看看下面两幅图片,你能看出它们之间有什么共同之处吗?它们可并不是完全风马牛不相及的哟!仔细看看馅饼上腾腾的热气,还有舞台上层层叠叠的幕布……其实它们都是由滤镜—风格化—风这一滤镜效果演变而来的,所不同的只是后续的处理。下面我们就一起来看看吧!


幕布的后续处理
新建合适大小的图像文件,背景为黑色。

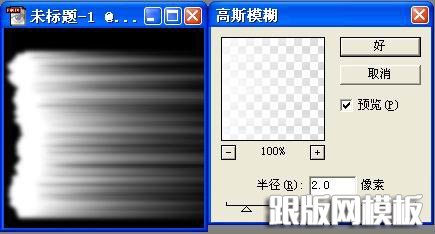
对图层2使用滤镜—风格化—风,方向从左到右,多使用几次该滤镜,一般3次左右,最后效果如下:


使用滤镜—模糊—高斯模糊,参数见下图;

热气的后续处理 幕布的后续处理
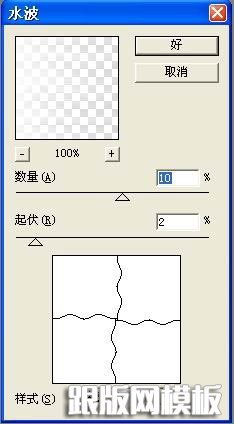
热气效果的制作方法:

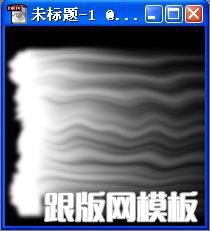
完成后的效果如下;

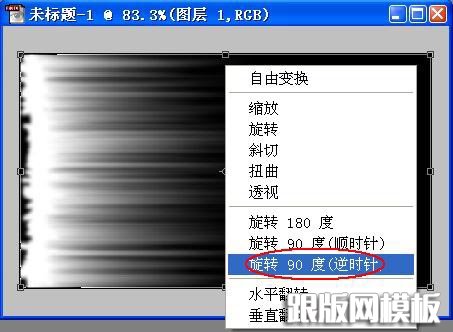
用自由变换工具将图层逆时针旋转90度,再用索套工具套出我们需要的部分,并作拷贝,如下;

导入冷的馅饼图片如下;

将刚才拷贝的内容粘贴过来,并用魔术棒选中该区域,如下;

用自由变换工具调整到合适的大小和位置,如下;


使用自由变换工具逆时针旋转90度,如下:

继续使用自由变换工具调整位置大小到合适,并作拷贝,如下;

切换到通道面板,新建一个通道Alpha1,并把刚才拷贝的内容粘贴到通道中,如下;

再回到图层面板,新建图层2,背景涂成红色,如下;

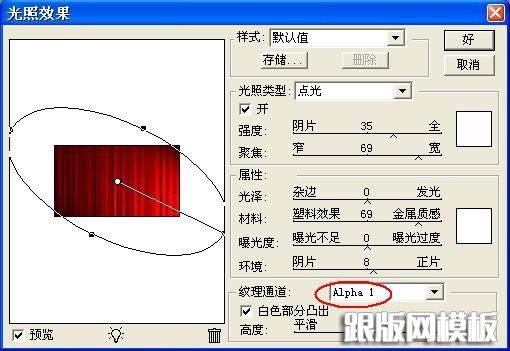
对图层2使用滤镜—渲染—光照效果,参数如下,注意纹理通道使用Alpha1;

这样就完成了幕布的制作;

导入图片,如下;

仔细抠图,去除黑色背景,如下;

将幕布图层放在下面,并用模糊工具修饰边缘,增加真实感。

好了,大功告成!

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
