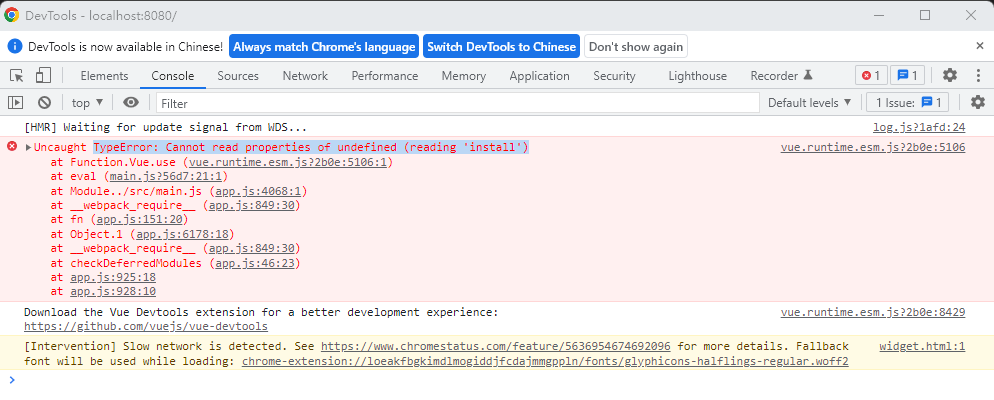
然后发现是自己写的指令全局引用的原因

使用了export导出
export { preventReClick }
所以引用的时候不能
import preventReClick from '@/directives'
Vue.use(preventReClick)
正确的应该是:
import { preventReClick } from '@/directives'
Vue.use(preventReClick)
这里就要注意:通过export方式导出,在导入(import)时要加花括号{ },export default则不需要花括号{ }。
还有另外一种可能是:vue-router版本过高
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
