在胶片摄影年代,有人用快速拧动变焦环来达到“爆炸变焦”的特效,还有人用高速跟踪运动物体拍出背景拉线虚化的效果……这些都是需要一定技能技巧。但是,这些工作在photoshop cs中简直就是小菜一碟。下面我们举例说明Photoshop cs的模糊滤镜、图层、蒙板、历史记录画笔处理照片景深特效的妙用。
例一、动感模糊滤镜模拟高速跟拍
1.打开要增加动感效果的照片

2.按Ctrl+J组合键,在图层调板中复制背景图层。

3.点击滤镜菜单,在模糊菜单项中选动感模糊,打开动感模糊对话框。模糊取向角度选4度,距离决定了模糊的程度,可由滑块调节,此处为203左右,照片变得很模糊。

4.按Alt键的同时,点击图层调板底部的图层蒙板图标。按Alt键是用黑色填充蒙板,隐藏刚刚所用的动感效果。此时,照片又变得和步骤1中一样清晰。

5.在工具箱选择一种中等尺寸的软边画笔,按下字母x键,使前景色为白色。然后,在需要具有动感效果的区域涂抹,图层动感效果就会逐渐显露出来。如果,你不小心涂错了地方,可以把前景色切换为黑色,重新补救。(软边画笔除尺寸可调外,透明度也可以调节。)

注:该方法的好处是涂抹时,可以很清楚看到需保留的区域。
还有一种更简单的方法,就是在执行到上面的第三步后,不加图层蒙板,直接用历史纪录画笔或橡皮擦工具,调节其大小,透明度,慢慢擦出需要保留的区域(这一点和上面方法不同,上面是在清晰的画面中擦出动感区域),缺点是在已模糊的照片上擦出保留区域,不如上法方便。

4.第四步开始,实际也是一样的,也是加蒙板,再擦出模糊区,效果见下图。

例一中后面所述的简单方法当然还是可用的。
如果在第三步如果选中旋转,得到的结果是环状模糊。各人可视需要而选用。
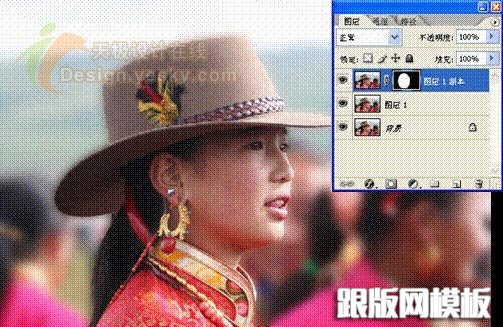
1.打开需要处理的照片,连续按Ctrl+J两次,在图层调板中复制了两个背景图层的副本。

2.单击图层调板最上面图层左边的眼睛图标,隐藏该图层,然后,点击中间图层激活它。

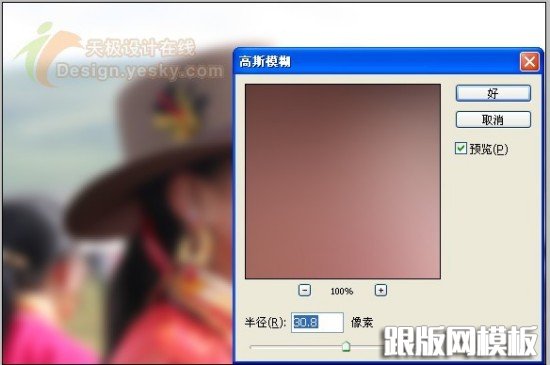
3.选择模糊滤镜菜单中的高斯模糊滤镜,在对话框出现后,调节半径值到合适。

4.进入图层调板,激活最上面的图层,图像又由模糊变为清晰。从工具箱中选择椭圆工具,在需要焦点清晰的区域画出一个椭圆。

5.必须柔化椭圆选区。进入选择菜单,并选羽化命令,输入半径值为40个像素(由各人按需要决定),点击好。

6.单击图层调板底部的图层蒙板,就激活了模糊效果,见下图。如果你嫌椭圆区內有的地方仍太清晰,可用橡皮擦工具,在调节其大小,透明度后,逐步修擦,达到理想为止。


注1.用例一的方法也可以,不过在擦除时要小心,不要把需要的地方也擦掉了。经常变换软边笔大小和调透明度也是较麻烦的。本方法的缺点是椭圆区内也会有你不需要清晰的地方,只有用橡皮擦工具擦,当然工作量会小得多。
注2.用钢笔工具或磁性套索工具等选出需要保持焦点清晰的区域,然后反选、羽化、再应用高斯模糊滤镜也可以达到目的。不过选取过程很麻烦。
