最近阅读了一篇关于《App设计新潮流:卡片化滑动派》的文章,让我们一起见证看一款卡片化滑动设计App成功案例-Tinder。
什么是卡片式设计?
卡片式设计是在栅格的基础上更进一步,将整个页面的内容切割为N多个区域,不仅能给人很好的视觉一致性,而且更易于设计上的迭代。特棒是在手机屏幕这样比较有限的空间很适宜.
卡片式设计的另一个典型好处是可以将不同大小、不同媒介形式的内容单元以统一的方式进行混合呈现。最常见的就是图文混排,既要做到视觉上尽量一致,又要平衡文字和图片的强弱,这时卡片设计经常有奇效。
详细的卡片化设计:浅谈移动APP设计的趋势,除了扁平化,还有卡片式设计
卡片化设计优点:
卡片式设计适合应用于流量分发的渠道型页面,还适合应用于碎片化内容页,这时的内容消费就在内容渠道上完成。
卡片化设计的缺点:
卡片式设计对页面空间的消耗非常大,并且将内容元和内容元之间强行割裂,导致一屏呈现的信息量很小。所以当用户的浏览是需要大范围扫视、接收大量相关性的信息然后再过滤筛选时,强行使用卡片式设计会让用户的使用效率降低
下面就是卡片化滑动设计App成功案例
Tinder是国外的一款手机交友APP。酷站官网:http://www.gotinder.com/
它的功能设计实际很简单:基于用户的地理位置,每天为你”推荐”一定距离内的四个交友对象,根据你们在 Facebook 上面的共同好友数量、共同兴趣和关系网给出评分,得分最高的推荐对象优先展示。
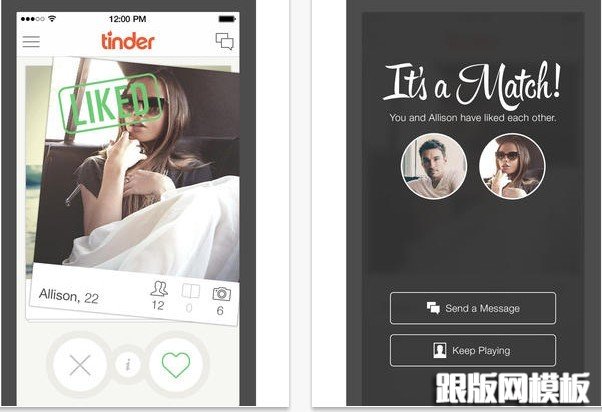
如果你喜欢就向右滑,不喜欢就向左滑。如果双方都右滑,那么恭喜了,你们“牵手”成功!
所以,该app的最大UI界面特色就是卡片化设计,而且交互动作就是滑动。
Tinder联合创始人表示:“滑动操作之美在于,用户只需最少的动作,便可浏览内容。通常,在浏览器或手机上,你需要滚动页面,然后才能阅读内容。通过Tinder的滑动功能,内容导航操作还整合了输入操作。”
拉德、萨沃等人认为,卡片式界面和滑动功能的结合将用户体验提升到新的高度。这种界面不仅可以让信息更为简洁,而且让用户拥有更多的选择。一方面,卡片和滑动功能便于用户使用。另一方面,这种界面也可以为开发商提供用户互动数据。
Tinder已经说明卡片式滑动界面可行,每一款移动应用都应该采用卡片式滑动界面。值得我们去学习和参考!
算是APP界卡片化滑动新潮设计成功代表作。