直入主题:
1、nginx安装所需文件
1)、nginx-1.2.8.tar.gz
2)、openssl-1.0.1g.tar.gz
3)、pcre-8.31.tar.gz
4)、zlib-1.2.7.tar.gz
上述安装包的下载地址正常可用,由于本人用的是上述版本的安装包,所以下述安装均以此作为基础。
2、Linux机器的配置环境
2.1、java环境
$java -version java version "1.8.0_45" Java(TM) SE Runtime Environment (build 1.8.0_45-b14) Java HotSpot(TM) 64-Bit Server VM (build 25.45-b02, mixed mode)
2.2、硬件配置

3、安装步骤
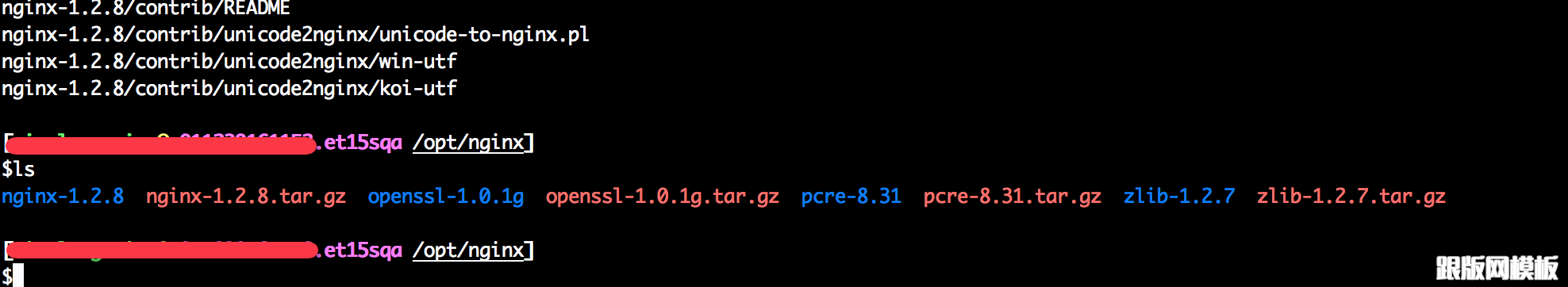
3.1、解压安装包
进入nginx安装目录,分别解压openssl-1.0.1g.tar.gz、pcre-8.31.tar.gz、zlib-1.2.7.tar.gz、nginx-1.2.8.tar.gz四个tar包,通过执行命令tar -zxvf xxxx.tar.gz,其中xxxx为包名。

解压后:

3.2、编译安装包
首先编译3个所需的库文件包:openssl-1.0.1g、pcre-8.31、zlib-1.2.7。
编译openssl-1.0.1g,进入文件目录,依次执行下述命令:
$./config$make$make install
正常安装结果:

编译pcre-8.31,进入文件目录,依次执行下述命令:
$./config $make $make install
正常安装结果:

编译zlib-1.2.7,进入文件目录,依次执行下述命令:
$./configure $make $make install
正常安装结果:

接下来,编译nginx安装包,进入文件目录,执行./configure需要指定安装目录–prefix=/opt/nginx/nginx及相应库文件的路径
sudo ./configure --prefix=/opt/nginx/nginx --with-openssl=/opt/nginx/openssl-1.0.1g --with-pcre=/opt/nginx/pcre-8.31 --with-zlib=/opt/nginx/zlib-1.2.7
接下来,进行编译安装。
接下来,进行编译安装。
$make
$make install

至此,nginx安装结束。
3.3、启动nginx
进入nginx安装目录/opt/nginx/nginx/sbin,执行./nginx启动服务。
[dddd.et15sqa /opt/nginx/nginx/sbin]
$sudo ./nginx
查看启动后服务进程:
$ps aux|grep nginx
root 2295 0.0 0.0 28264 804 ? Ss 23:30 0:00 nginx: master process ./nginx
nobody 2296 0.0 0.0 28660 1356 ? S 23:30 0:00 nginx: worker process
125233 2411 0.0 0.0 113720 1012 pts/0 S+ 23:31 0:00 grep nginx
打开nginx默认首页:

服务安装及启动OK!
4、端口转发
需要把80端口转发到服务器中运行的tomcat首页,其端口为8080。
tomcat首页:

配置nginx的nginx.conf文件,如下:
server {
listen 80;
server_name 127.0.0.1;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#root html;
#index index.html index.htm;
proxy_set_header Host $host;
proxy_set_header X-Real-Ip $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_pass http://127.0.0.1:8080;
}
重启nginx服务,./nginx -s reload
此时即可实现访问80端口,但实际是跳转至8080端口的服务。

文章旨在帮助初学者熟悉nginx安装方式及简单端口转发配置,内容比较简单,如有其它复杂配置需要参考其它资料。
以上就是Nginx简要安装配置方法的全部内容,希望对大家的学习有所帮助。
