一直以来很多人使用Dreamweaver来写css和xhtml。同时如果是应用于一个多人开发的项目的时候大家会使用svn或cvs来做版本控制的工作。但是可惜的是没有听说 Dreamweaver可以与版本控制连用。所以以前都是在外部的文件夹中用tortoiseSVN进行版本的更新。感觉很不方便。
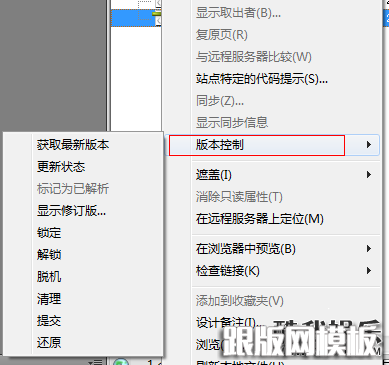
这两天在Dreamweaver练习JavaScript的时候,创建了一个站点,偶然间的发现,在右键文档时,突然看到了版本控制。让人惊喜若狂。

暂时放下了js的学习,花了一些时间,好好研究了一下2者的关系。下面是“研究”的成果:
Dreamweaver 从CS4开始,才内置了svn操作工具。针对站点管理,提供版本控制功能。它可以连接到使用 Subversion (SVN) 的服务器,Subversion 是一种版本控制系统,它使用户能够协作编辑和管理远程 Web 服务器上的文件。Dreamweaver 不是一个完整的 SVN 客户端,但却可使用户获取文件的最新版本、更改和提交文件。下面上我们一起来测试一下吧。
建立 SVN 连接
使用 Subversion (SVN) 作为 Dreamweaver 的版本控制系统之前,必须建立与 SVN 服务器的连接。与 SVN 服务器的连接是在“站点定义”对话框的“版本控制”类别中建立的,所以首先应该建立一个站点。
我用的是Dreamware CS5,步骤要简单的多:
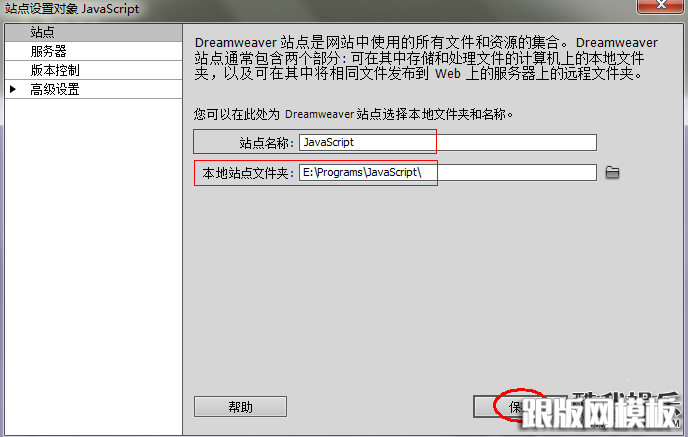
选择“站点”>“新建站点”,填写“站点名称”,选择“本地站点文件夹”,点击“保存”,即可完成简单的站点的创建。

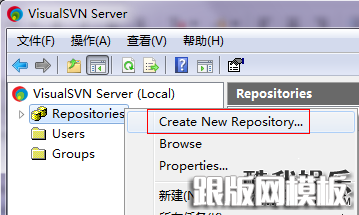
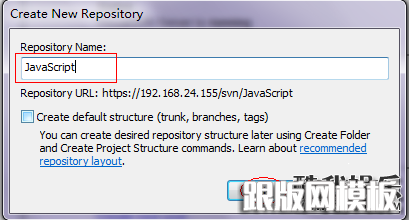
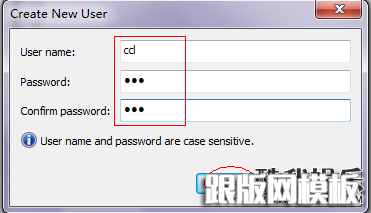
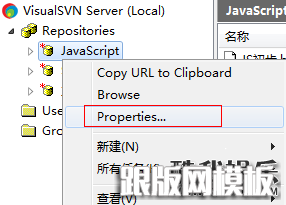
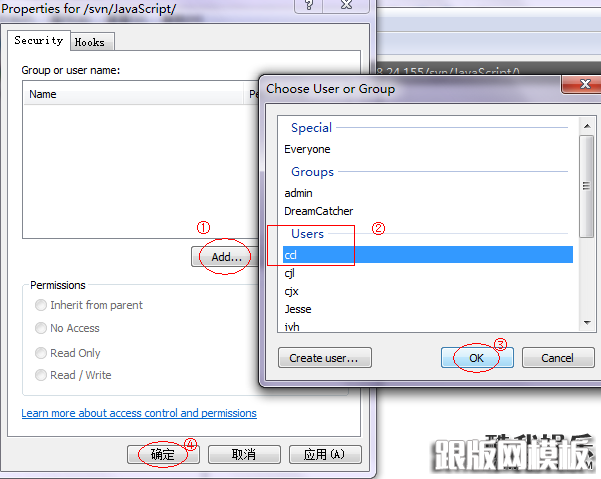
开始此设置之前,必须在SVN Server上先创建库和用户,并对 SVN 服务器和 SVN 存储库设置访问权限(需要用到VisualSVN Server)。步骤不多说了,看图吧:






