网站不仅仅只包含网页,有时你需要提供用户能下载的文件。将你的文件放到服务器上并在网页中附上链接只是第一步,你还需意识到HTTP响应的头文件影响文件下载。
在网上经常会碰到这类情况,当下载JPG或TXT等文件时,直接加上文件的链接,点击后并不会跳出选择保存弹出框,而是在网页浏览器中直接显示出来,解决这一问题的办法其实很简单,就是通过HTTP头文件来进行设置,本文中一共介绍了4种方法,只要合理运用就能随意控制网页文件下载方式了。
提示一:强制下载并控制文件名
在HTML中提供一个下载链接很简单:
<a href="http://download.httpwatch.com/httpwatch.exe">Download<a> |
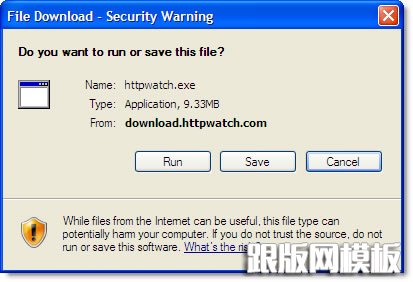
对于浏览器不知道如何呈现的二进制文件,如安装程序和ZIP文件,这工作的很好。这会出现一个对话框,允许用户将文件存储到本地。

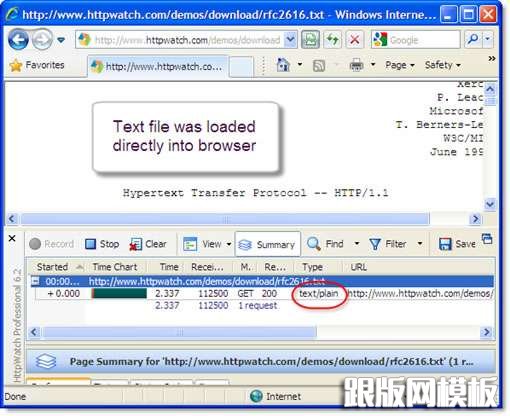
问题在于,如果文件能呈现自己,不同的浏览器行为就不一样。例如,如果你链接一个纯文本文件,浏览器会打开它,不会提示保存下载。

你可以加入以下响应头文件强制使用文件下载对话框。
Content-Disposition: attachment; filename=<file name.ext>
头部还可以控制默认的文件名,这可以帮助你方便的生成像getfile.aspx一样的内容,但你要提供一个更有意义的文件名给用户。
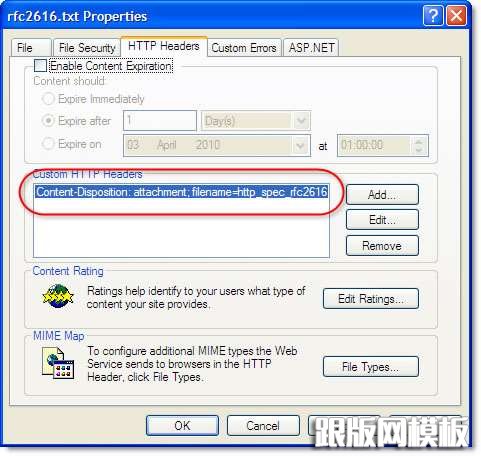
对于静态内容,您可以在您的Web服务器手动配置额外的头文件。例如,下面是在IIS中设置:

为动态生成的内容,您需要在网页的服务器端代码中添加此头部。
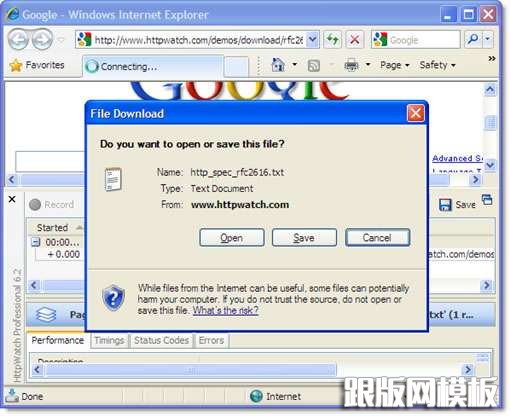
加入了头部之后,浏览器总是提示用户下载该文件:

提示2:使用有效的HTTP缓存
与任何其他内容一样,它值得设置HTTP缓存最大限度地提高下载速度,减少带宽的成本。常规的内容需要立即过期,或者被永远缓存。
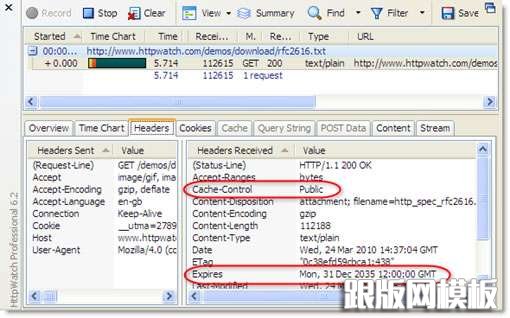
我们下载HTTP规范(RFC2616)的例子可以永远被缓存,因为不希望改变它。在HttpWatch可以看到这些,我们设置了一个很长的过期时间,并将Cache-Control 的值设为“public”。

这样将来下载文件就可以从本地浏览器缓存中或中间代理来传输。如果该文件频繁变换,你可能需要它立即过期,以便总是下载新的副本。你可以通过设置Expires为-1或以往的任何日期。
提示3:不要破坏IE浏览器HTTPS下载
利用Cache-Control响应头部,人们可以很容易的使用无存储和无缓存以防止任何一个文件缓存频繁更新。
Cache-Control: no-store, no-cache |
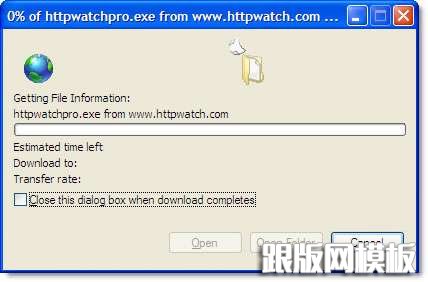
这在Firefox能工作,但在Internet Explorer就得要小心。它将这些标签解释为--正在是用HTTPS 时,内容永远不会存储到磁盘,导致文件下载对话框在0%挂起几分钟。

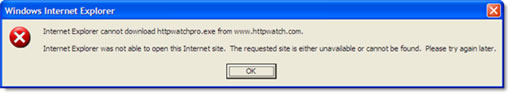
它最终会显示一条错误信息:

在post on Eric Lawrence’s IEInternals blog 这篇文章中,有更多关于此问题和其它原因的信息。
提示#4:不要忘了Setup Analytics
在你的的网站,你可能要一并跟踪下载文件和其他指标。基于JavaScript基础的解决方案,如谷歌分析备受欢迎,但默认情况下不显示文件下载。这是因为下载一个文件不会导致任何JavaScript的执行。使用谷歌分析,您需要添加一个onlick处理程序来追踪下载。
<a onclick="pageTracker._trackPageview('/httpwatch.exe');" href="...">Download</a> |
你可以看到文件开始下载之前谷歌分析被调用了。
转载地址:http://www.denisdeng.com/?p=773
原文地址:Four Tips for Setting up HTTP File Downloads
