基于HTML5 Canvas开发的拼贴应用,每个图层都可以按不同的方式进行改变,例如移动、缩放、旋转、透明度、阴影等,还可以调整层叠顺序。
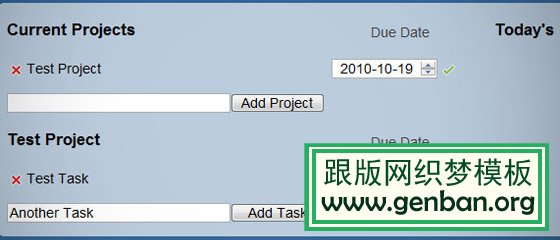
一个简单的日程应用,足以应用于工作,家务,锻炼计划等等各种需要记录下来的事情。
Plan 5 是一个任务组织、计划和定时应用,可用于任务计划。
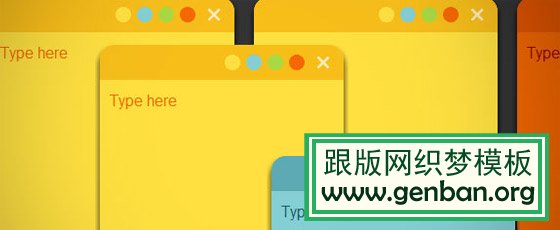
Taskboard 10k是一个轻量的在线白板应用,简单应用,可作为一个多彩的To do list。 #p#副标题#e#
基于HTML5 Canvas开发的一款简单的三维星球应用。
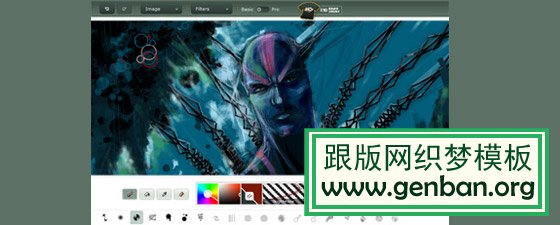
Muro 可以让用户使用数字绘图程序从未有过的实现方法创作完整的艺术作品。
Cloudkick Viz 使用Canvas元素实时呈现云服务器端的监测信息。
TinyBounce 是一款非常棒的应用,可以对网站进行标注并分享。
基于HTML5 Canvas开发的三维立体应用。
10-Chroma
基于HTML5 Canvas开发的一款色度应用。
Playsticky lite 是一个Web便签,可在iPhone上正常工作。
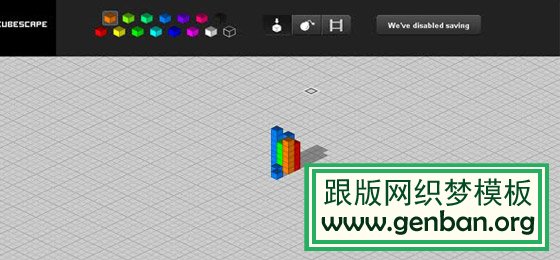
12-Cubescape
Cubescape用于绘制三维图形。
13-Mocker
Mocker 一款简单的网站原型制作工具。
在左下角的输入框中输入想显示的文字,可以看到很特别的立体效果。
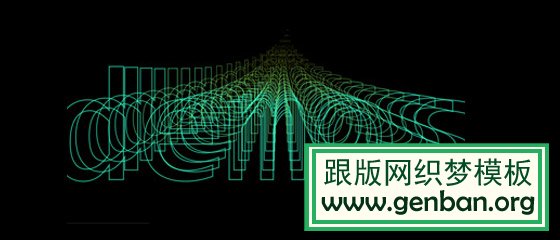
15-FlowerPower
FlowerPower 是一款简单而美丽的绘图工具,使用花瓣作为画刷。
16-Colorist
很不错的一款调色板工具。
17-Moodr
从网络上收集图片呈现于印象板上面,带给你创作灵感。
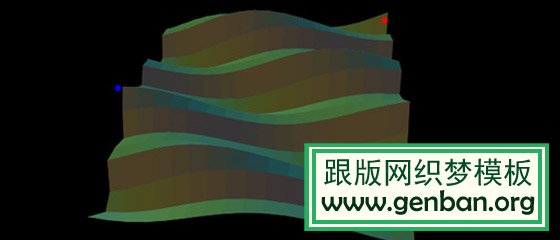
18-UltraLightr
让灯光按照wibbly sheet实时点亮。
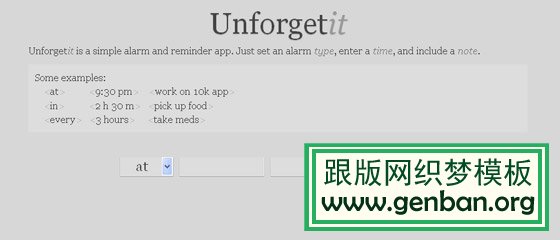
19-Unforgetit
一个简单的提醒和提示应用程序,允许你灵活设定一次性或经常性的提醒。
20-iGrapher
Grapher 自10.4版本开始捆绑于Mac OS X,可用于创建二维和三维图形。