看到这样的标题,你们心里是不是已有一些自己的设计看法或者是设计经验呢?
如果一定要给这个问题提供一个答案,不如这样来区分和定义一下:
用TO C和TO B的APP的差别来区分。
TO B的APP应用主要是针对企业客户,在企业内部使用的APP。
TO C的APP应用主要针对消费者用户。
TO B的应用特点其实很简单,一定是强功能需求的。没有一个企业会做个没啥特别目标和用处的应用让员工使用去浪费他们时间的。
TO B设计的要点其实很简单,一切围绕着强功能需求的核心(尤其要针对其应用场景),不要拿TO C应用的经验生搬硬套,否则最多只能叫好不叫座。
不像普通的TO C的APP的应用场景,其可能性比较多,场景定义会模糊一些。TO B的应用其应用场景是非常明确清晰的,一定要花大时间和精力去研究和体验。
今天,我们所说的是如何设计企业的APP?
1、企业的APP应用于企业内部的移动互联网工具
企业办公和协同系统其实已经有很多公司在做,如果不是有非常定制化的需求,不需要企业自己做。但是还有很多和企业业务及内部运营紧密相关的需求,例如内部培训、视频宣传和轻量级的领域知识积累与管理、具体的业务处理等等,这就需要更为定制化的企业 App。
2、快速开发完成企业内部的APP
以各种方式深度了解了受众和用户,从众多可能的点中,依据重要性或企业的业务战略,选出一个来先做,将整个过程理顺,并且经过几次迭代修正一起的假设和研究,然后再往下做。然后是概念设计+交互设计+视觉设计+开发+运营方案,一路而去。
再补充对其他企业都会有帮助的一些方向:品牌营销
企业现有品牌,或者希望希望推出的新品牌,通过移动互联网进行营销,包括采用需安装的 App 形式(原生 App,混合 App),或 Mobile Web App 等形式。
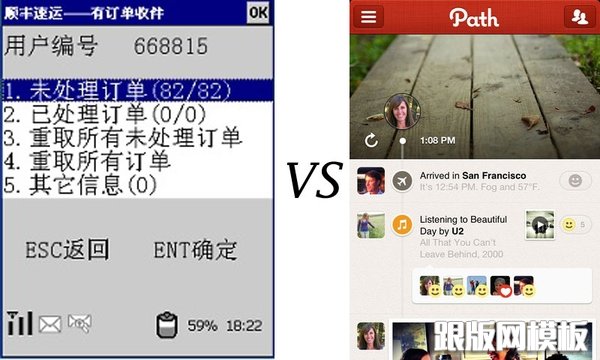
下面我们看一个APP例子对比说明下,到底如何来设计企业的APP。
看了以后,一定会有人大呼,左边这是个神马东西?石器时代的吧?和右边这个简直不是一个时代,一个档次的东西。
要问这两个哪个用户体验好,毫无疑问是右边吧!
左边的是顺丰快递员用的企业APP,右边是大名鼎鼎的图片类应用path。
path的用户体验不用说,NB得很,我也很喜欢很崇拜。但是如果你要把path的设计给顺丰快递员们去用,估计会被骂死。
path的设计逻辑是什么? 每一个功能点的展示,每一个界面,每一个交互,每一个细节都争取让你爱不释手,让你迷恋,停留,使用更长的时间,争取让用户发掘出更多的玩法和用处,而且它确实做得很成功
你在这个应用上停留的时间越多,它就越成功。
好吧,同样的逻辑你给顺丰的快递员试试?每个功能点,每个界面,每个交互都精心设计布局。争取让快递员爱不释手,迷恋,停留更长时间,还研究更多的用法和玩法?
靠!人家还要不要干活了?
再好看,再炫的界面,你一天必须得盯着看好几个小时,也会看腻味的。对于顺丰快递员这样的应用,为了完成工作,停留的时间越短越好,不要产生额外无效的使用,这才是应用的成功。
做顺丰的应用,难道是我们真的土鳖到连个按钮的图片都找不到?连个彩色的图标都不会用?
我可以告诉大家,原来我们都用过图标按钮,和彩色图标,后来能全用文本就全用文本,界面放不下看不清必须用图标指示的,我们全用4阶灰度的图标。
为什么?不是没有彩色屏幕。一切都是为了一个字 “快”,文字和图标要尽量得节约内存,最重要的是屏幕刷新一定要快!全文字加少量灰阶图标的界面刷新负担最轻。
全部使用快捷键(这就是为什么貌似很土鳖,菜单项前面不是个图标,而是个数字的原因)。
当你经常需要连续操作上百次,旁边还有客户看着,后面还有下一个客户等着的时候,神马美观炫丽,用户友善都是浮云。
某些熟练的NB快递员甚至做某些操作的时候都可以不怎么看屏幕,狂按键盘即可,像path一样在界面体验上下血本功夫的话,不但没有效果,反而是个负担。
而且针对TO B的应用,很多时候鲁棒性和可用性是非常重要的。其要求要比TO C应用高很多。因此简化一些非关键性的部分,是非常有价值的。
额外得为某些体验之类的东西付出更复杂的设计,可能真不是个好主意。
总而言之,一切围绕核心的关键需求目标,以简单,有效,可靠得完成所必要的工作为最重要的目标。相形之下,什么体验啊,界面友好美观啊,重要性都要排在后面。而且一定要考虑工作中的使用环境,使用频次和使用强度,这是尤其值得关注的。
我们知道了如何来设计企业的APP 即(TO B),那么我们设计TO C的app的时候,我想大家也会有所启发!你说对吗?