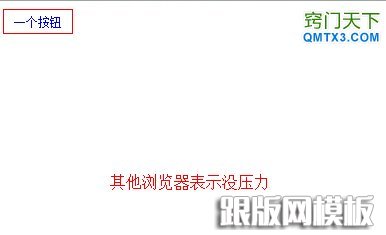
最近网站做改版,又发现一个ie6奇葩的问题,就一个很普通带边框的按钮,但在ie6中下边框不显示,ie7没有测试不知道是不是也不显示,其他浏览器正常
代码和预览效果如下:
<style>
body{ font-size:12px; font-family:tahoma,arial,verdana,5b8b4f53,sans-serif; color:#666;}
.btn{ display:inline-block; line-height:23px; padding:0 10px; border:solid 1px red; text-decoration:none; vertical-align:middle;}
</style>
<a class="btn" href="#">一个按钮</a>


这里先说下自己的解决办法。通过测试发现多种办法可以解决此问题
1、body字体声明改为arial默认font-family:arial,tahoma,verdana,5b8b4f53,sans-serif
2、去掉按钮的vertical-align值
3、把按钮block、浮动等
最初以为是ie6的haslayout引起的,但是加了heightwidthzoom等问题依旧,最后测试猜想应该是字体和vertical-align:middle引起的问题,但具体怎样不清楚,希望知道的大神告诉下,谢谢
相关文章推荐:
1.input,button制作按钮IE6,IE7点击时1px黑边框的解决方法
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
