网络上有很多很多的设计和开发工具,但是好用又免费的却很少,所以今天这篇文章向大家分享示8个很酷的 HTML5 应用程序。这些惊艳的 HTML5 应用带您体验 Web 技术的魅力,相信你看完这些例子后会对未来的 Web 发展充满无限期待。仔细阅读每个条目,看看哪一个工具最适合您的需求。
vintageJS

vintageJS 是一款可以帮助你为照片添加自定义复古风格的免费工具,你可以把制作好的复古照片分享到各个社会网络中。
fontdragr

这是一个在线字体预览工具,把想预览的字体拖到该网站指定区域即可在线预览效果,支持TTF、OTF、SVG和WOFF格式。
CSS 3.0 Maker

CSS Maker 是一款非常棒的CSS3效果在线生成工具,可在线配置并生成能直接应用到网站中CSS代码。
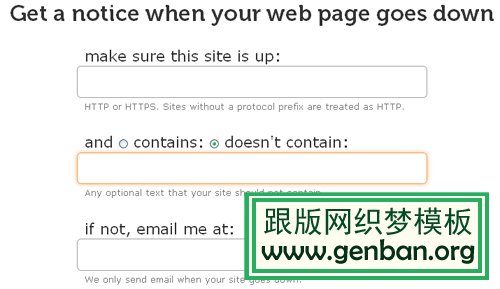
was it up?

这是一个简单但非常有用的网站,当你的网站出现故障的时候会发邮件通知你,国内外也有类似的付费应用会发短信通知。
IMGMI

IMGMI 是一个图片代理功能,不需要注册,没有广告,上传图片后会生成一个地址,可分享到任何地方。
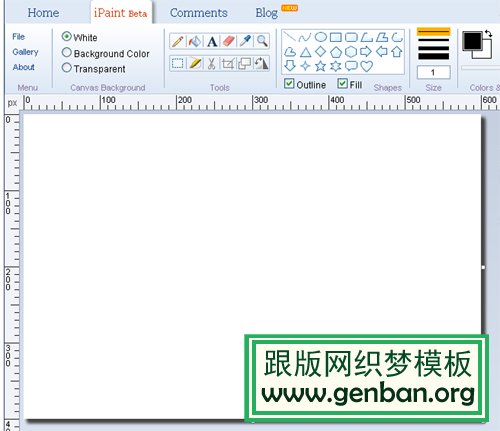
iPaint

iPaint 是MS画图程序的在线版本,基于Javascript面向对象编程技术构建,满足基本的绘图需求。
Canvas Threshold Filter

Threshold Filter 是一个基于HTML5 Canvas的在线应用,可以把灰度或彩色图像转换成高对比的黑白图像。
Klowdz

Klowdz 是一款在线制作以云彩为背景的图片效果的工具,提供了各种各样的云彩形状,可以保存到本地或者分享出去。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
