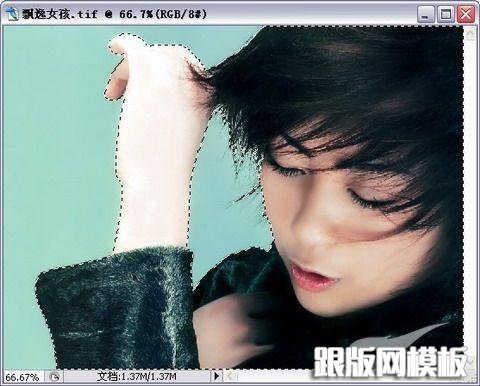
1、执行“文件”→“新建”命令,打开“新建”对话框,设置“名称”为“飘一族”,“宽度”为“8”厘米,“高度”为“6”厘米,“分辨率”为“300”像素/英寸,“颜色模式”为“RGB”,“背景内容”为“白色”,单击“确定”按钮。执行“文件”→“打开”命令或按“Ctrl+O”组合键,打开素材文件:“飘逸女孩.Tif”文件。

图2
2、执行“选择”→“色彩范围”命令,打开“色彩范围”对话框,设置“颜色容差”为“40”,按住“Ctrl”键在对话框的“图像缩览图”中单击图像中较亮像素的背景后再按住“Shift”键,加选较暗像素的背景,如图3所示。

图3
3、单击“确定”按钮,系统将自动载入指定颜色像素的选区,如图4所示。

图4
4、按“Ctrl+Shift+I”组合键,将选区进行反选,执行“选择”→“修改”→“收缩”命令,打开“收缩选区”对话框,设置“收缩量”为“1”像素。
5、单击“确定”按钮,收缩后的选区效果如图5所示。

图5
提示:
在Photoshop软件中的“收缩”命令,可通过在对话框中所设置的参数,不同程度的对所选区域的范围等距离的缩小。
6、选择工具箱中的“多边形套索工具”,单击属性栏中的“添加到选区”按钮,在选区内图示位置绘制选区框选不需要的选区。添加到选区后的效果,如图6所示。

图6
7、选择工具箱中的“移动工具”,拖动“飘逸女孩.Tif”文件中的图形到“飘一族.Psd”文件中,图层面板自动生成“图层1”,按“Ctrl+T”组合键,打开“自由变化”调节框,将图形进行“水平翻转”后,调整图形的大小和位置。
8、新建“图层2”,拖动该图层到“图层1”的下一层。单击工具箱下方的“设置前景色”按钮,打开“拾色器”对话框,设置颜色为:青色(R:21,G:201,B:202),如所示,单击“确定”按钮。
9、按“Alt+Delete”组合键,将“图层2”填充前景色,效果如图7所示。

图7
10、设置“图层2”的“不透明度”为:25%.选择工具箱中的“钢笔工具”,在人物的脸部轮廓位置绘制路径,如图8所示。

图8
11、选择“图层1”,按“Ctrl+Enter”组合键,将路径转换为选区。执行“选择→羽化”命令或按“Ctrl+Alt+D”组合键,打开“羽化选区”对话框,设置“羽化半径”为“1”像素,单击“确定”按钮。
12、按“Delete”键,删除所选区域。按“Ctrl+D”组合键取消选区,执行“图像”→“调整”→“色彩平衡”命令或按“Ctrl+B”组合键,打开“色彩平衡”对话框,选择“色调平衡”为“中间调”,设置参数如图9所示。

图9
13、选择“色调平衡”为“高光”。单击“确定”按钮。
14、按住“Ctrl”键,单击“图层1”的“图层缩览图”,载入图形选区。

图10
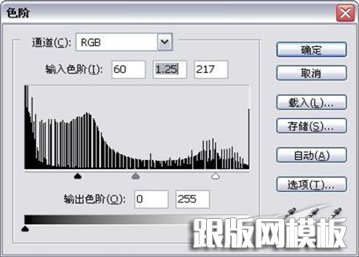
16、执行“图像”→“调整”→“色阶”命令或按“Ctrl+L”组合键,打开“色阶”对话框,设置参数如图11所示。

图11
17、单击“确定”按钮,效果如图12所示。复制“图层1”,图层面板自动生成“图层1副本”,拖动该图层到“图层1”的下一层。

图12
18、执行“滤镜”→“模糊”→“动感模糊”命令,打开“动感模糊”对话框,设置参数:角度为0,距离为180。
19、单击“确定”按钮。选择工具箱中的“文字工具”,在图示位置输入文字,并调整文字的字体、颜色和位置,如图13所示。

图13
20、最终效果如图14所示。

图14
