明度锐化和亮度锐化这2种方法操作步骤简单,是很多专业摄影师喜欢和经常使用的方法;而极致边界锐化则可以对图像锐化边界获得更多的控制权,但操作步骤要复杂一些;美女照片的锐化有一定针对性,选择性锐化的方法同样适用于明度锐化、亮度锐化和极致边界锐化等所有的锐化方法,它是在原来锐化的基础之上的提高操作。
为了增强大家的直观理解能力,在Canon的官方网站上下载了一张5D的样片,取其局部进行示范操作演示。

(一)基本锐化技术——USM锐化:
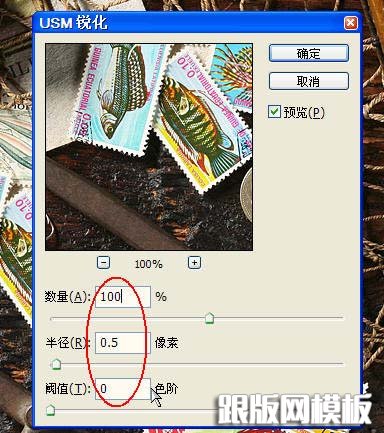
开卷之前,让我们先简单复习一下USM锐化。USM锐化在photoshop锐化滤镜中是被用得最多的一种锐化工具,它提供了对锐化过程的最大控制空间。在“USM锐化”对话框中有三个滑块:数量、半径和阀值。数量:决定应用给图像的锐化量。半径:决定锐化处理将影响到边界之外的像素数。阀值:决定一个像素与在被当成一个边界像素并被滤镜锐化之前其周围区域必须具有的差别。

数量、半径的数值越大,锐化程度越重,而阀值则正好相反。 从这三个参数的定义,我们也很容易明白,为什么USM滤镜没有一个包打天下的参数设置。一般情况下,当锐化柔和的主体时,如人物、动物、花草等,“数量”选大一些,“半径”选小一些;当需要最大锐化时,如大楼、硬币、汽车、机械设备等,“数量”选小一些,“半径”选大一些。 “半径”的取值在极端情况下,也不应大于5。通过下面这张对比图可以看出,USM锐化使临界像素两端的像素产生与原来像素或明或暗的变化,是一个加强和拉大临界像素反差的操作过程,变不明显的模糊界线为明显界线,使我们看上去感到图像变清晰了。USM锐化的这个操作,也同样导致了图像出现了明显的色彩像素斑块,为图像引入了杂色和噪点。

所以,USM锐化过头,会严重损害图像像质,造成杂色和噪点,严重的时候是图像边缘过渡层次消失,给人以生硬和干燥的感觉。 我们希望通过锐化操作来提高数字照片的边界反差,同时控制杂色和噪点的产生,在提高图像锐度的同时能尽量保留过渡的层次和细节。几乎所有的锐化方法都在探求得到这样的一个理想结果。但目前还没有一种锐化方法可以达到完美,我们只能在遗憾中力争做得更好。
(二)Lab明度锐化

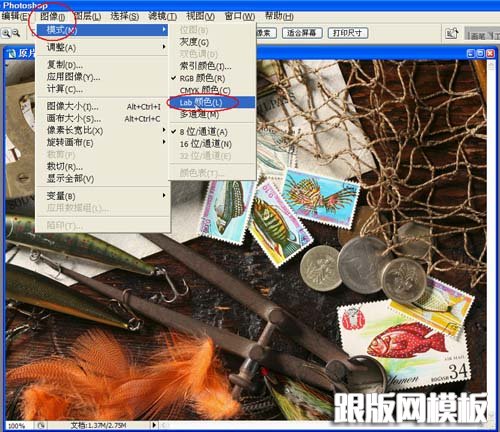
第二步: 点击菜单“图像-模式-Lab颜色”,将图像的RGB模式转为Lab模式

我们在“通道”面板里可以发现,原来的RGB、红、绿、蓝四个通道变成了Lab、明度、a、b四个通道。 Lab是一个组成通道,明度通道包含图像的亮度及细节信息,a通道和b通道包含颜色信息。
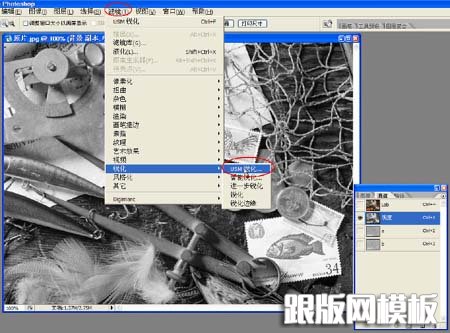
通过这个转换,我们把图像的亮度及细节信息与颜色信息分离开了。当我们只对明度通道这一只包含亮度和细节的黑白通道应用USM锐化时就可以避免出现杂色,因为有颜色信息的通道根本就没有被锐化。

