本教程重点介绍两张常见倒影制作方法。基本上是通过复制原物体,翻转后拉上透明渐变来制作倒影。不过这种方法比较适合规则的物体,如果不规则的则需要经过一系类的特殊处理才可以。
1、新建一个大小适当的文档,加一个好看的背景,打开下图所示素材导入文档,ctrl+J复制图层,编辑-变换-垂直翻转将翻转的图层拖至下方。


2、为翻转的图层添加图层蒙版,选中渐变工具,选择线性渐变,在图层蒙版上拖出渐变。

3、倒影制作完成。此种方法适合大都数单一的平面物体。

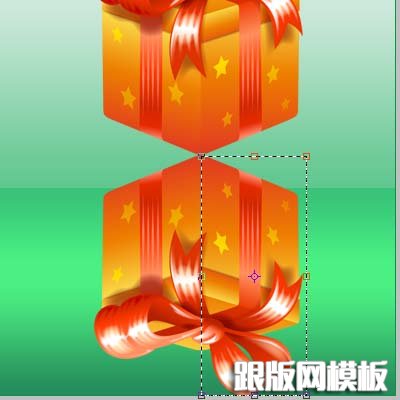
4、将下图所示素材导入文档,如以上步骤复制好倒影图层,由于素材有一点的透视效果,因此不能直接利用渐变拖出。


5、我们可以分步进行操作。首先以顶点为分界处,先框出右边的矩形选区。

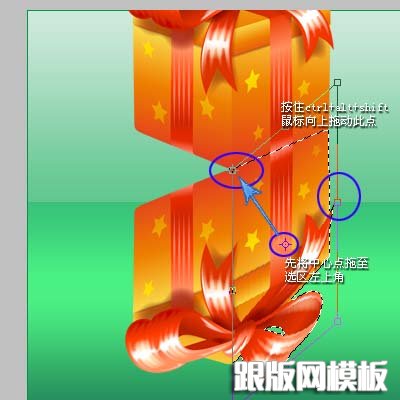
6、中心点移至左上角,这一步的目的是让圆心定位于此,按住ctrl+adlt+shift键,鼠标各上拖动右侧中间的定位点直至重合。

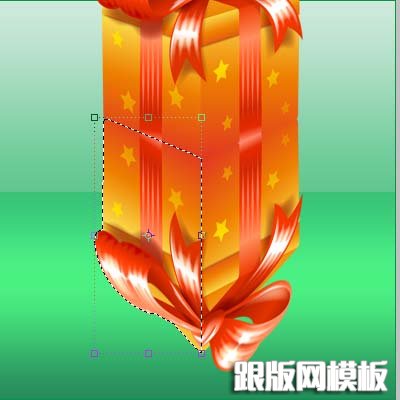
7、如法炮制出左边的倒影效果。

8、最后同样添加图层蒙版,用渐变拖出,倒影制作完成。

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
