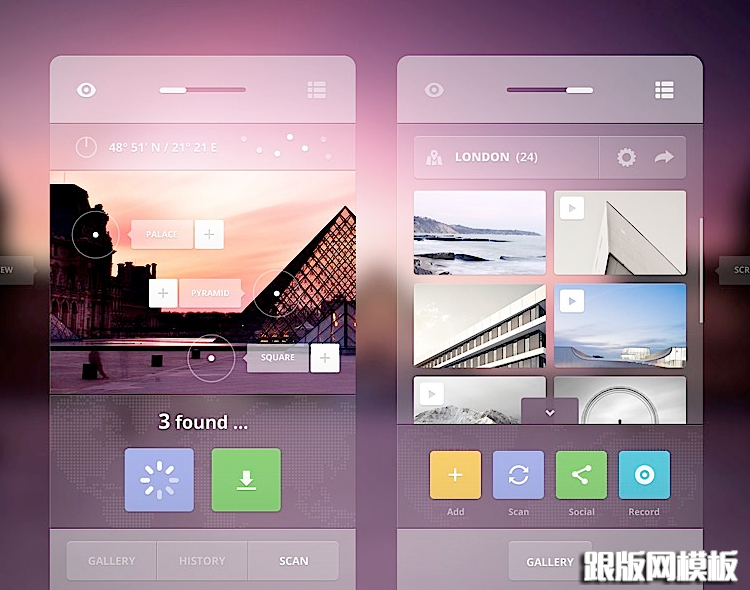
我们都知道APP一项重要功能就是消息推送,那么通知栏的设计极大程度上反应了这个APP是否合理,那如何可以方便地为用户展示各种通知内容。也就将是我们APP设计师跟APP产品经理重点思考的问题?也要关注移动APP布局设计经验之道!
自从去年发布的iOS5中也引入了这一功能,以替代之前的弹出式通知。在应用开发过程中,通知消息设计也是开发工作中很重要的一部分。
网站模版网(www.genban.org)小编提示:只有理解和使用了ios自带的这些APP消息提醒设计功能,才能超越设计,达到最佳的APP消息提醒设计方案。
第一部分:IOS版本的APP消息提醒设计
iOS对于消息通知的提示也有自己的一套设计规范,而且分为本地通知和推送通知。 推送通知或推送消息是服务器执行。
iOS的消息通知有两种形式,Badge Notification和Alert Notification。
iOS的消息通知形式之Badge Notification:
指出现在应用程序图标右上角的红色圆形数字提醒,用于提醒一些无需即时处理的消息,比如程序更新数、未读邮件数等。Badge Notification只有在Home Screen的对应屏上才能看到,因此不适合用于提醒一些重要性高或需要及时处理的通知。而且Badge Notification的形状颜色大小等都是默认且无法改变的。
iOS的消息通知形式之Alert Notification:
非常直接地以对话窗口的形式出现在屏幕上,用于重要或需要及时处理的通知。不过Alert Notification常常粗暴地打断正在进行中的任务,强迫用户马上做出选择,且无法汇总查看所有通知,当有多条通知时,无法选择性处理,只能按提供提供的顺序一个个处理。
下面是介绍ios的四种消息通知类型
1、横幅(Banner)
一条横幅通知会显示程序的小图标(低分屏下显示29×29的图标,高分屏显示58×58的图标),程序的名字和通知的内容。(只要不是锁屏状态,都可以从屏幕顶部向下滑打开通知中心。)
2、提醒(Alert)
提醒通知不会自动消失,需要用户与之交互才能关闭。设计师需要设计通知的具体内容,有时还要为action button(后面会谈到)设计title。
APP设计师值得注意的是:一条提醒可能会包含一到两个按钮。对于有两个按钮的提醒,需要把关闭提醒的按钮放在左边,把action button放在右边。如果只有一个按钮,这个按钮应该是一个确定按钮。
3、标记(Badge)
标记通知是显示在程序图标的右上角的红色椭圆形标记,里面显示的数字表示需要用户处理的通知的数量。
这种方式都是很常见的。而且也很醒目。切记,标记图标的设计尺寸。
4、声音(Sound)
声音提示也是iOS的一种通知方式,支持自定义,可以与前面三种通知类型搭配使用。
这样的方式是非常人性化的提醒用户不要遗忘重要的信息。比如会议时间等等。
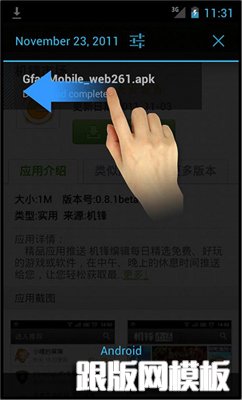
第二部分:Android 版本的APP消息提醒设计
最新的Android的通知栏的设计和功能与前几代Android系统基本一样,也是从屏幕顶部向下拉出,唯一不同的地方就是用户可以将某条通知按住向左拖动移除该通知。
更加人性化。比如ios 我看完之后也不能删除 还存在?很困惑!不友好?呵呵
android也有一样的消息提醒设计:
第一种Alert:强打断型提醒,提醒内容与当前应用有联系时可以接受;
第二种标记:一种不紧急的提醒方式,增量很难记住,部分用户有强迫清零的习惯;
第三种Toast:纯告知,不需要处理;针对正在操作的反馈;
第四种预览:可辅助用户判断是否需要查看该信息详情,但要注意结合“标记为已读”机制;
第五种通知栏:是一种被普遍接受的通知方式,优点是“集中处理”;
同时,我们在设计APP消息提醒或通知的时候,应该考虑我们所设计的APP针对的人群,从而选择合适的消息推送方式或是消息提醒方案。
看到这里,你们是不是有了一定的了解,对于APP消息提醒设计有把握了吧!欢迎大家批转!网站模版网(www.genban.org)真诚的为大家提供更优秀的APP设计干货!