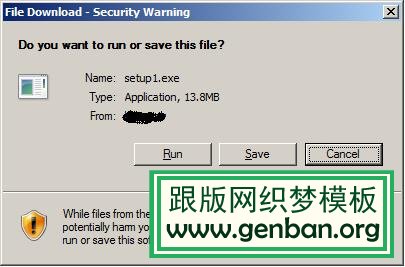
下图常见的IE 下载对话框, 上面有3个主要按钮: Run (打开), Save(保存), Cancel (取消)

在某些情况下, 你不希望用户点击“Run” 按钮 或者 “Save” 按钮, 可以通过在网页里面设定 <meta name="DownloadOptions" content="noopen" /> 或者 <meta name="DownloadOptions" content="nosave" /> 来隐藏相应的按钮。 以下是示例:
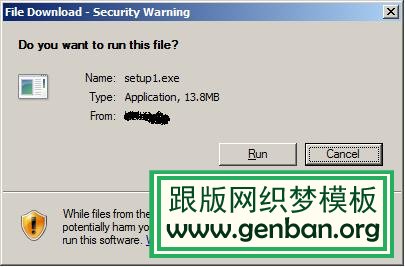
1)当网页的 <head> 里面加入noopen 值的META标签时:
<html>
<head>
<meta name="DownloadOptions" content="noopen" />
...
</head>
IE 下载对话框为(Run 按钮被隐藏):

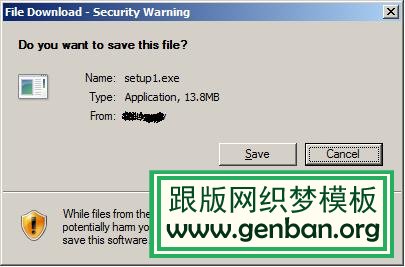
2)当网页的<head> 里面加入nosave 值的META标签时:
<html>
<head>
<meta name="DownloadOptions" content="nosave" />
...
</head>
IE 下载对话框为 (Save按钮被隐藏):

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
