这是一本移动应用UI设计模式参考书的电子文档,分10大类介绍了70个移动应用设计模式(包括反模式),用400多个屏幕截图和图解帮助读者理解和利用UI设计模式,以解决常见的设计难题,同时提供了“即学即用”式的技巧和经验。
无论你正在设计一款简单的iPhone应用,还是开发适用于当前市场上所有流行移动操作系统的应用,这些设计模式都能助你一臂之力。下面是部分初略的UI设计模式分享
A.2.1 主要导航模式
 |
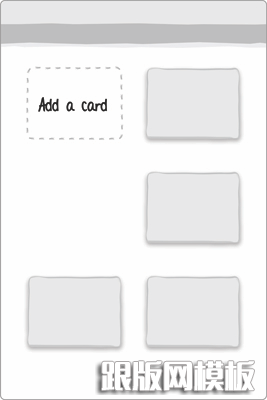
跳板式 利用网格布局各个同等重要的内容项,利用不规则的布局方式凸显某些项的重要性。视情况使用个性化和用户自定义选项。 |
 |
列表菜单 列表菜单很适合用来显示较长或拥有次级内容的标题。使用列表菜单的应用应该在所有次级屏幕内提供一个选项,用以返回到列表菜单。通常的做法是,在标题栏设置一个带有列表图标或“菜单”字样的按钮。 |
 |
选项卡 为已选择的菜单项设置不同的视觉效果,用户就能清晰地知道自己选择了哪一项。使用易于识别或带有标签的图标。 |
 |
陈列馆式 陈列馆式导航能很好地应用于用户经常浏览、频繁更新的内容。 |
 |
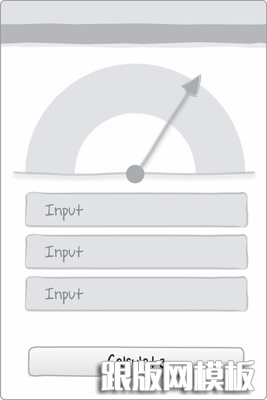
仪表式 不要使用过多的仪表式导航,通过研究确定为哪些关键量度采用仪表式导航。 |
 |
隐喻式 谨慎地使用隐喻式导航,蹩脚的模仿很可能造成10.1节出现的反模式。 |
 |
超级菜单式 在选择导航模式之前,首先要确定信息架构。如果要导航的对象仅仅是应用中少数主要内容,就可以使用选项卡之类的导航模式。 |
A.2.2 次级导航模式
 |
页面轮盘式 页面轮盘式导航能很好地应用于少量页面的导航。利用直观的指示器标示出总屏数和用户当前所处的位置。页面轮盘式导航通常用“滑动”手势进行操作。 |
 |
图片轮盘式 图片轮盘式导航可以很好地展示清新悦目的内容,如艺术品、产品和照片等。利用箭头、部分显示的图片或页面指示器(点),提供视觉化的功能可见性,以此告知用户有更多的内容可以访问。 |
 |
扩展列表式 扩展列表式导航能很好地逐步显示某个内容项的更多细节或选项。 |
A.2.3 表单模式
 |
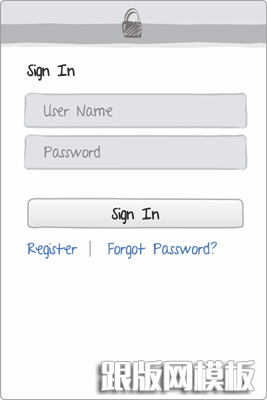
登录表单 不要自己“独创”登录页面的设计,采用常见的设计方案,这样更易于用户登录。提供取回已忘记密码的方式。 |
 |
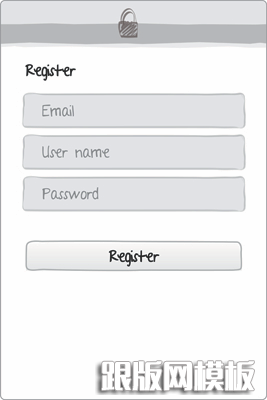
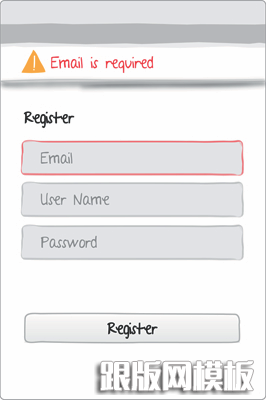
注册表单 注册界面应该简洁明了,最好在一屏之内显示完所有要填的信息,把“注册”按钮放在同一屏幕内显示。保证已注册用户能非常容易地登录。 |
 |
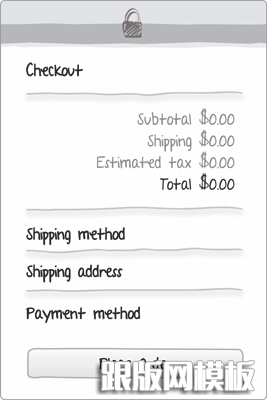
核对表单 把提升速度、效率和让用户放心作为设计目标。去掉不必要的输入域,尽量减少页面和操作步骤。 |
 |
计算表单 使用标准的表单设计和布局原则。如果可以,在同一页面内显示计算结果,位置尽量明显。 |
 |
搜索表单 不要让太多的搜索选项吓到用户,把搜索条件控制在一页之内。采用能够通过手指方便且快速操作的控制方式。 |
