今天网站模版网(www.genban.org)在36kr上看到这样的一篇文章《卡片式设计—移动设计的未来》。
我觉得作者说的不够精细和准确。也只能说明卡片式设计只能说是web和app 未来设计的一种表现形式。
网站模版网(www.genban.org)想要表达的观点是:卡片,扁平化都会是移动app设计的趋势!
因为卡片设计确实同时兼具了“拟物”和“极简”2种优势!
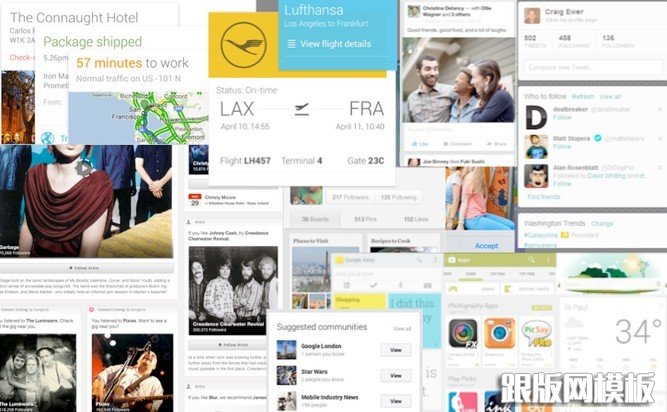
下面我们先来看下如今的卡片式设计的案例:
看到这些设计界面,我想大家都不会陌生,而且我们已经在尝试这样的设计啦,是不是啊?
因为卡片正在成为移动设备的最佳设计模式而努力和验证!
我们正在见证一次网页设计的重构,告别之前冗余的页面和访问地址,迎来由众多个体内容组成的全新的个性化体验。随着移动技术的发展,移动设备的普及,以及史无前例的数据获取方式(通过API和SDK),传统的内容被分拆成个体进行重新聚合,呈现给用户统一的体验。
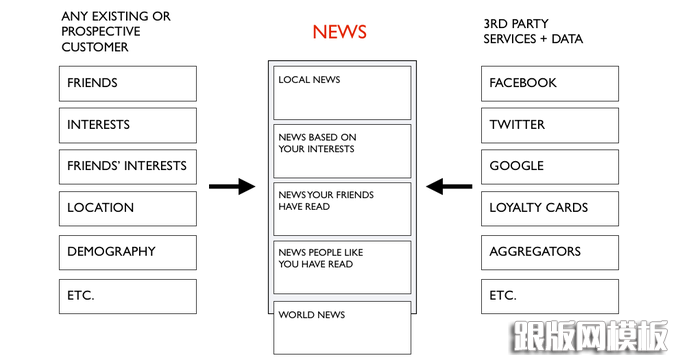
如上图:这种内容的聚合方式是根据:
1、内容消费的主体,以及他/她的兴趣、喜好和行为。
2、他/她的地理位置和环境背景
3、他/她的朋友的兴趣、喜好和行为
4、目标广告生态环境
如果说这个时代的主要媒介是手机和平板等移动设备的话,那这个时代的主要设计模式将注定是卡片式设计。
为什么说卡片式设计会是将来移动app设计的趋势呢?
1、卡片是新的创意画布
可以预见的是,产品和交互设计师们将更多地使用卡片式设计风格,营销人员和广告创意人员也不例外。随着社交媒体热度不减,并渗透进我们生活中许多服务领域,占据我们越来越多的时间,伴随而来的将是更大规模的广告投放。而不论是社交媒体平台,还是广告方,内容都将以卡片式设计为主来呈现。看看如今的Facebook、Twitter、Pinterest、Instagram和Line等,没有一个不投奔卡片式设计阵营的。对我来说,卡片式设计将是设计和创作艺术领域的Next Big Thing。
早在去年web端的花瓣网和国外的Pinterest都已经在进行卡片式设计就是画板一样的陈列下来。
2、卡片同时作为一种媒介,传递商业信息
卡片式设计正在席卷科技产品界,但其实作为一种内容的宣传媒介,卡片已经存在很长时间。
我们会互赠生日卡片、贺卡,我们的钱包里塞满了信用卡、借记卡和会员卡(当然还有身份证和驾照)。
3、卡片面积小,特别适合移动互联网设计
在虚拟卡片的设计中,我们同样可以运用这些特点,同时我们还可以利用动画和移动效果来将其发扬光大。我们可以提示卡片背面的内容,或提示卡片可以展开。我们可以在卡片中嵌入多媒体内容、照片、视频和音乐。这里能发挥的空间很大。
对于移动设备以及各种尺寸的屏幕来说,卡片是完美的设计形式。如下图所示,在手机上,卡片通常以垂直方式展现(如信息流),在平板上,卡片也可以水平方式呈现(当平板横置时,可添加一栏新内容),卡片的高度可根据内容进行调整。
所以:移动APP设计的趋势,除了扁平化,还有卡片式设计