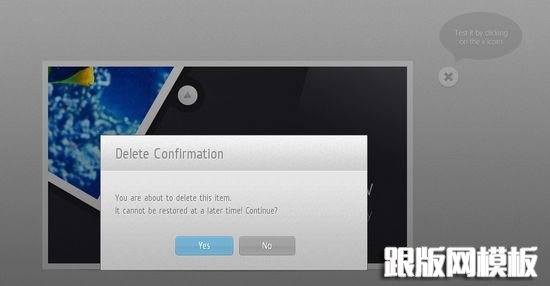
学习使用 jQuery 创建一个确认对话框

学习如何制作一个自动变换的幻灯片

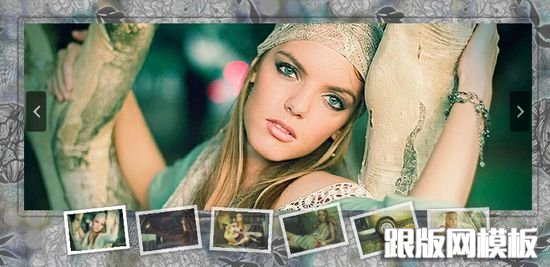
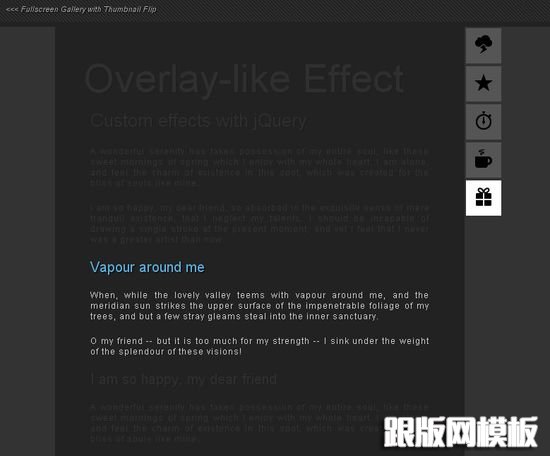
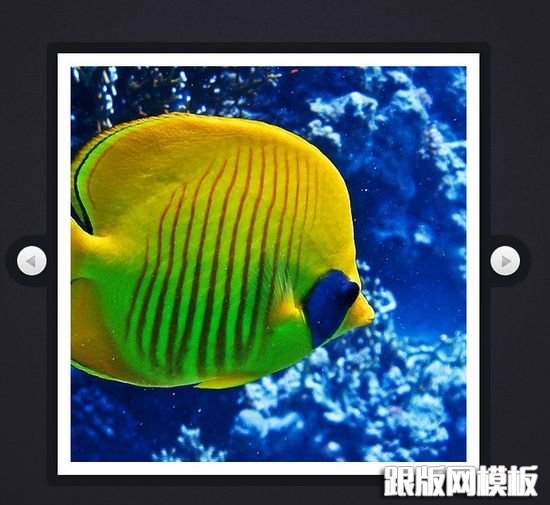
如何制作带缩略图的全屏图片画廊

学习使用 jQuery 制作立体效果的滑动相册

学习使用 jQuery 制作谷歌圣诞涂鸦

学习使用 jQuery 制作缩略图预览滑块

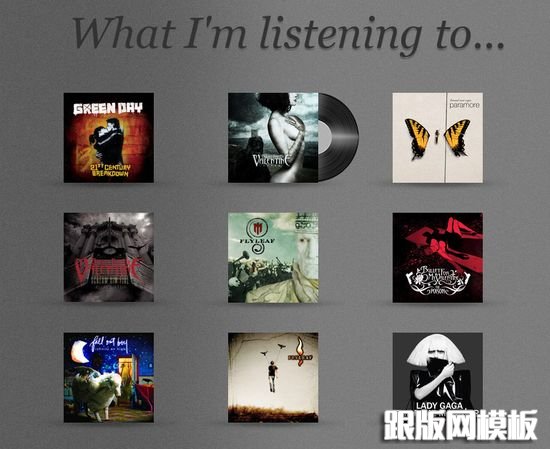
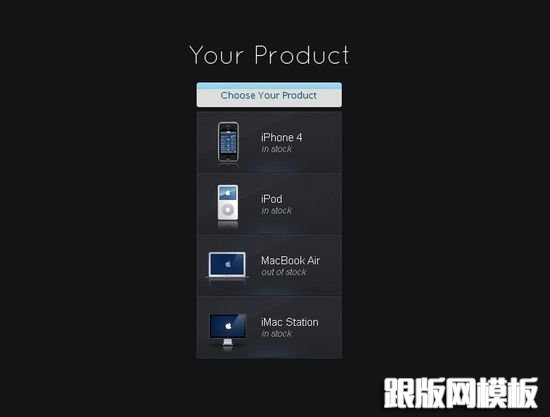
学习如何制作可爱的预览图库

