对于移动APP或是Webapp设计师来说,主要是要设计出精美如何人性化的UI界面,为了在与PC端桌面应用程序的竞争中展现其优势,原生态的移动APP或是webapp设计,都需要提供最简洁、直观、快速响应的用户UI界面,以便于用户在任务操作中节省精力和时间。
今天网站模版网(www.genban.org)跟大家继续分享移动APP设计干货,在移动APP设计和webAPP设计中六个小技巧。
1、整个APP必须使用上下文情境导航
情境导航就是在既定的情境下考虑用户希望看什么、需要什么是非常重要的。
不需要在每一个地方都放置相同的导航控件,因为用户不是在任何情况下都需要它们。
移动APP或是Webapp都可以从这种上下文情境导航中获益,仅展示用户需要的、而不是所有可用的功能,从而保持用户界面的整洁清爽。
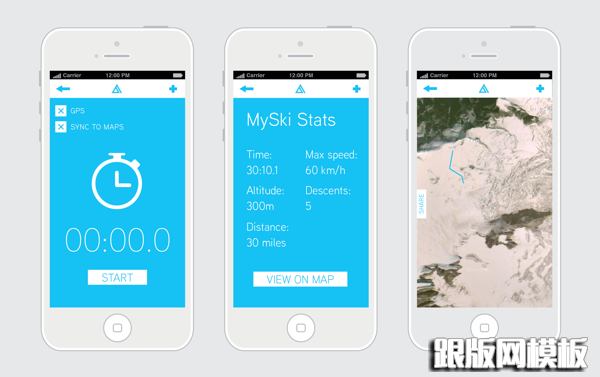
举个很简单的例子如下图,左边是个人主页的菜单,非常清晰明了告诉用户怎么去联系。
2、Button状态反馈要积极,主动
不管是移动APP还是webapp,他们都拥有自定义样式的按钮的权利。默认的输入按钮可能不适合某些情景,文字链接有时候看起来又太含蓄。
需要注意的是,把链接做成Button样式的时候,它们就应该有button的表现形式。比如,在点击button的时候它们应该会出现被“压”过的样子。
这不仅仅是纯粹的视觉变化。及时反馈给用户,可以使web app感觉起来更灵敏,与桌面应用程序的用户体验更接近。
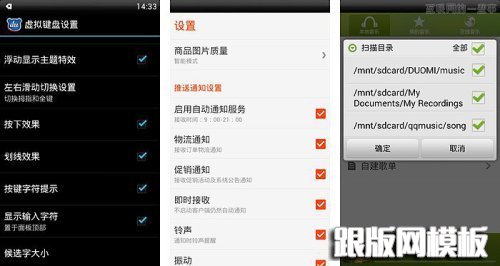
3、UI界面元素随需而变,不需要呆板
力求简洁明了是用户界面设计的重要原则。在同一时间给用户展示的功能越多,用户需要寻找和思考的时间也就越多。同样,界面中存在的选项越少,可用功能就越明显、越容易浏览。不过简化界面并非轻而易举,尤其是你不想减少应用程序功能的情况下。将高级功能隐藏起来是一种有效的简化方法。搞清楚在界面中用户最经常用的是哪些功能,然后把其他功能隐藏处理。这些可由下拉式菜单和控件完成。例如,搜索栏中的高级过滤器可以做成尾部的特殊下拉菜单样式。当用户需要这些过滤器的时候只需要几次点击就可以使用。
模态窗口就是模态类型对话框,指除非采取有效的关闭手段,用户鼠标点或者输入光标一直停留在当前的界面上。
弹出式菜单和窗口周边的阴影不仅仅是为了视觉美观。阴影一方面增大了菜单或窗口的尺寸,有助于将菜单或窗口从背景中区别开来;另一方面通过灰度化的边缘阴影可以屏蔽背景内容的噪音干扰。
这个APP设计技巧源于传统PC电脑桌面程序,帮助用户将注意力集中在弹出的窗口。由于很多模态窗口不容易从桌面程序内容页面中凸显出来,阴影可以使它们看起来具有立体效果、仿佛悬浮于其他内容之上,于是拉近了模态窗口与用户的距离感。
5、让账户升级或降级的提示简洁、不扰民
在很多互联网产品中都会有不同权限的用户账户存在,比如邮箱、空间、网盘存储、SNS产品等。在用户拥有了一个账户后,他们可以对账户进行升级或降级。
APP设计师就认真思考,如何设计良好的移动界面来提示用户他们可以升级而不去干扰用户的工作流程呢?
移动app设计师肯定不愿意在应用程序之外完成这件事情,这样的提示应该是和app是无缝连接的,而且最好是让用户感觉方便。因此升级账户的提示最好放在app内完成。
6、嵌入相关介绍等视频营销
虽然图片和文字是向用户介绍应用程序功能的很好的方式,但如果资源允许的话,视频将是一个更优方案。
近年来视频在网络上的使用越来越频繁。特别是今年2014年微视频的火爆!让整个移动互联网圈子中蔓延着微视风!8秒,10秒等等。
但是之前Webapp的截屏视频经常被使用在营销网站中来展示产品的功能;然而这并不是视频使用的唯一方式。多想想,就会有新的办法解决!
小小的总结:老谭认为其实设计APP或是webAPP,除了平常我们所了解的相关设计知识之外,也有在APP设计项目中去总结和思考。阅读优秀的APP界面设计之后,经过思考应用在我们自己的app上,而且加入你的思想或是小小的改进,会有不一样的APP味道!