最终效果

1、新建一个画布,大小无所谓,现在是学习讲解时间哈~~还没到正式制作!在画布上新建一个图层填充黑色,取名叫黑色背景。

2、用椭圆形选区工具或者椭圆形形状工具在画布中央画一个大的椭圆。方便看到效果。取名椭圆图层。

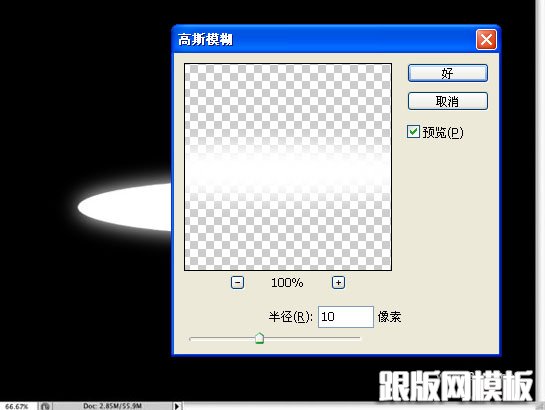
3、给椭圆10个像素的高斯模糊。执行滤镜----模糊----高斯模糊。

4、下面是关键教学点:
第一种颜色减淡~~~我们直接给椭圆图层进行颜色减淡:看到椭圆消失了

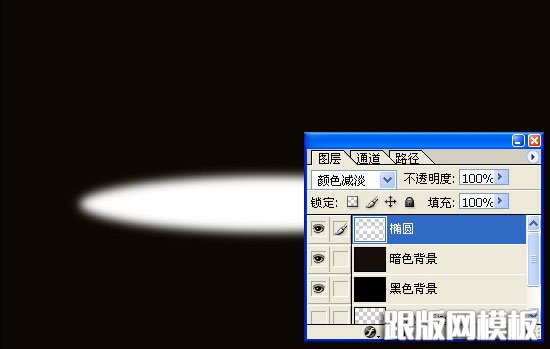
第二种颜色减淡效果,我们在黑色背景上新建一个图层,叫暗色背景,填充颜色为#15100c,然后看看效果。(这时候椭圆图层还是颜色减淡哦~~~)

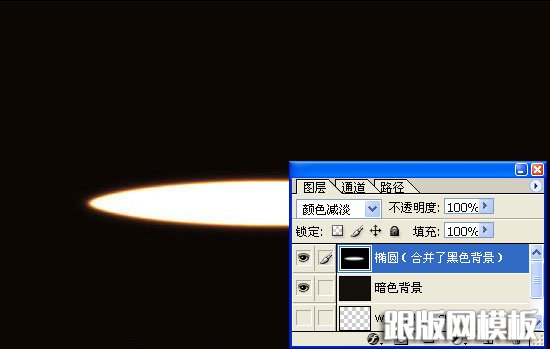
第三种:我们先将椭圆图层的混合模式调节为正常,然后将它与黑色背景合并起来(Ctrl+E),再将合并的图层混合模式调节为颜色减淡,看到下面的效果咯!

二、实例制作
1、新建一个画布,把刚才那个关闭了吧。输入文字,这里字体选用Zapfino。对文字进行高斯模糊,2个像素就可以了。画5条横线,2-3个像素的高斯模糊。画一些椭圆形,15-20个像素的高斯模糊。得到以下效果:

2、按照我们教学部分里面,将文字、横线、圆点、黑色背景合并起来,合并的图层下面新建一个暗色的背景(#15100c) ,将合并的图层混合模式调节为颜色减淡,看到效果:

3、设置背景色和前景色为黑色和白色。在顶层(暗色背景和合并图层上面)新建一个图层。执行滤镜----渲染-----云彩。用橡皮擦工具擦除图片上面和下面的一些云彩。得到以下效果:

4、将云彩的混合模式调节为颜色减淡。得到以下效果:

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
