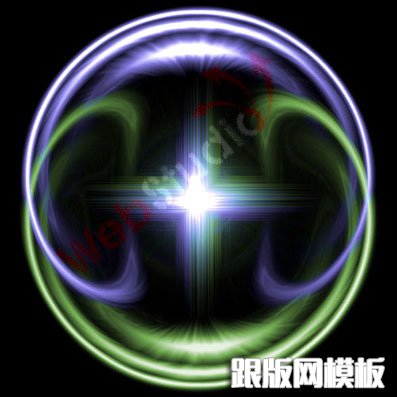
最终效果图

1.建立一个500×500的北景为黑色的图像。
2.选择”滤镜”— ”渲染”— ”镜头光晕”,其设置如下所示。

3.选择”滤镜”— ”风格式”— ”风”,其选项为,方法为风,方向为从左,再重复风滤镜,但选项中方向为从右。完成效果如图所示。

提示:重复滤镜的快捷有两种方式:
其一,是Ctrl+F,按照上一次滤镜的选项值相同,重复滤镜效果。
其二,是Ctrl+Alt+F,重新设定上一次滤镜的选项值,按新的选项值重复滤镜效果。
4.将背景层复制一份按Ctrl+J;将图层1旋转90度,按Ctrl+T—再右单击图像中变形区域—选择旋转90度;其混合模式改变”变亮”;
5.将此图层1再复制5份,你也可以多复制几份以备后面造型使用。

再选择图层1副本,用”滤镜”— ”扭曲”— ”极坐标”,其选项为,选择从平面到极坐标;效果如下图所示;
7.再对图层1副本2重复同样选项的极坐标滤镜,即按Ctrl+F,但注意需要按2次;再对图层1副本3重复同样选项的极坐标滤镜,即按Ctrl+F,但注意需要按3次。依次类推,你将会得到如下效果。
提示:
根据自己的需要可以自选择要复制图层的个数以及最终保留的哪些图层,可以将不喜欢的图层删除。

8.将所有图层合并,可以按Ctrl+Shift+E。按Ctrl+U,调整图像色相/饱和度,其选项为:勾选”着色”,色相为130,饱和度为25,亮度为0。效果如下所示。

提示:合并图层的方法有种:
其一,Ctrl+E,是向下合并图层,即如果多个图层之间没有链接,就是将当前图层与其下的第一图层合并,如果多个图层之间有链接,则合并链接图层;
其二,Ctrl+Shift+E,合并可见图层,即只合并显示的图层,隐藏的图层不合并;
其三,图层—拼合图层,即所有的图层合并,如果有隐藏的图层将提示是否要扔掉;
如下图像是通过保留不同极坐标效果、不同的颜色以及对效果进行变形而制作出的几种效果,大家可以自由发挥。。。