跟版精品模板网提供JavaScript,小游戏,等网页设计素材资源,提供相关网页设计资源的教程和免费下载。跟版网,专业织梦网页设计模板资源站。。
值得一提的是,当下Web开发者们追捧的 Node.js 使得 JavaScript 能够在更多环境下运行,甚至是网站的服务器端,使得这门语言再次受到大家的关注。今天,本文与大家分享25个好玩的 JavaScript 小游戏,感受一下 JavaScript 的魅力。
Bunny Hunt

Travians

Ajax Chinese Chess

Digg Attack

Invaders From Mars

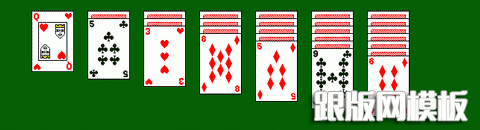
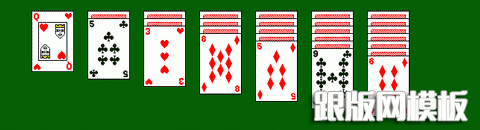
Solitaire

Card Games

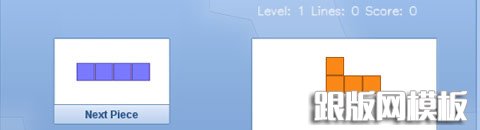
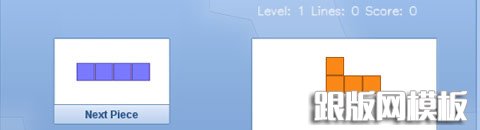
Jetris – JavaScript Tetris

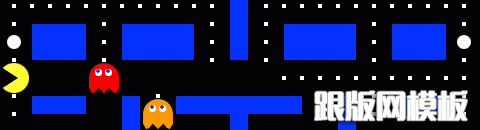
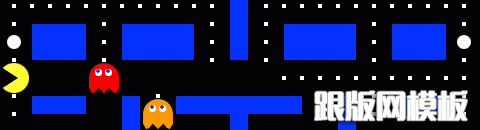
PacMan

Bomberman

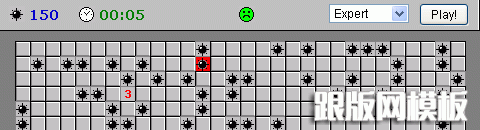
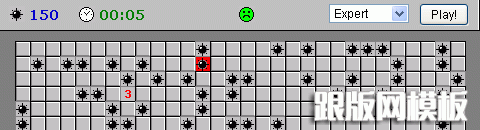
Minesweeper

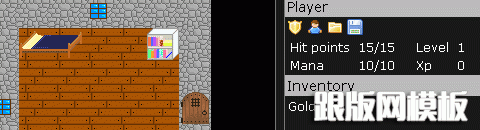
ProtoRPG

Vox Imperium

Real World Racer

DHTML Lemmings

Battleship

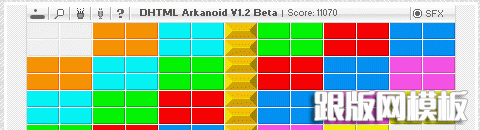
DHTML Arkanoid

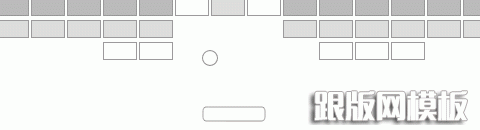
Brickslayer

Sudoku

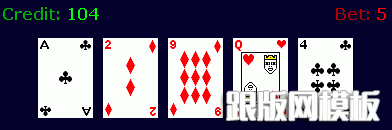
Video Poker

BeSlimed

Spacius

JavaScript Super Mario Kart

GPokr

JavaScript Mario

(编译来源:梦想天空 原文来自:25 Amazing JavaScript Games)
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!