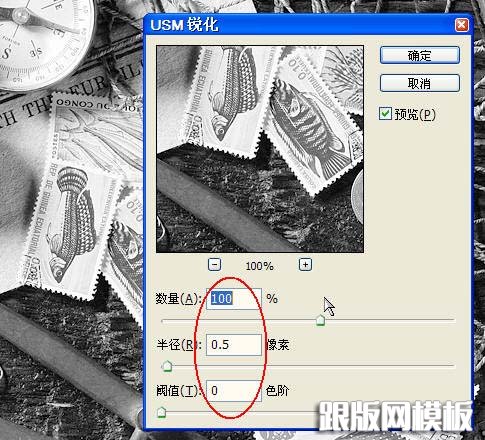
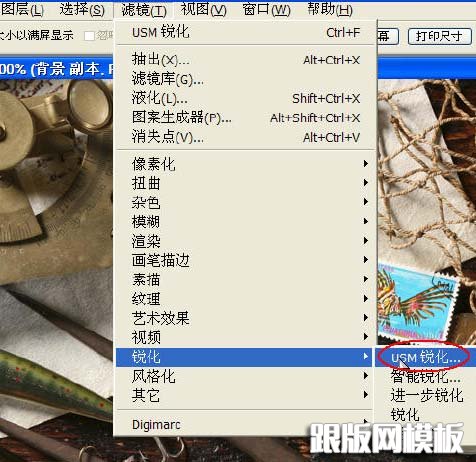
第三步: 现在单击“明度”通道,并对其应用USM锐化。

锐化参数设置如下:

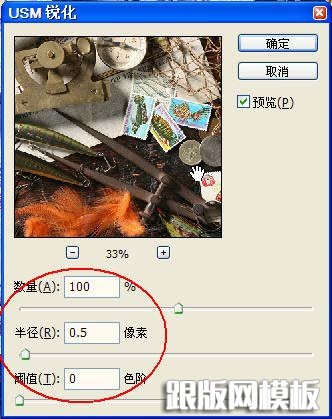
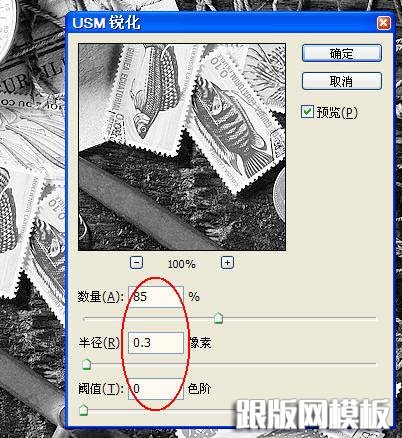
改变参数,再锐化一次:

大家注意了,在这里我用了2次小参数的锐化,其目的是在提高锐化效果的同时控制锐化对图像像质的损害。
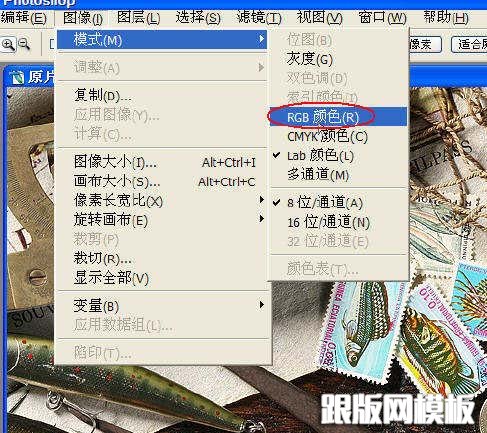
第四步:锐化完成,重新回到RGB

Lab锐化的效果:

(三)亮度锐化
亮度也是一种非常受欢迎的锐化技术,有些摄影师对它的喜爱程度甚至超过了Lab锐化。Lab锐化和亮度锐化都只锐化亮度(而不是包含颜色信息的整个图像),因此,从理论上讲,它们所执行的操作是一样的。

我们采用与Lab锐化时一样的锐化参数。