<link rel="stylesheet" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
<script src="layui/lay/dest/layui.all.js"></script>
<script>
layui.use(['form', 'jquery'],function() {
var $ = layui.jquery;
var form = layui.form();
});
</script>
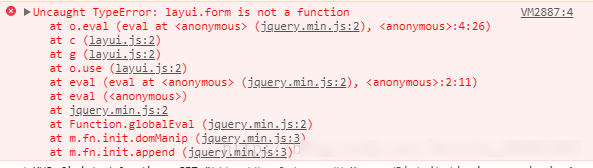
结果出现以下错误:
解决办法如下:
var form = layui.form;
如果你是从1.x升级2.x造成的,那只需要在定义的时候吧后面的()去掉就可以了。请关注更新日志:
1.x 升 2.0 特别注意事项
layDate日期模块、layPage分页模块、Upload上传模块等等,均已完全重写,请按照最新文档修改:
1、获取 Form 模块接口,由之前的 var form = layui.form() 改为:var form = layui.form
2、获取 Element 模块接口,由之前的 var element = layui.element() 改为:var element = layui.element
3、layui.all.js 的目录调整到跟 layui.js 的同级目录,如有使用到 layui.all.js,请注意修改路径
由于改动较大,2.0其实并不兼容1.x,强烈不推荐覆盖升级。官网仍会保留 1.x 的存档,最好按需升级。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
