原图

最终效图

PhotoShop滤镜介绍:
Photoshop中"Filter(滤镜)"的概念正是由Photoshop中"滤镜"的概念正是由此而来。使用滤镜就相当于在图像上放一个过滤镜头,使原来的图像发生变化,从而产生很多精彩的特殊效果而来。使用滤镜就相当于在图像上放一个过滤镜头,使原来的 图像发生变化,从而产生很多精彩的特殊效果。Photoshop 滤镜分为14个总的种类,另外,Adobe Photoshop 也支持由非 Adobe 软件开发商开发的增效滤镜。增效滤镜安装后,出现在"Filter(滤镜)"菜单的底部,与内建滤镜一样使用。
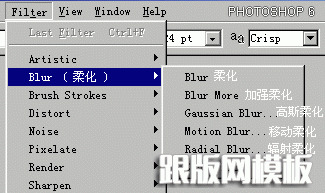
1、Blur(柔化)滤镜
如下图,Blur(柔化)里面一共有6个滤镜:blur(柔化)、blue more(加强柔化)、Gaussian Blur(高斯柔化)、Motion Blur(移动柔化)、Radial Blur(辐射柔化)、Smart Blue(精确柔化)。

2、先打开一张欲处理的图片。让我们打开C:\Program Files\Adobe\Photoshop 6.0\Samples\Zebra.psd 。

3、先让我们看看blur(柔化)、blue more(柔化)的功能 。

blur(图一)

blue more(图二)
#p#副标题#e#Blur(柔化)滤镜产生模糊效果来柔化光滑边缘过于清晰或对比度过于强烈的区域,,效果图如(图一)所示。
Blur More(加强柔化)滤镜象Blur(柔化)一样使图象产生模糊的效果,不过其程度是柔化滤镜的3~4倍,效果图如(图二)所示。
上面这两种柔化滤镜不需要进行参数设置,直接选取就行了。现在让我们看看下面的几种柔化滤镜。
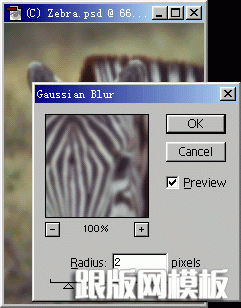
4、Gaussian Blur(柔化)

参数设置(图三)

高斯柔化后(图四)
Gaussian Blur(高斯)柔化滤镜依据高斯曲线调节象素色值,有选择地模糊图像。 参数设置如图三,半径( Radius,高斯曲线的半径) 根据你的喜好和需要设置好后点OK,高斯柔化的效果就出来了。如图四。
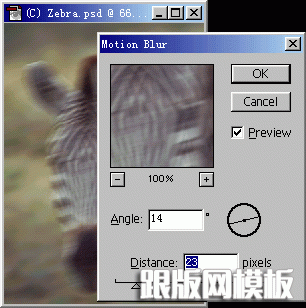
5、Motion Blur(移动柔化)

参数设置(图五)

移动柔化后(图六)
#p#副标题#e#
动态柔化滤镜产生沿某一方向运动而产生的模糊效果。
参数设置如图五所示,角度(Angle,物体运动的方向),距离(Distance,物体在一定时间内运动的距离)根据你的喜好和需要设置好后点OK,高斯柔化的效果就出来了。如图六。
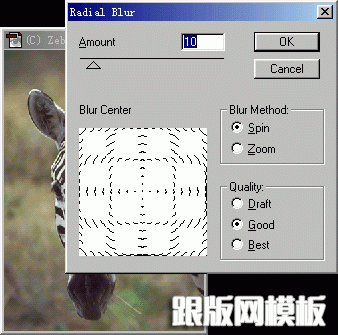
6、Radial Blur(辐射柔化)

移动柔化后(图七)

移动柔化后(图八)
