从今年年初开始,关注webAPP项目的人越来越多,而且大家都愿意采用原生APP+HTML5来开发。为什么会要采用html5+css3实现手机APP应用的呢?
第一:因为WEB APP在版本更新、开发周期上有明显的优势,而且这种应用将越来越广,这点是不需要怀疑的。 只不过单纯依赖于浏览器的APP在权限等方面受限颇多的。
第二:对于一个合理的APP,应该是原生APP+WEB APP结合的方式出现,功能互补,同时体现WEB的轻量与快速发布优势!保证了整体APP的性能!
所以,今天网站模版网(www.genban.org)跟大家分享一些关于webAPP的设计开发实用小技巧和性能优化方面的注意事项。
1、meta标签的应用和知识点介绍。详细的可以阅读《CSS3媒体查询》
<meta content=”width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;” name=”viewport” />
<meta content=”yes” name=”apple-mobile-web-app-capable” />
<meta content=”black” name=”apple-mobile-web-app-status-bar-style” />
<meta content=”telephone=no” name=”format-detection” />
第一个meta标签:表示:强制让文档的宽度与设备的宽度保持1:1,并且文档最大的宽度比例是1.0,且不允许用户点击屏幕放大浏览;
第二个meta标签:是iphone设备中的safari私有meta标签,它表示:允许全屏模式浏览;
第三个meta标签:也是iphone的私有标签,它指定的iphone中safari顶端的状态条的样式;
第四个meta标签:表示:告诉设备忽略将页面中的数字识别为电话号码
因为大多是触屏手机,要让用户很方便的能点击到标签(我以前看到过文章,现在找不到出处,好像是最小得42px*42px):
操作对象的大小符合手指的操作,按键的大小设置规范:
食指点击的间距 约为7*7 mm, 1mm间距,
拇指点击8*8 mm,2mm间距。当前推荐的值为9mm 大小,最小应不小于7mm。
当然一些重要操作,或者频繁点击的区域可以设置的略微更大一些。
详细关于人的手指触发的详细介绍:APP触控操作设计原则之触控目标的尺寸大小
3、webapp中class和id的命名尽量断点,图片尽量少用点,可以采用css3来设计一些图标,或者你可以采用现成的图标字体库。以节省css的大小,提高加载速度。
4、webAPP的开发工具介绍-PhoneGap
PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够利用iPhone,Android,Palm,Symbian,WP7,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件,可以以此扩展无限的功能。PhoneGap是免费的,但是它需要特定平台提供的附加软件,例如iPhone的iPhone SDK,Android的Android SDK等,也可以和DW5.5配套开发。使用PhoneGap只比为每个平台分别建立应用程序好一点点,因为虽然基本代码是一样的,但是你仍然需要为每个平台分别编译应用程序。
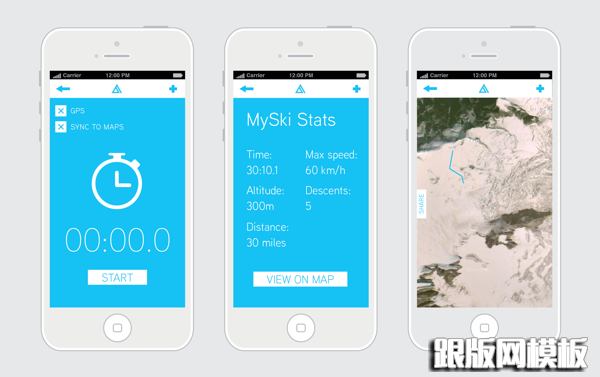
5、手机大多是高级浏览器,可以使用html5+css3开发。这样提高web的渲染速度。而且可以做很多友好的体验。
6、解决iphone横屏时字体变大问题或者内容大小不一样等 代码分享:body{-webkit-text-size-adjust:none}
7、响应式图片技术介绍:
响应式图片是指用户代理根据输出设备的分辨率不同加载不同类型的图片,不会造成带宽的浪费。同时,在改变输出设备类型或分辨率时,能及时加载对应类型的图片。
用法: