笔者于昨天新入手了一个 VPS, 来作为个人博客wid实验室(widlabs.com)开发的实验环境。所以在这篇博文中, 将介绍 CentOS 6 下 LNMP HTTP 环境的搭建, 从使用 ssh 登录VPS讲起, 一直到将域名解析到服务器IP上这一完整的网站搭建流程。
新入手的VPS基本配置如下:
虚拟化技术: OpenVZ操作系统: CentOS-6 x86_64 BaseCPU: Intel(R) Xeon(R) CPU E3-1240 V2 @ 3.40GHz内存: 2GB硬盘: 50GB HDD
一、准备工作 ssh登录VPS、scp上传文件
ssh 登录VPS
在Linux下, 要远程管理一台服务器, 是非常轻松愉快的一件事, ssh 命令用来登录远程主机, 登录后进入shell命令行模式, 然后就像在终端操作自己机器的一样来操作远程主机就可以了, 唯一需要注意的就是不要把命令写错了, 如 rm -rf ./* 写成 rm -rf /* 。
ssh 命令的一般用法为:
ssh 用户名@主机名 -p 主机ssh服务端口号
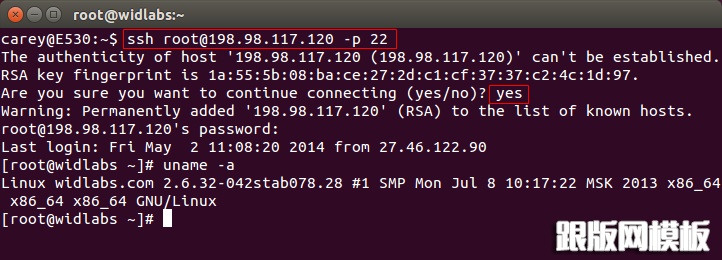
ssh服务的默认端口号为22, 当使用默认端口时, -p选项是可选的, 第一次远程连接某个主机时, 会提示主机真实性不能确认, 询问是否继续(yes/no), 输入"yes"继续即可连接, 以登录 198.98.117.120 为例:
carey@E530:~$ ssh root@198.98.117.120 -p 22

scp 上传文件
scp命令可实现从本机与远程主机间文件的相互复制, 基于ssh服务, 一般用法如下:
从本机复制文件到远程主机:
scp -P ssh服务端口号 本地文件路径 目标主机用户名@主机名:存放路径
从远程主机复制文件到本地:
scp -P ssh服务端口号 目标主机用户名@主机名:文件路径 本机存放路径
以上传本次配置LNMP环境所需的文件为例, Nginx的源码包 nginx-1.6.0.tar.gz, PHP的源码包 php-5.5.10.tar.gz, 新起一个终端:
carey@E530:~/download$ scp -P 22 nginx-1.6.0.tar.gz root@198.98.117.120:/home/upload
carey@E530:~/download$ scp -P 22 php-5.5.10.tar.gz root@198.98.117.120:/home/upload

