钢笔工具是PS操作中最常用的工具之一,可能很多新手对她还不是很了解,部分功能还不会使用。下面的教程将用实例详细说明钢笔工具的操作。
最终效果

1、在photoshop中打开图片重设你想要的大小。我将大小重新调整为1800px*2546px。
我将企鹅图像的透明度降到50%这样你可以更加容易看到你创建的路径和曲线。为了做到这一点,只需要简单的复制图层删除原始图层,然后设置的不透明度到50%。

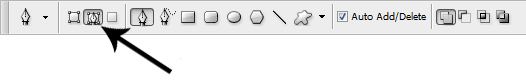
确认你已经选择了路径模式。

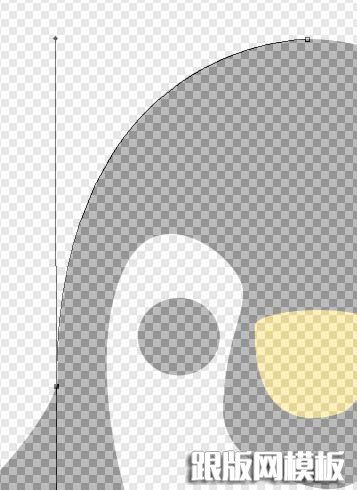
3、首先我们开始身体的轮廓。在头顶上左击,会出现一个小正方形,这个就叫做锚点,这是路径的开始。

为了创建更大的区域,我喜欢创造更大的线,我觉得它创造了一个光滑的曲线,而不是创造了很多锚点。但是如果你想的话,你也可以创建较小的线条和使用更多的锚点。这两种方法都试一试,看哪个最适合你。
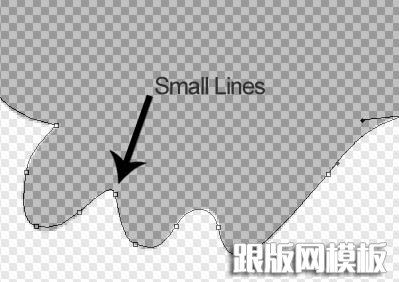
当你创建更小和更详细的细节部位时比如说脚步,你就要创建较小的线条和曲线。


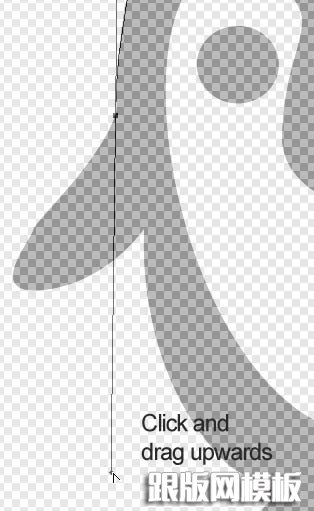
4、点击并按住开始绘制胳膊。

现在往下拖动鼠标你将注意到线条将会弯曲。拖动并释放鼠标按钮并当您的线条轮廓适合头部边缘的轮廓时。

如果线条没有你想像的那样,没问题,钢笔工具是非常宽容的。
一种选择是, 删除你最后创建的一个锚点。要做到这一点, 按DELETE 。这将删除最后锚点。在您删除锚点后你必须记住点击最后锚点否则你将创建一个新的子路径。


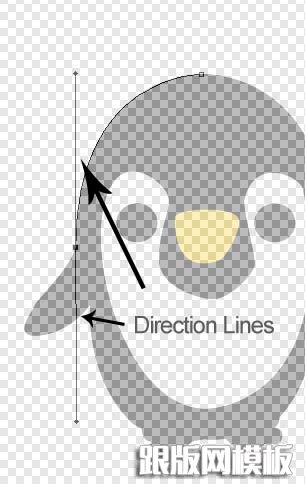
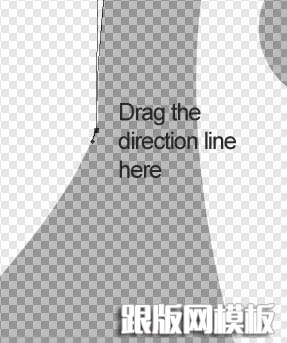
您也可以选择转换点工具编辑线条的角度 。当您创建了曲线你可能发现这些两行显示。这些被称为指南/方向线。他们控制曲线的角度和长度。