 |
多步骤表单 告知用户当前所在的位置和将要去的地方。去掉不必要的输入域,最小化页面和操作步骤的数量。 |
 |
长表单 不要人为地把表单划分成多个步骤来避免屏幕的滚动。坚决要去掉那些不必要的输入域。遵循特定操作系统中按钮布局的设计标准。 |
A.2.4 表格模式
 |
有表头的表格 不要使用暗色网格线和垂直分割方式。文字左对齐,数字右对齐。一屏幕内显示的表格内容不宜过多。如果要在单个屏幕内显示大量信息,请采用其他显示方式。 |
 |
无表头表格 每一宽行内最多显示三行信息。不太重要的细节内容使用较小、浅色的字体。不要自己猜测什么信息最重要,而要询问客户的意见,然后作出有效的设计。 |
 |
固定列表格的表格 为固定的列设计比较醒目的样式,利用滑动操作浏览更多的数据。 |
 |
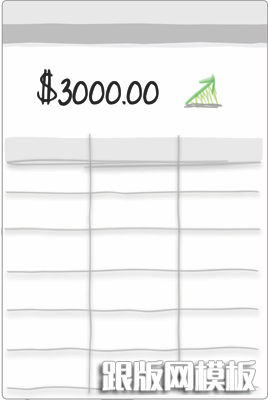
带有内容总览和数据的表格 表格内容总览应该显示在数据上方,且要一目了然。 |
 |
行分组表格 在表格中为内容总结行设定与其他行不同的视觉效果。 |
 |
级联式列表 使用较为宽泛的信息结构可以避免在应用内产生较深的层次(多于3层)。如果用级联式列表来导航用户定义的信息结构,则可能无法避免产生很多界面层次。 |
 |
带有视觉指示器的表格 使用那些用户能够迅速识别的视觉化指示器,去掉那些不必要的图标。 |
 |
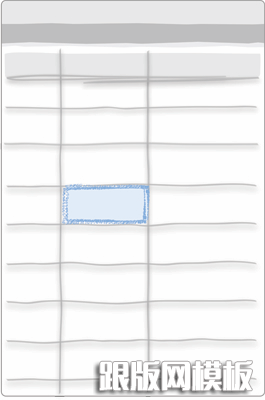
可编辑表格 网络和桌面应用程序设计之间的权衡为可编辑表格提供了丰富的经验。不要为大量数据输入使用可编辑表格,当需要有大量可编辑元素时,也不要使用这种表格模式。 |
A.2.5 搜索模式
 |
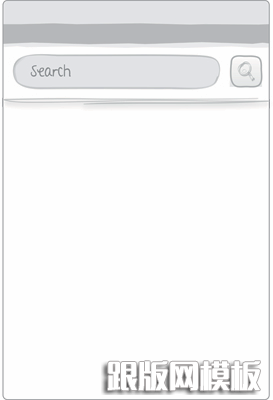
显性搜索 在输入域周围提供明显的操作按钮,并提供撤销搜索的选项。通过反馈告知用户搜索动作已执行(参见第8章)。 |
 |
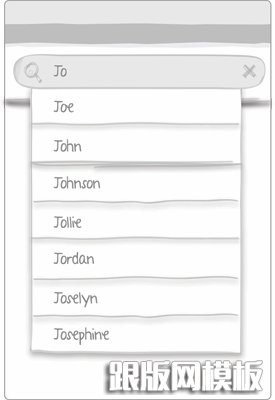
自动补全搜索 如果程序在显示搜索结果时有延迟,就要给出一些反馈。在搜索结果中突出显示用户输入的搜索内容。 |
 |
动态搜索 对于有限的数据,如地址薄或个人媒体库,这种搜索模式非常有效,但它不太适合用来搜索海量数据。 |
 |
范围搜索 根据数据集提供合理的搜索范围选项,3~6个范围选项足矣。用搜索表单实现高级搜索功能。 |
 |
保存搜索记录并显示最近搜索内容 保存搜索记录通常要执行额外的步骤来为搜索命名,以供后用;显示最近搜索内容的做法对搜索记录的保存比较模糊,且浮于表面。你应该考虑哪种方式最能满足用户需求。 |
 |
搜索表单 尽量减少输入域的数量。为特定的操作系统选择适当的输入控制。参考最佳的表单设计案例(对齐方式、标签、尺寸等),参见第2章。 |
 |
搜索结果/浏览结果 标明已找到搜索结果的总项数。使用延迟加载,而不是分页显示的方式。设定一种合理的默认分类模式。 |
A.2.6 分类模式
 |
屏内分类 以明确的方式告知用户当前采用(生效)的分类选项。如果分类选项无法很好地与触发器按钮栏融合,考虑使用分类排序选择器。 |
 |
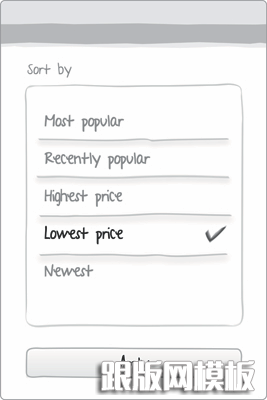
