前几天在某图象处理论坛看到一个帖子,要把黑色背景中的水柱图象提取出来的问题。说实话,纯黑或者纯白的背景的图基本不存在什么抠图问题,只要你了解Photoshop中的几个基本概念就可以解决了。在这里就这个话题说说几个概念(不是从理论上去探讨概念,只是简单说明性的概念),很简单,但是确实很多人不注意。
首先我想说说两种色彩模式,RGB和CMYK。
RGB模式:

图1
从上图可以看出,三种颜色交界处变成了白色,对,RGB模式就是这样的原理。
CMYK模式:

图2
好的,混合后三种颜色交界处就是黑色,这就是CMYK模式的了。
刚才我们已经使用到了屏幕模式和正片叠底模式,那我顺便先讲下这两混合模式的概念:
正片叠底(减色模式):此模式会根据作用图层图像(或是填入图案)的色彩,与下层图像(原图像)的色彩产生加深的作用效果,所以颜色会变得较深。

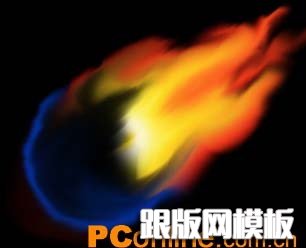
图3
这个火怎么抠出来呢,用路径描,不行,火边缘不整齐;魔术棒也不行,火的边缘有的和背静融合了,那怎么办?我们就使用刚才所说的颜色混合模式的方法来提取这个火焰的完整图象吧。
首先先,保证这图是RGB模式的(如果不是,请将其转化为RGB模式的图象),我要用RGB的原理来把火焰弄提取出来。

图4
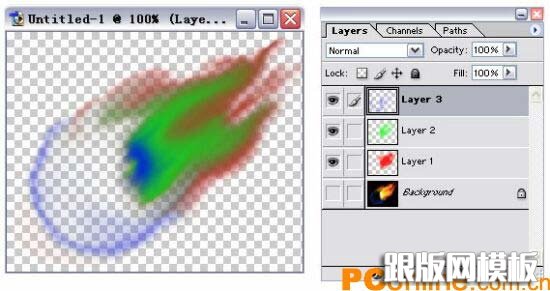
回到Layers(图层)面板 ,新建三个层,在第一个层里调出通道Red copy的选区,然后填充红色,第二,三层分别调出Green copy和Blue copy两个通道的选区,填充上绿色和蓝色,如图5:

图5
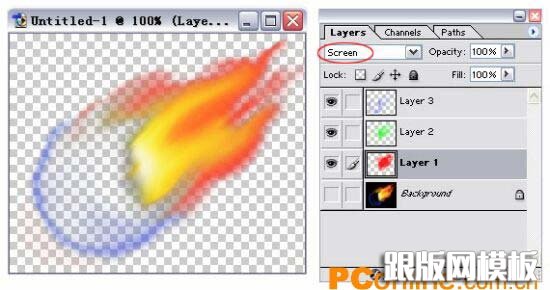
好了,现在把三个图层的混合模式全改为Screen(屏幕)模式,隐藏背景层,呵呵,火焰很完整的提取出来了,如图6:

图6
好了,既然提取黑色背景中的图象是利用RGB的原理,那么白色背景的图象呢,正好相反,使用CMYK原理。方法和提取黑色背景中的图象类似,不过图象模式更改下,改成CMYK,提取4个通道分别填充C,M,Y,K这4种颜色而已。
当不是背景纯白纯黑的时候请读者想一想,方法并不一定就是和这里的一样了,但请注意一点的就是:在通道里只有黑白两种颜色,所以只要是纯色的背景图,在通道里只用黑白2色,既然知道了黑白背景图象的提取,那么其他纯色背景图象的提取就很很容易理解了。