二、编译安装 Nginx、PHP
首先查看下VPS的CentOS系统中预装的一些软件包:
yum list installed
清理掉自带的Apache、PHP、MySQL服务(如果存在), 执行命令:
yum remove httpd mysql-server mysql php
检查是否已安装GCC, 执行命令 gcc -v 未安装则执行yum方式安装:
yum install gcc
安装GCC是必要的, 因为下面我们将对Nginx、PHP进行编译方式安装。
安装 Nginx
创建Nginx、PHP专用用户与用户组
[root@widlabs ~]# groupadd www
[root@widlabs ~]# useradd -s /sbin/nologin -M -g www nginx
安装Nginx所需依赖
[root@widlabs ~]# yum install pcre-devel
[root@widlabs ~]# yum install zlib-devel
进行nginx编译安装
[root@widlabs ~]# cd /home/upload #进入nginx源码包所在目录
[root@widlabs upload]# tar tar zxvf nginx-1.6.0.tar.gz
[root@widlabs upload]# cd nginx-1.6.0
[root@widlabs nginx-1.6.0]# ./configure --prefix=/usr/local/nginx --user=nginx --group=www --with-pcre
[root@widlabs nginx-1.6.0]# make
[root@widlabs nginx-1.6.0]# make install
安装 PHP
安装 PHP 所需依赖
[root@widlabs nginx-1.6.0]# cd /home/upload #进入php源码包所在目录
#若 wget 命令可用, 则执行:
[root@widlabs upload]# wget ftp://mcrypt.hellug.gr/pub/crypto/mcrypt/libmcrypt/libmcrypt-2.5.6.tar.gz
#注: wget不可用时, 可先 yum install wget, 或到 ftp://mcrypt.hellug.gr/pub/crypto/mcrypt/libmcrypt/ 下载libmcrypt-2.5.6.tar.gz源码包, 再使用scp命令上传到VPS;
[root@widlabs upload]# tar zvxf libmcrypt-2.5.6.tar.gz
[root@widlabs upload]# cd libmcrypt-2.5.6
[root@widlabs libmcrypt-2.5.6]# ./configure --prefix=/usr/local/libmcrypt
[root@widlabs libmcrypt-2.5.6]# make
[root@widlabs libmcrypt-2.5.6]# make install
[root@widlabs libmcrypt-2.5.6]# cd ..
[root@widlabs upload]# yum install libxml2-devel
进行PHP编译安装
[root@widlabs upload]# tar zxvf php-5.5.10.tar.gz
[root@widlabs upload]# cd php-5.5.10
[root@widlabs php-5.5.10]# ./configure --prefix=/usr/local/php --with-config-file-path=/usr/local/php --with-mysql --with-mysqli --with-pdo-mysql --enable-opcache --enable-mbstring --enable-mbregex --with-mcrypt=/usr/local/libmcrypt --with-mhash --enable-cgi --enable-fpm #可根据自身需要增加相应编译选项
[root@widlabs php-5.5.10]# make
[root@widlabs php-5.5.10]# make install
[root@widlabs php-5.5.10]# cp php.ini-development /usr/local/php/php.ini
[root@widlabs php-5.5.10]# cd /usr/local/php/etc
[root@widlabs etc]# cp php-fpm.conf.default php-fpm.conf
三、安装MySQL
MySQL直接通过yum方式安装即可:
[root@widlabs ~]# yum install mysql mysql-server mysql-devel
四、配置 Nginx、PHP
Nginx 的配置
[root@widlabs ~]# cd /usr/local/nginx/conf
[root@widlabs conf]# cp nginx.conf nginx.conf.bak
[root@widlabs conf]# vi nginx.conf
server {
listen 80;
server_name widlabs.com www.widlabs.com; #网站域名
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm index.php; #添加 index.php
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
# 去掉这几行的注释并小做修改
location ~ \.php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
#fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; 改为
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
PHP 的配置
[root@widlabs ~]# vi /usr/local/php/php.ini
[Date]
; Defines the default timezone used by the date functions
; http://php.net/date.timezone
date.timezone = PRC
五、测试配置是否正确
[root@widlabs ~]# cd /usr/local/nginx/html #/usr/local/nginx/html 即为网站默认工作目录
[root@widlabs html]# echo '<?php echo phpinfo(); ?>' > test.php #新建 test.php 作为php执行测试
[root@widlabs html]# service mysqld start #启动MySQL服务
[root@widlabs html]# /usr/local/php/sbin/php-fpm #启动PHP FastCGI管理器
[root@widlabs html]# /usr/local/nginx/sbin/nginx #启动Nginx
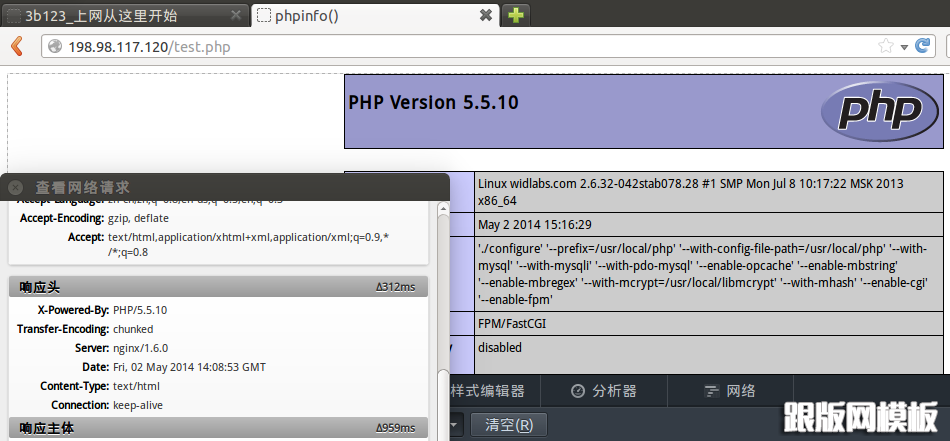
通过浏览器访问主机IP, 以及 test.php, 判断Nginx是否已正常工作。

六、Nginx 网站服务的开机自启动
[root@widlabs ~]# vi /etc/rc.local
#!/bin/sh
#
# This script will be executed *after* all the other init scripts.
# You can put your own initialization stuff in here if you don't
# want to do the full Sys V style init stuff.
touch /var/lock/subsys/local
#添加
/sbin/service mysqld start
/usr/local/php/sbin/php-fpm
/usr/local/nginx/sbin/nginx
重启VPS判断开机自启动是否正确:
[root@widlabs ~]# reboot now
七、解析域名到服务器IP
登录域名服务商提供的管理面板, 选择域名解析, 类型选择A记录, 记录值为指向的主机IP。

到这里, 整个LNMP的HTTP基础环境就算搭建完成了。