现在权限已经配好了。可以将Dreamweaver与svn建立连接了。
其实你很细心的话,你会发现在创建站点的时候,在左侧那栏的第三个选项,有一个“版本控制”。不错,那里就是设置连接的地方。不过对于现在建好的站点,我们可以执行以下步骤,来建立 SVN 连接:
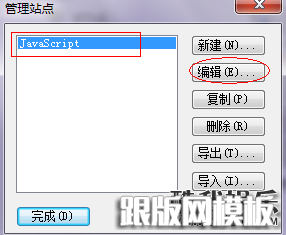
选择“站点”>“管理站点”,选择要为其设置版本控制的站点,我这里选择“JavaScript”,然后单击“编辑”按钮。

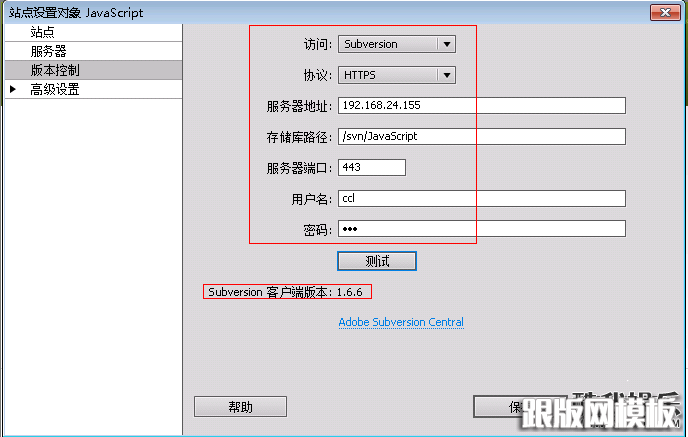
会弹出“站点设置”对话框。这个窗体是不是非常熟悉呢。在“站点设置”对话框中的左侧,选择“版本控制”类别。
从“访问”弹出菜单中,选择“Subversion”。
按以下步骤设置访问选项:
从“协议”弹出菜单中选择协议。可选协议包括 HTTP、HTTPS、SVN 和 SVN+SSH。这里选择“HTTPS”。
在“服务器地址”文本框中,输入 SVN 服务器的地址。通常形式为:服务器名称.域.com,或者用IP也可。我这里用的是局域网内的IP:192.168.24.155。
在“存储库路径”文本框中,输入 SVN 服务器上存储库的路径。通常类似于:/svn/your_root_directory,意思是svn+库的根路径。我这里用的是 /svn/JavaScript
(可选)如果希望使用的服务器端口不同于默认服务器端口,请选择“非默认值”,并在文本框中输入端口号。一般采用默认即可。
输入 SVN 服务器的用户名和密码。

单击“测试”来测试连接,如果成功会提示“服务器和项目可以访问”。单击“确定”关闭对话框,点击“保存”,保存当前的设置。然后单击“完成”,关闭“管理站点”对话框。

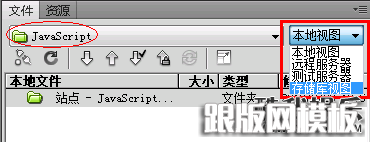
与服务器建立连接后,可在“文件”面板中查看 SVN 存储库。若要查看 SVN 存储库,可以在展开的“文件”面板中,单击“存储库文件”按钮 。

现在Dreamweaver已经与SVN建立连接了,下面就来测试一下吧。
提交文件
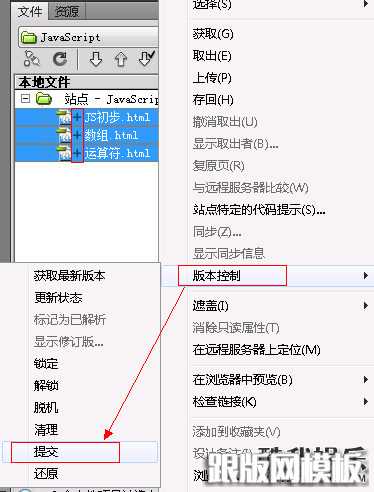
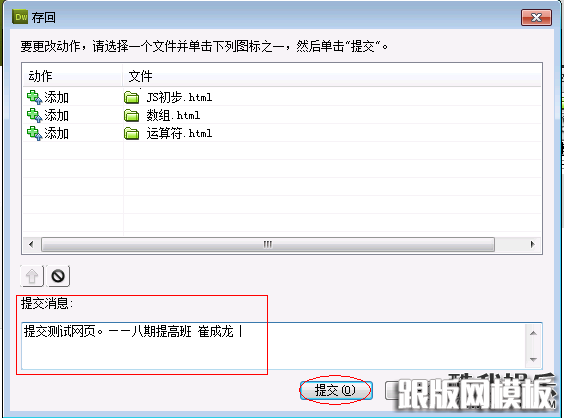
在本地站点中创建或添加网页(添加后,名字前会有一个“+”号),然后选中网页,右键选择“版本控制”>“提交”。输入“提示消息”,点“提交”即可。


