我敢肯定,你们都使用视口meta标签的响应设计的,但你是否知道视口标签无响应的设计也可以是非常有用的吗?如果你还没有将您的设计,响应时间,你应该如何使用视口标签,以改善外观的设计在移动设备上阅读这篇文章。
一般使用视口的标签
视口meta标签通常用于响应的设计,设置视口的宽度和初始规模在移动设备上。下面是一个简单的视口标签。
<meta name="viewport" content="width=device-width, initial-scale=1.0">使用视口标签无响应的设计
正如你可能知道,在iPhone上的默认视口的宽度是980px。但是你的设计可能不适合在这个范围内。它可能是更宽或更窄。下面是两个例子,在那里你可以利用视口标签无响应的设计在移动设备上的提高渲染。
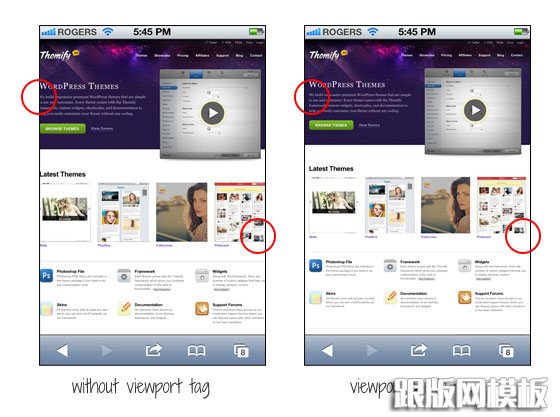
第一个案例:

在左侧的屏幕截图显示,该网站将提供没有视口标签。正如你可以看到,页面的双方接触。我视口标签到指定的视口的宽度为1024px,所以给人们留下一定的余量空间上的左,右两侧。
<meta name="viewport" content="width=1024">另一个例子
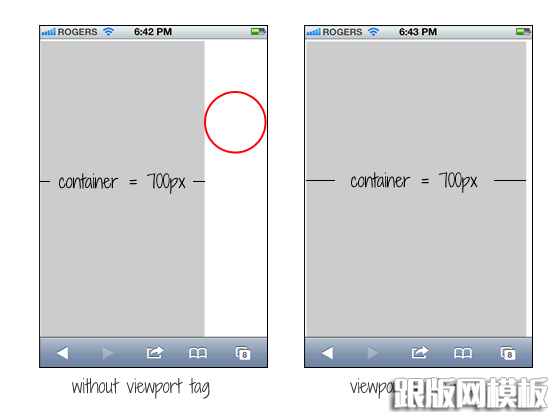
如果您的设计过于狭窄,它也可能会导致一个问题。让我们说您的设计容器的宽度是700px,它是不敏感的,它会像在左侧的截图是一个很大的空的空间在右边。

通过设置视口的宽度为720px,你可以简单地解决这个问题。您的设计宽度并没有改变,但iPhone将它的规模,以适应在720px。
<meta name="viewport" content="width=720">常见的错误
一个常见的错误是,人们通常适用于无响应设计的初始规模为1。这将会使页面呈现在无缩放100%。如果你的设计是没有反应的,用户将不得不平移或缩小以看到完整的网页。最坏的情况是结合用户的可扩展性=没有或最大规模= 1,初始规模为1。这将禁用缩放和缩放功能,您的网站。用户随着缩放残疾人,有没有办法缩小以看到完整的页面。请记住:如果你的设计是没有反应的,不复位初始规模或禁用缩放!
meta标签后面的参数详解:
width: viewport 的宽度 (范围从 200 到 10,000 ,默认为 980 像素 )
height: viewport 的高度 (范围从 223 到 10,000 )
initial-scale: 初始的缩放比例 (范围从>0到 10 )
minimum-scale: 允许用户缩放到的最小比例
maximum-scale: 允许用户缩放到的最大比例
user-scalable: 用户是否可以手动缩放
对于这些属性,我们可以设置其中的一个或者多个,并不需要你同时都设置,iPhone 会根据你设置的属性自动推算其他属性值 ,而非直接采用默认值。
如果你把initial-scale=1 ,那么 width 和 height在竖屏时自动为320*356 (不是320*480 因为地址栏等都占据空间 ),横屏时自动为 480*208。类似地 ,如果你仅仅设置了 width ,就会自动推算出initial-scale 以及height。例如你设置了 width=320 ,竖屏时 initial-scale 就是 1 ,横屏时则变成 1.5 了。 那么到底这些设置如何让 Safari 知道 ?其实很简单 ,就一个 meta ,形如 :
<meta name=”viewport” content=”width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;” />