保持钢笔工具仍处于选中状态,按住’alt’ (这是转换点工具的快捷键)和悬停在顶端的方向线。 (您会发现,您的光标移动将不会改变,直到您悬停在两端方向线或一个锚点) 。
现在你点击上部的并按住顶端方向线,你将能够编辑曲线 并对它进行任何微调。最后的编辑方法是按住‘Ctrl’键。这样能够让你移动锚点和方向和再对你的线条和曲线做一些修改。如果你想的话可以弄几个线条看你能够怎样操作线条。

如果你继续用钢笔工具点击胳膊的外部的话,线条将不会你在你想要的地方。
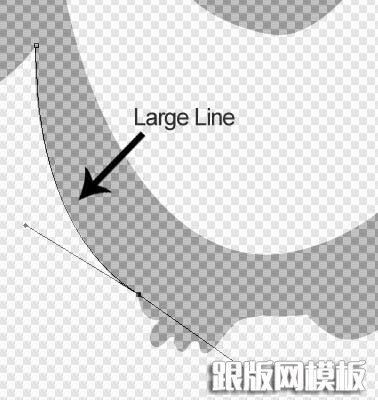
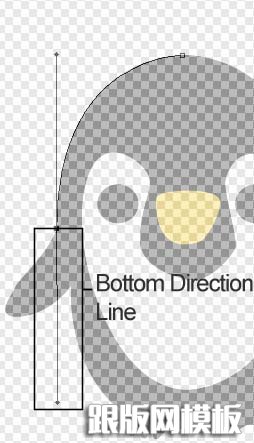
这是大的方向线以及创建一个大型曲线(基本上是一个长的方向线=长的曲线,短的方向线=短曲线! ) 。


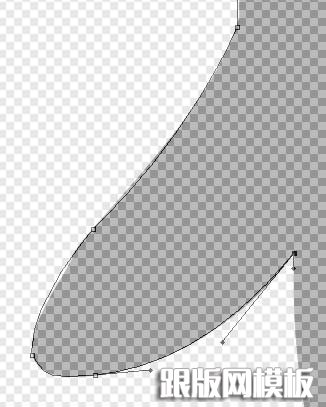
现在你应该围着胳膊绘制曲线使用不同的方法编辑线条或曲线,这就是我做的样子。

下面的信息在步骤3至5中您应该围绕全身绘制。
记住,保持你的鼠标往一个方向的曲线拖动长的方向线=长曲线,短的方向线=短曲线。如果你要删除锚点,点击最后一个你创建的,使用转换点工具来缩短/延长方向线。放大区域,这样更加详细需要小曲线和线条,它并不重要,如果你的线条不是完美地跟随周围的边缘。不要着急,慢慢来!

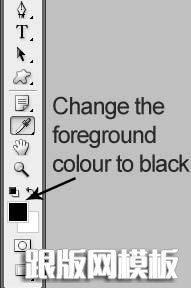
现在将前景色设置为黑色。

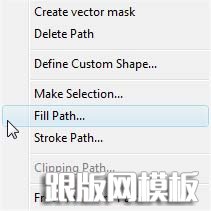
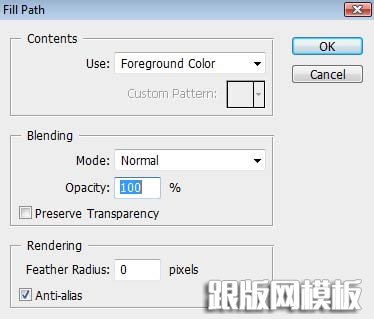
现在右击(钢笔工具仍然选中)将会出现这个对话框。

点击填充路径使用以下的设置。

钢笔的轮廓将会围绕在身体周围,按下del清除这个。