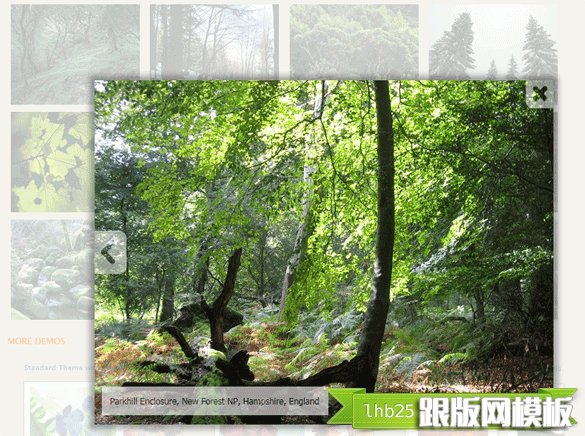
一款用于实现漂亮的Chrome风格图片画廊的 jQuery 插件,在线演示
使用这款插件可以实现各种内容的幻灯片展示效果,例如文本、图片、视频等等,在线演示
这款插件可以让你实现当滚动到某个目标元素的时候执行特定的动作,例如回到顶部,在线演示
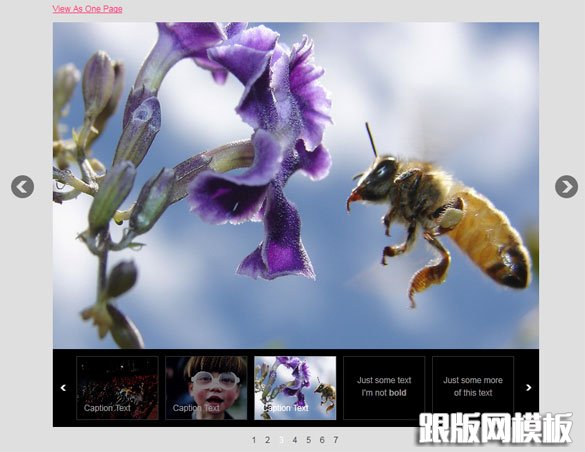
这是一个内容滑块和图片幻灯片展示插件,可自定义很多参数,在线演示
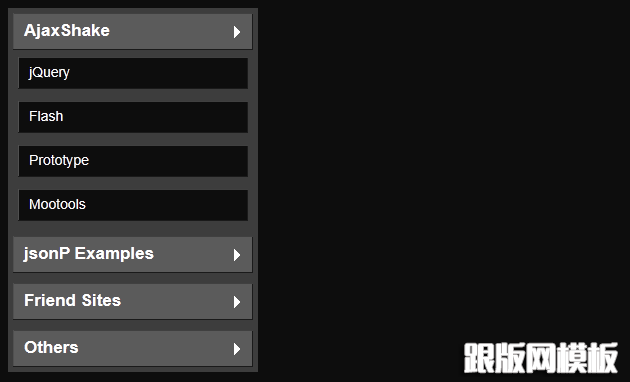
这是一个使用 UL-LI 实现的手风琴效果导航菜单,在线演示
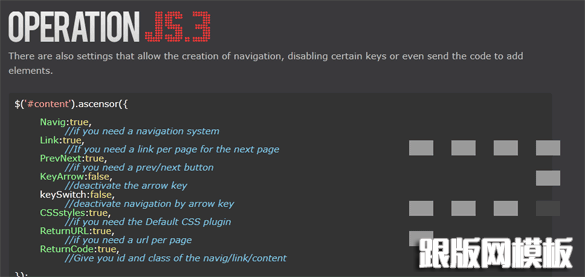
一款有趣的插件,实现页面之间的导航系统,在线演示
这款插件可以帮助你实现矢量的世界地图,在线演示
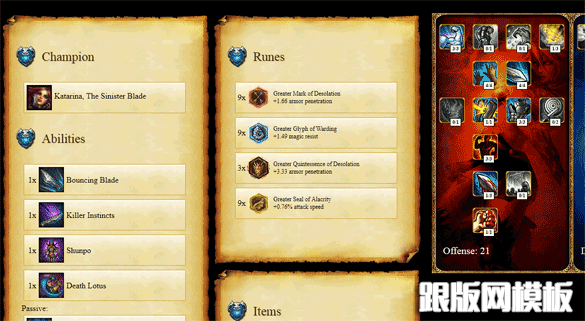
这款插件用于帮助构建游戏网站,在线演示
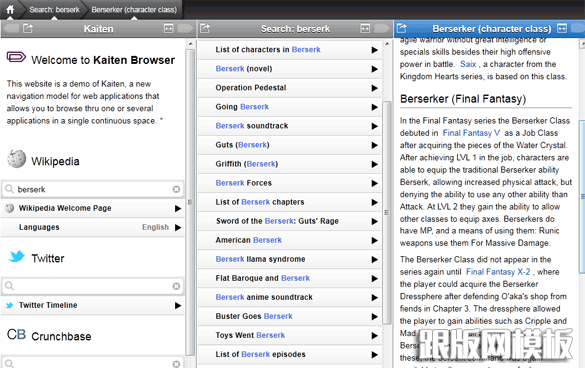
这款插件用于在应用程序中实现一种新的导航模式,在线演示
这款插件用于展示一个图片队列,实现类似于视频的效果,也类似于GIF动画,在线演示
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
