最终效果图

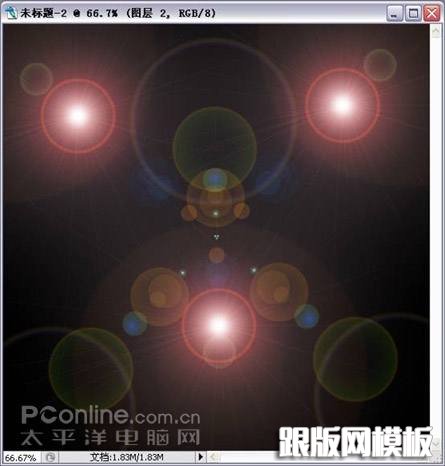
1. 新建一个RGB黑色文件,点滤镜—渲染—镜头光晕,(图2)

2. 重复两次,获得如下效果(图3)

3. 点滤镜—素描—铬黄 设置如下。(图4)

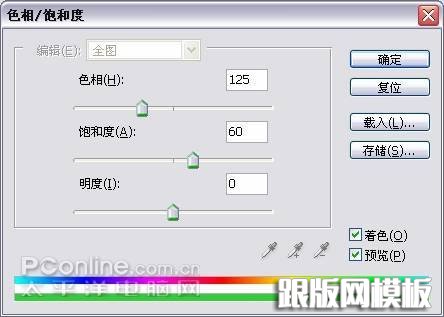
4. 点图象—调整—色相/饱和度,设置如下(图5)

5. 获得如下的效果(图6)

6. 复制两层分别起名为 1和2 方便后面制作的时候解释的清楚。把1的属性栏里设置为变亮,2的设为滤色。(最上层)激活图层1,点滤镜—扭曲—波浪设置如下。(不一定和我的要一样,随机不同,花纹也不同)(图7)

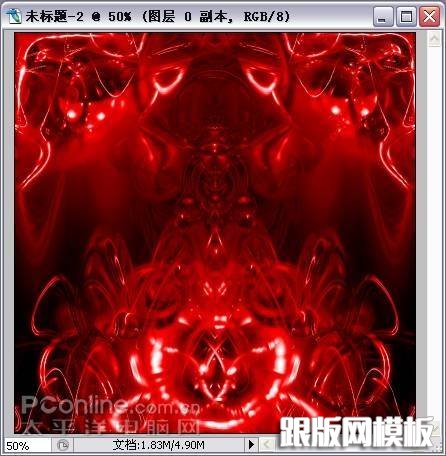
7. 获得如下的效果(图8)

8. 把1复制一层,起名为3,点编辑—变换—水平反转。目的是让图案上下左右的对称。把1和3合并。效果如下。(图9)

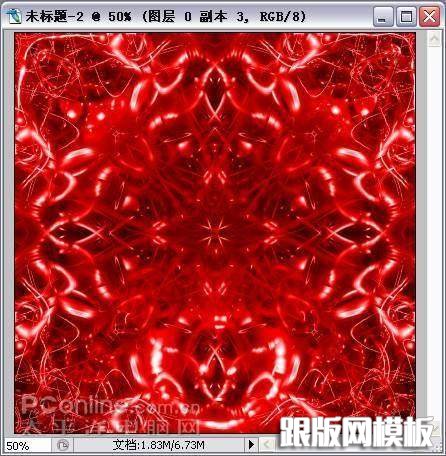
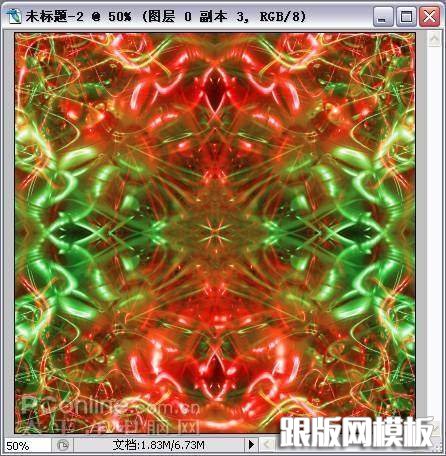
9. 合并后再复制一层为4,点编辑—变换—垂直反转。效果如下(图10)

10. 把1和4合并后,再复制一层为5,点编辑—变换—反转90度,效果如下(图11)

11. 点图象—调整—色相/饱和度,设置如下(图12)

12. 获得如下的效果(图13)

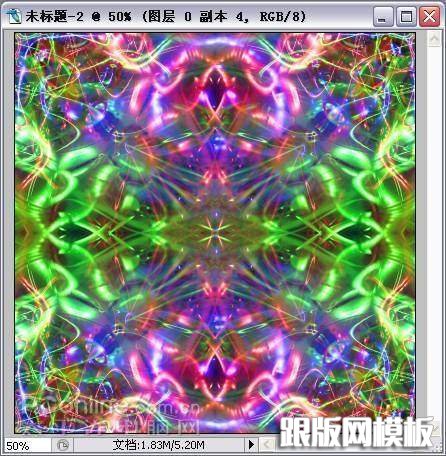
13. 再把最上面的复制一层,点编辑—变换—垂直反转。合并两个图层,点图象—调整—色相/饱和度,进行调色。选你喜欢的色彩。如果要色彩再丰富点,就重复这一步,调出不同的颜色就可以了。(图14)

14. 获得如下的效果(图15)

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