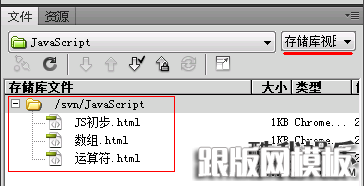
切换到“存储库视图”中,可以查看库中已经存在刚刚上传的文件了:

删除文件
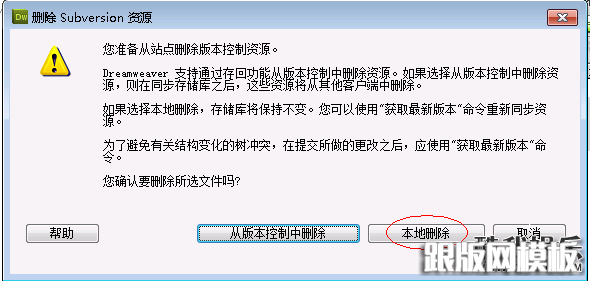
在本地站点,选中网页,右键选择“编辑”>“删除”,或者直接按Delete键,会让你选择从版本控制中删除,还是从本地删除。界面中也给出了这两种删除方式的区别。为了演示其他功能,我们这里选择“本地删除”(即库中还有保存)。

获取最新版本的文件
从 SVN 存储库中获取最新版本的文件时,Dreamweaver 会将该文件的内容和其相应本地副本的内容进行合并。(即,如果您上次提交文件后,有其他用户更新了该文件,这些更新将合并到您计算机上的本地版本文件中。)如果本地硬盘上不存在此文件,Dreamweaver 会径直获取该文件。
直接在站点上,右键选择“版本控制”>“获取最新版本”即可完成。


显示修订版
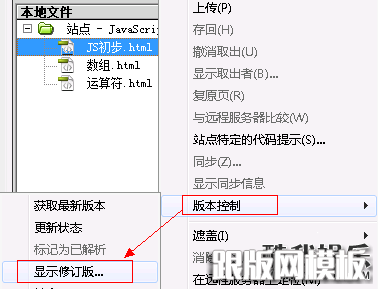
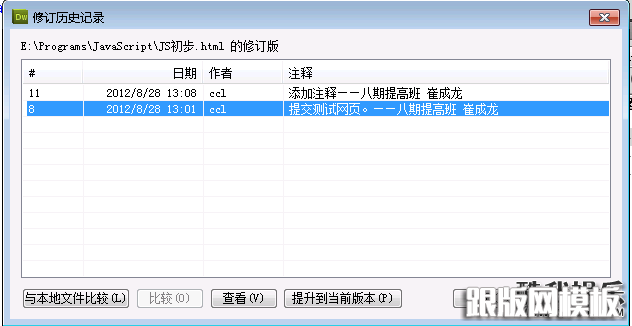
右键想要查看的文件,选择“版本控制”>“显示修订版...”可以查看修订的历史记录。选中非当前版本的一条记录,通过点击“提升到当前版本”,来进行版本转换。


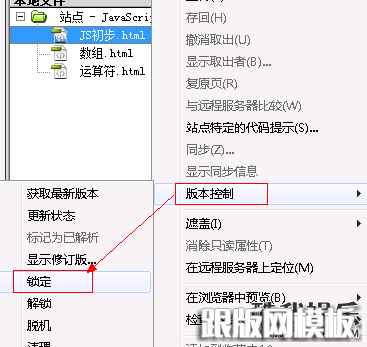
锁定和解锁文件
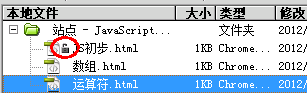
通过锁定 SVN 存储库中的文件,可以让其他用户知道您正在处理该文件。其他用户仍可在本地编辑文件,但必须等到您解锁该文件后,才可提交该文件。这个功能主要是为了防止多个用户同时修改同一文件,提交后会导致冲突的问题。在存储库中锁定文件时,该文件上将显示一个开锁图标。其他用户会看到完全锁定的图标。


解锁是类似的操作,不再多做演示。
解析冲突的文件
如果您的文件与服务器上其它文件冲突,您可以编辑您的文件,然后将其标记为已解析。例如,如果您尝试存回的文件与其他用户的更改有冲突,SVN 将不允许您提交文件。此时,您可以从存储库中获取该文件的最新版本,手动更改工作副本,然后将您的文件标记为已解析,这样就可以提交了。
右键单击要解析的文件,然后选择“版本控制”>“标记为已解析”。
还有其他功能,就不再一一介绍了,有兴趣可以你自己去探究一下。
