网站模版网(www.genban.org)又来分享一个iphone APP界面设计干货,这份iPhone 设计标准是由陈欣龙 采用axure原型工具绘制而成。比较精简比较实用。
一个完整的iphone APP包含如下主要界面:
1) 启动画面
用于减缓启劢时带来的延迟感
一般采用图片或简短的劢画效果(如:光阴,以及飞入)
有时启劢画面和登录画面可能会整合到一起
2) 登录页面
# 用于用户输入账号不密码的页面(页面为 logo 不登录框的组合)
# 部分应用采用一次登录后始终自劢登录(除非在设置中关闭)
3) 卡片栏页面
# 每个卡片为独立的任务集
# 个数取决于实际,但建议为 4 个卡片,最多 5 个,超过则第 5 个为“更多”
# 每个卡片内将可能有数个子级(即:1>1-2>1-3>… 关系存在)
# 每个“子级”左侧必须包含返回上级的“按钮”,一般叫“返回”,子级过深则为
“上级标题名称”
# “子级”的标题名称应当为“当前卡片主要信息的总称”或“所执行按钮名称”,
如“详情信息、主页、地图、私信、发送信息、选择”,取名简短且通俗易懂。
# 当进入到“子级”时,可选隐藏“卡片栏”,直至点击“返回”该卡片顶层或“点
击底部”弹出。下面是相关的iphone设计教程。有兴趣的小伙伴们可以认真阅读下!
APP设计新手教程-iPhone APP界面设计介绍【一】
如何使用iPhone和iPad的设计模板_APP设计新手教程【二】
如何设计精美的iOS应用程序_APP设计新手教程
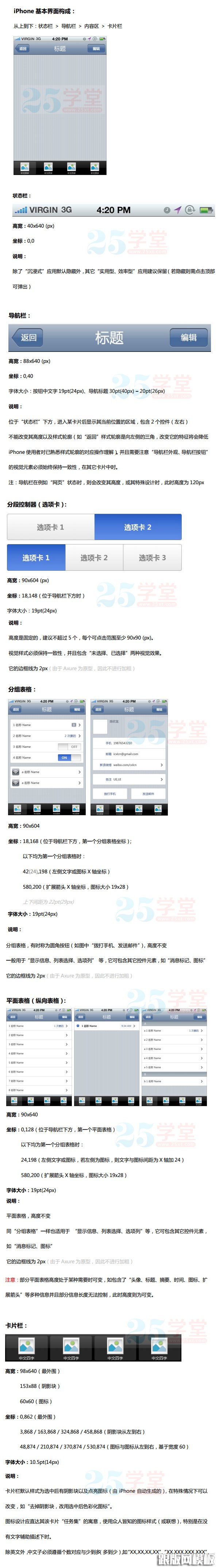
下面是具体的iphone 设计的标准精简版的信息图。
如果需要下载pdf格式的APP设计同学们可以点击这个连接下载:
http://pan.baidu.com/share/link?shareid=634391844&uk=3926514831