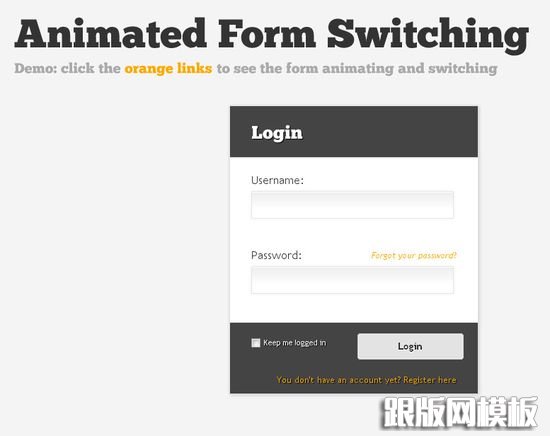
学习使用 jQuery 制作带动画切换的表单

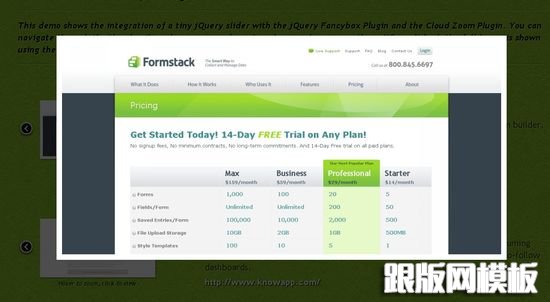
学习使用 jQuery 制作作品缩放滑块

学习使用 jQuery 制作气泡形的图片画廊

学习使用 jQuery 制作有吸引力的照片效果

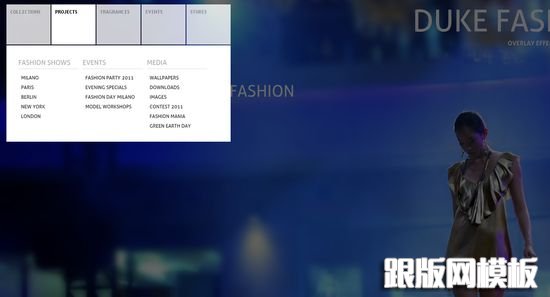
学习使用 jQuery 制作遮罩效果的菜单

学习使用 JQuery 制作简单的 Flickr 风格的提示菜单

结合 jQuery 和 Last.fm呈现你喜欢的音乐

学习使用 jQuery 制作很酷的动态菜单

学习使用 jQuery 制作动态的作品集画廊

学习使用 jQuery 制作浮动的社交工具条

通过 jQuery 掌握元素的拖放技术

学习使用 jQuery 制作一个基于Flickr的幻灯片

学习使用 jQuery 实现遮罩效果

学习使用 jQuery 制作很酷的相册

学习使用 jQuery 编写一个旋转的图片幻灯片功能

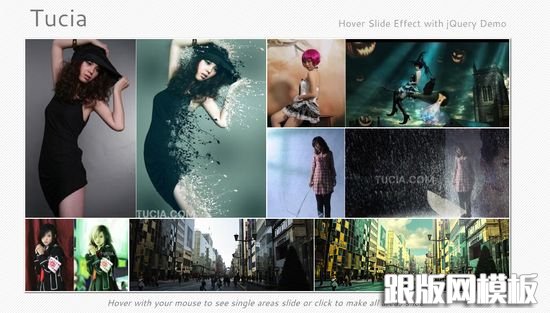
学习使用 jQuery 制作悬停滑动效果

学习制作苹果风格的开机画面

结合 jQuery 和 CSS3 实现更好的元素旋转功能

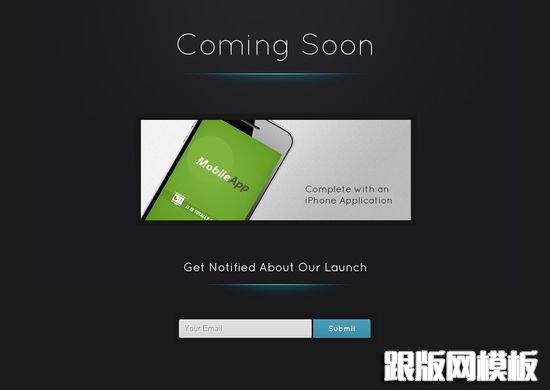
学习使用 jQuery 制作一个即将推出页

学习使用 jQuery 制作拉出内容的面板

学习使用 jQuery 制作展开重叠图像的滑块

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