分类排序选择器 根据操作系统的设计惯例选择控制搜索结果分类的方法,或使用不受操作系统影响的界面方案。要清晰地向用户表明当前采用的分类选项。 |
 |
分类表单 在使用这种模式之前,应该首先考虑使用其他更为有效的分类选项触发器或分类排序选择器。 |
A.2.7 过滤模式
 |
屏内过滤 过滤器选项的用词应该清晰无误、易于理解。向用户表明当前所用或起效的选择器是哪一个。不要为导航使用这种过滤模式,参见9.2.3节。 |
 |
过滤容器 保持选项列表简洁,避免滚屏。如果列表较长或有多个过滤选项,考虑使用过滤表单。参见6.1节中过滤图表数据的示例。 |
 |
过滤对话框 保持选项列表简洁,避免滚屏。如果列表较长或有多个过滤选项,考虑使用过滤表单。参见6.1节中过滤图表数据的示例。 |
 |
过滤表单 不要在过滤器的设计上花费太多心思,简单的屏内过滤器或过滤容器通常就够用了。如果要用过滤表单,请参考优秀的表单设计案例。 |
A.2.8 工具模式
 |
工具栏 工具栏通常显示在屏幕底端,包含有屏幕级的操作。工具栏内的图标应该是用户熟悉、易于识别的,或者采用标签加图标的设计。 |
 |
选项菜单 如果可能,采取直接交互式的设计方案。不要把导航隐藏在选项菜单中。如果某一屏内只有一个操作选项,考虑使用调用动作按钮模式。 |
 |
调用动作按钮 不要把主要操作隐藏在菜单中,也不能将其设计成无法识别的工具栏图标。一定要让其显而易见(良好的对比效果),不言自明(含义清晰的标签)。 |
 |
情境工具 如果可能,采取直接交互式的设计方案。如果需要按钮,尽量将其放置在可操作对象的旁边。使用用户熟悉或带有文字标签的图标。 |
 |
内联操作 如果可能,采取直接交互式的设计方案。操作应该布局在接近于可操作对象的位置。使用用户熟悉或带有文字标签的图标。每个对象最多只能有1~2种内联操作。 |
 |
多状态按钮 多状态按钮非常适合一系列联系紧密、在有限屏幕空间内连续执行的操作。 |
 |
批量操作 诸如删除和重新排序之类的批量操作最好在编辑模式下进行。提供明显的选项,让用户可以退出编辑模式。 |
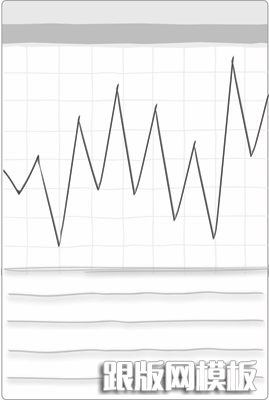
A.2.9 图表模式
 |
带过滤器的图表 使用标准的UI过滤控制器以及过滤模式,参见第4章。动态更新图表数据,而不是扔给用户一个“应用”按钮。 |
 |
带预览窗口的图表 图表的特性取决于预览窗口是只读的还是可交互的。如果是可交互的预览窗口,使用较大的触摸对象更易于用户的操作。 |
 |
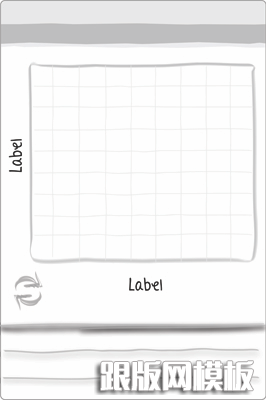
总览加数据式图表 测试图表,看看用户是否能回答以下三个简单的问题:主题是什么?哪些信息最为重要?最重要信息的具体数值是多少? |
 |
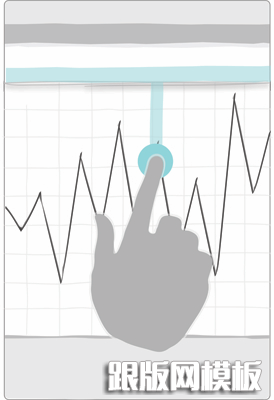
数据点细节图 网络应用的图表让人们形成了通过“指针悬停”操作查看细节的心理预期。你可以考虑通过“按下并持续”操作来显示数据点的详细信息,提供用户所需的更多内容。 |
 |
详细信息图 吸引用户查看更多的数据。用面包屑式的导航显示层级结构。 |
 |
缩放图表 诱导用户旋转设备来以全屏方式查看图表,在用户转回设备时自动恢复导航。 |
 |
