本文讲述了如何使用css来隐藏过长的多余文字的方法

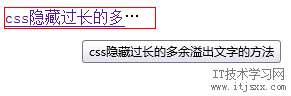
最终效果如上图所示
很多时候因为排版的关系,文章标题字数必须是固定的,这时候我们需要隐藏过长的文章标题
相对于使用php直接截取部分字数并显示,用css隐藏多余的文字,并用链接的title属性全部显示,是一种对用户和搜索引擎更为有利的方法
css实现隐藏代码如下:
<div style="border:1px solid red;width:150px; white-space:nowrap;text-overflow:ellipsis;overflow:hidden; ">
<a href="http://www.genban.org/css/css_hide_unnecessary.html" title='css隐藏过长的多余溢出文字的方法'>css隐藏过长的多余溢出文字的方法</a>
</div>
请重点识记这三个属性的组合作用
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
分别实现隐藏、溢出用省略号显示、溢出不换行。从而最终达到我们的目标
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
