利用选区改变图片局部的颜色也是个不错的方法。不过这种上色方法不太精准,只能大范围的上色。如果能用较多的图层和颜色叠加起来,效果也非常不错 。
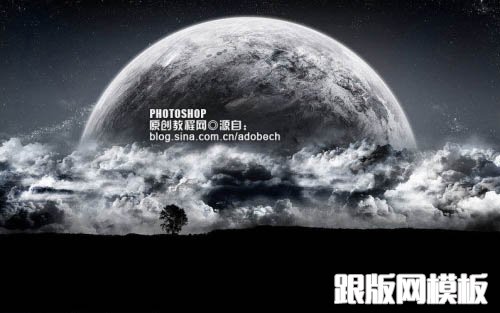
原图

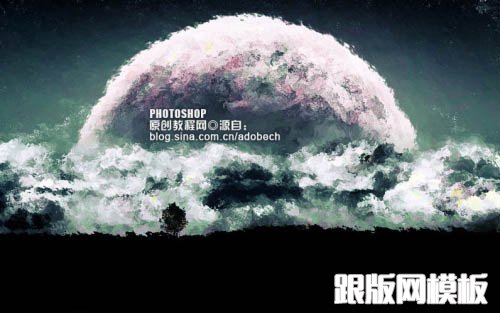
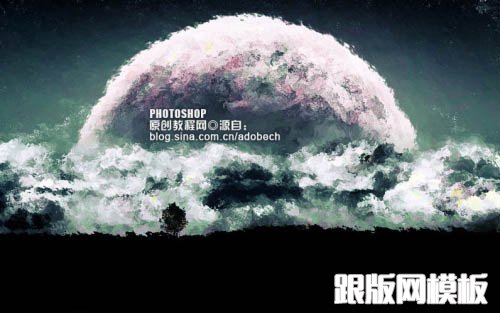
最终效果

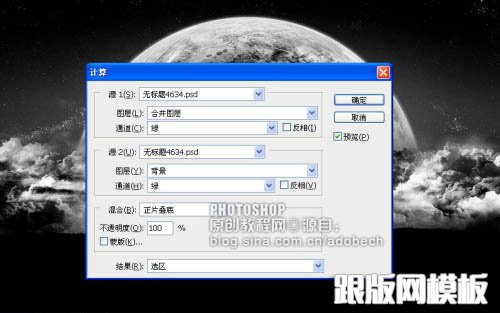
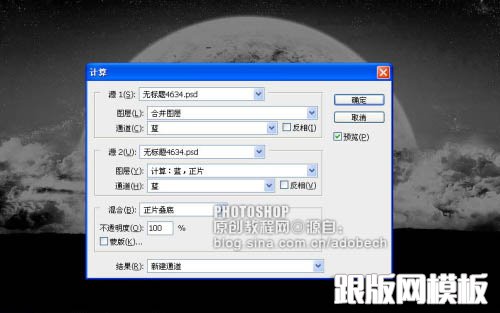
1、打开原图素材,执行:图像 > 计算,参数设置如下,确定后即可得到选区。

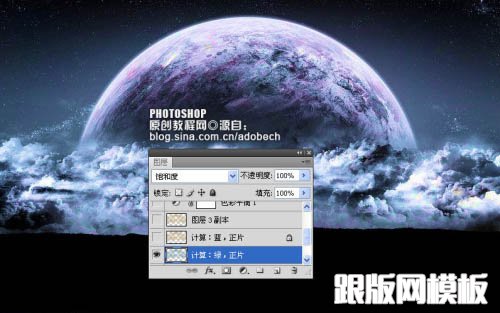
2、保持选区,新建一个图层,填充颜色:#86A4A4,图层混合模式改为“饱和度”,效果如下图。

3、执行:图像 > 计算,参数设置如下图,把结果选择为选区。

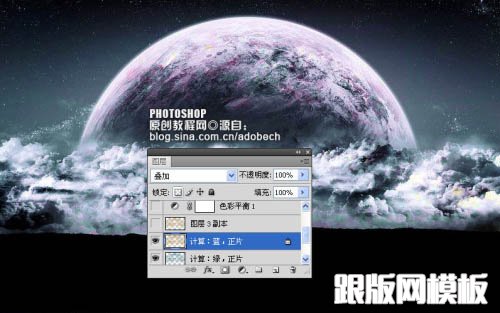
4、新建一个图层,填充颜色:#EADCC1,图层混合模式改为“叠加”。

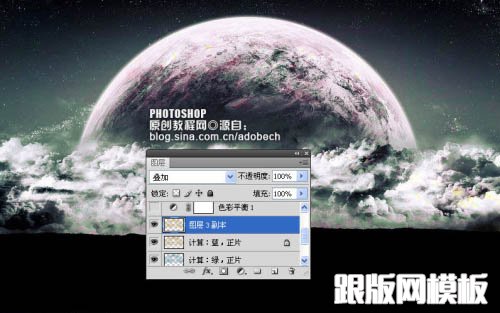
5、按Ctrl + J 把刚才操作的图层复制一层,图层混合模式为“叠加”不变。

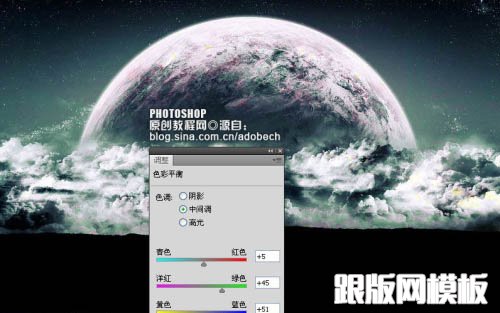
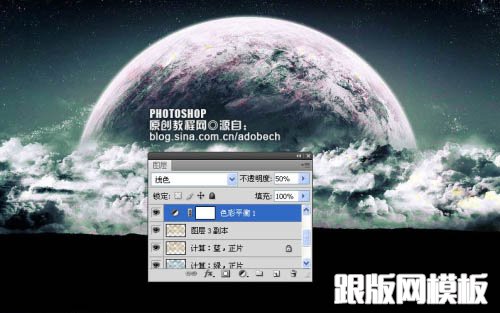
6、创建色彩平衡调整图层,参数设置如下图,确定后把图层混合模式改为“滤色”,图层不透明度改为:50%。


7、创建曲线调整图层,参数设置如下图,确定后只保留地球部分,其它部分用黑色画笔擦掉。


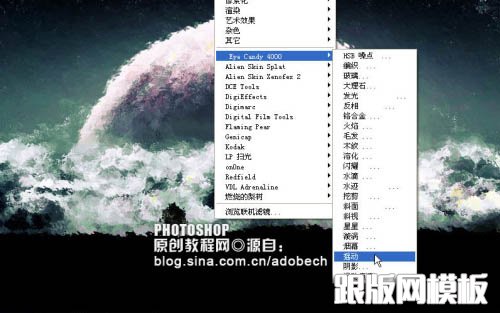
8、适当用滤镜加点水彩效果,完工。


本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