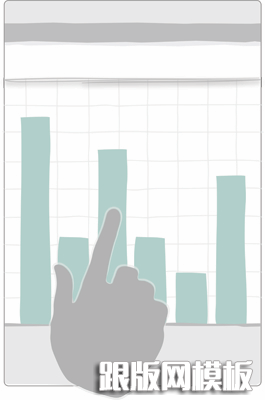
数据透视表 在一屏内显示数据透视图表的已选择项和选择结果。根据用户的选择动态更新内容。 |
 |
火花谱线图 遵守火花谱线设计的惯例,让用户测试设计方案。结合火花谱线和详细信息图显示图表的所有细节信息。 |
A.2.10 视觉吸引模式
 |
对话框 对话框的内容一定要言简意赅,确保用户可以通过其他方式访问程序的使用说明。 |
 |
提示 提示要尽可能地接近它所指向的功能,保持内容的简洁,在交互开始时(也就是当用户触摸屏幕时)关闭提示。 |
 |
使用向导 使用向导能很好地从用户使用目标的角度出发,突出应用的主要功能。兼顾内容简洁和视觉效果。 |
 |
视频演示 视频演示可以展示应用的关键功能,也可以用来显示应用的标准使用流程。一定要提供常见的视频控制选项(停止、暂停、音量控制等)。 |
 |
幻灯片 使用幻灯片模式时一定要恰到好处,不要因此把屏幕搞得的混乱不堪。一旦交互过程开始(也就是用户开始触摸屏幕),就移除幻灯片。 |
 |
首次使用引导 一定要利用图像或其他视觉线索明确地将首次使用引导与其他内容区别开来(也就是说,不要为视觉吸引元素使用那些常规内容所用的颜色、字体大小)。 |
 |
持续视觉吸引 保持持续视觉吸引元素的简洁。用图像或其他视觉线索清晰地将视觉吸引与其他内容区分开来(也就是说,不要使用常规内容所用的颜色、字体大小等)。 |
 |
可发现的视觉吸引 对于可发现的视觉吸引,一定要取之有度,用之有节。最常见的这种视觉吸引模式是鼓励用户刷新数据的提示。 |
A.2.11 反馈模式
 |
出错信息 用纯语言的形式提供解决问题的办法。保证错误信息清晰可见,在屏幕内嵌入错误信息,不要使用模式对话框。 |
 |
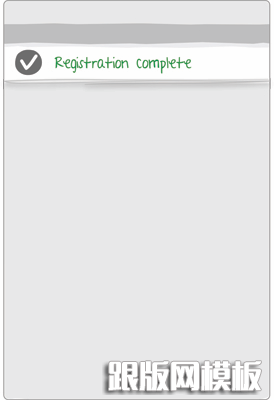
确认 当用户执行某项操作时,提示确认信息,但不要打断用户使用产品的过程。参见第10章,愚蠢的对话框。 |
 |
系统状态 告知用户系统的状态。为可能会持续较长时间的操作提供“取消”选项。 |
A.2.12 功能可见性模式
 |
触摸 用常见的视觉效果来暗示可触摸的控制项。一定要小心谨慎地使用三维效果,泛滥的阴影和斜角效果会降低可读性。 |
 |
滑动 通过页面指示器,或显示其余内容的一部分来告知用户,滑动屏幕可以发现更多内容。不要使用反应过慢的滚动条。 |
 |
拖曳 拖动手柄的图标一定要易于识别。为拖动手柄设计一个突出的效果,以此告知用户这一对象是可操作的。 |
A.2.13 帮助模式
 |
使用说明 在使用说明中综合使用屏幕截图、插图和文本等多种形式。 |
 |
界面元素说明 界面元素说明是优良设计不可或缺的部分,它可以让用户很快习惯产品的使用方法,也能提高使用效率。 |
 |
使用向导 使用向导所包含的应该是应用中最关键的功能,最好从用户的使用目标开始。向导的设计应该简短、充满吸引力。 |
了解更多移动应用UI设计模式和内容来源:http://www.ituring.com.cn/article/38294
这本书籍值得推荐!适合移动应用APP新手来阅读和学习之用!
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!

