
<div class="layui-input-inline">
<select name="member_depart" lay-verify="required" id="member_depart" lay-filter="member_depart" style="height:10px;" lay-search><option value="">选择单位</option>
</select>
</div>
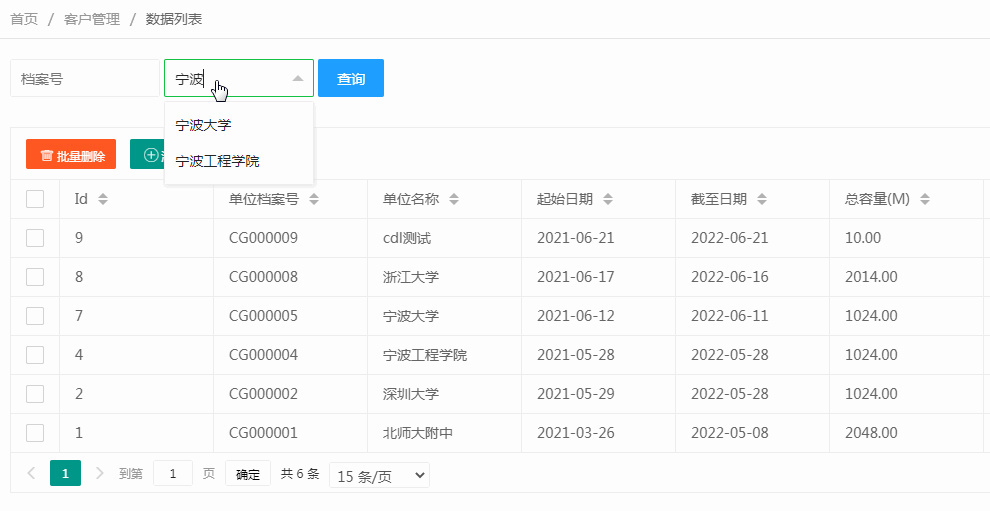
关键代码lay-search,是实现输入的关键。
监听下拉框:
//获取单位;
$.get('./api/api.php?act=getMemberDepart&token=3cab7ce4142608c0f40c785b5ab5ca24', {}, function (res) {
var memberHtml = ''
for (var i = 0; i < res.data.length; i++) {
memberHtml += '<option value="' + res.data[i].member_id + ',' + res.data[i].member_depart + '" >' + res.data[i].member_depart + '</option>'
}
$('#member_depart').append(memberHtml);
form.render();
//监听下拉框
form.on('select(member_depart)', function (data) {
var txt = $("#member_depart option:selected").text();//获取select选中的值
$('.member_depart').html(txt);
});
}, 'json');
关联菜单:在监听下拉框代码块中,输入关联菜单函数即可。
//监听下拉框
form.on('select(member_depart)', function (data) {
var txt = $("#member_depart option:selected").text();//获取select选中的值
$('.member_depart').html(txt);
//获取关联部门;
var member_id = $("#member_depart").val().split(",")[0];
getBranch(member_id);
});
本站部分内容来源互联网,如果有图片或者内容侵犯了您的权益,请联系我们,我们会在确认后第一时间进行删除!
