内容识别比例让我们省去了大量、复杂的后期修补、润饰工作,并且不再忍痛裁切掉必要的画面。该功能给我的感觉是八个字“能屈能伸、刚柔并济”。
这里有一张铜镜的照片,拍摄自省博物馆。我希望两面铜镜靠的更近一些。多,表现的空间张力是非常巨大的。

首先我使用自由变换命令(Ctrl+T),将图像横方向缩小至原图的70%,您可以看到,图像明显出现了变形,作为主体的铜镜“瘦”了许多。要是人能这么快瘦下来该多好呀,呵呵。

同样的图片,我使用Photoshop CS4的内容识别比例命令试试,该命令位于主菜单“Edit>Content-Aware Scale”。同样将图像横方向缩小至原图的70%,您可以看到,作为主体的铜镜保留了“原汁原味儿”,该命令智能的识别了主体,只压缩了不太重要的空隙。

不过,您千万别指望计算机程序会跟人一样的智能。面对较强的挤压程度或复杂的图片环境,有时它就无能为力了。比如这张图,主体的汽车和水泥管在原图60%时已经被挤压的变了形。

内容识别比例为我们提供了更完美的解决方案,使用“快速选择工具”粗略选中主体的汽车和水泥管

选择主菜单“Select>Save Selection”,将该选区存储为一个名为“蒙版保护”的蒙版。

可以在通道面板中看到该蒙版,它作为一个Alpha通道被存储。需要注意的是,水泥管我并没有完全保护起来,我擦掉了一小部分选区。因为相对于汽车它只能算是“第二主角”,不能抢了主角的戏。

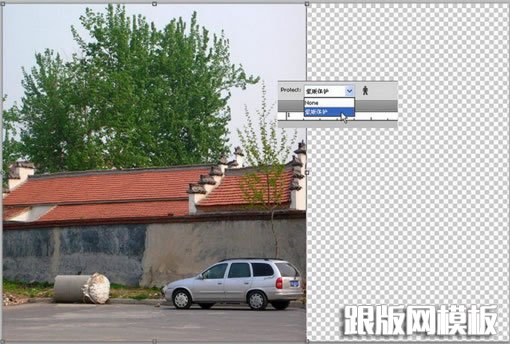
使用内容识别比例时,在选项栏选择的Protect下拉列表中,选择之前存储的“蒙版保护”。现在我们再次横向缩小至原图的60%,可以看到主体完美的被保护起来了。

内容识别比例的用途很广,比如扩展拉伸可以自然的创作出“加长汽车”的效果。注意,使用内容识别比例加长后,效果会更加真实。

再比如我拍摄了一张横幅的风景照片,可以轻松、快速的改成竖构图的版本。注意使用这种手法时,横竖方向不要同时拉伸,可分两次进行。

