在这里,网站模版网(www.genban.org)的小编想要问下大家,何为Think aloud?
Think aloud 就是对现有用户的界面设计测试的一种方法,也叫出声思考。
出声思考:参试用户在任务进行过程中出声表达自己的想法。
使用 Think aloud方法,需要提供给被测用户待测的产品或界面原型,要求被测用户根据指定任务操作产品或界面,与此同时,即时地说出使用产品界面时的想法、感受和 意见。
Think aloud适合在产品设计的任何阶段使用,并且适用于各种形式的产品原型,对于用户路径,界面信息构架,误操评估等有快速有效的校验作用。
也是移动APP设计师必学的一种可用性测试方法。虽然很古老,但是很实用!
Think aloud可以给移动APP设计师带来哪些好处呢?
它可以看到用户与产品真实交互的过程,从而更好的理解用户的心智模型;了解到被测用户在产品中迷失或出错的地方,从 而更准确地优化设计。
比如,被测用户找不到完成测试任务的路径,可能是由于系统设计的路径不符合用户预期;被测用户误解一些设计元素而产生误操或疑惑,这 些设计元素可能需要重新考虑。
另外,通过用户一边浏览操作一边表述自己即时的感受,可以帮助设计师更真实直接的了解,为什么用户会产生这样的认知和行为。
Think aloud 突出的最大5个优点:
1、 经济(cheap)
不需要特殊的设备,只要坐在被测用户的旁边,观察和记录他的言行;研究表示被测用户数在2-8个就可以获取较为有效的用户反馈;收集数据所需要的时间短。
2、可靠(Robust)
操作简单,误差小。除非你特意误导被测用户,不然测试结果都是真实可靠的。
3、灵活(flexible)
Think aloud适用于开发周期中任一阶段,从早期的纸面原型到完整上线的系统都行(尤其适合敏捷项目)。可以用来评估任何一种形式的用户界面,无论是网站还是软件,web还是移动。
4、有说服力(convincing)
让团队的其他成员在think aloud测试时旁听,当他们目睹用户是怎样看待他们的产品时,往往会被说服。这是促进他们关注可用性的好办法。
5、易学(easy to learn)
只需要了解一些可用性测试的基础知识,再加上一两个实践练习,就可以学会了。
下面就是介绍think aloud 的使用流程:
Step1.准备好测试中涉及到的界面:
任何形式的界面都行,纸面原型、交互原型、视觉稿或上线产品。但是这些界面需要尽可能地模拟真实的使用场景,不要因为界面的粗糙而影响了用户的使用。
为了让大家更好的了解think aloud的使用方法,我们以PC端的 淘宝购物详细页面的尺码助手功能为测试案例。
希望大家看完之后,可以举一反三。特别是结合自己设计的移动APP界面设计。
Step2. 根据测试目标,设计好任务
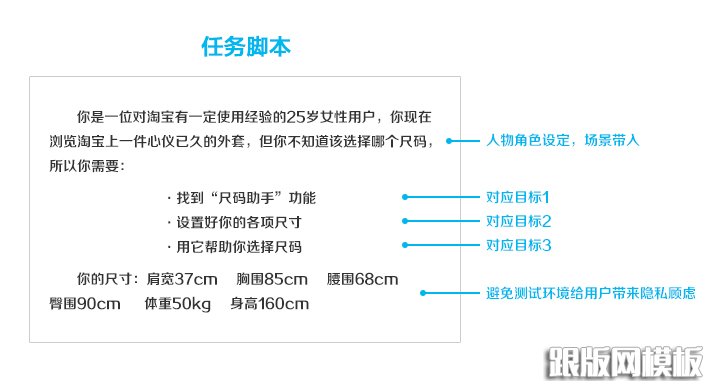
首先要明确测试的目标,比如检验用户路径是否满足用户预期,设计元素能否简单易懂,发现更深层的用户需求等。再结合产品,设计测试任务,确保通过任务可以达到预设的测试目标。think aloud的任务描述,通常使用脚本(scenario)的形式呈现给用户。
本案的测试目标:
目标一:尺码助手在detail页面上的位置:用户是否能方便找到。
目标二:设置“我的尺码”:用户的操作过程是否顺畅;用户对界面是否存在疑惑。
目标三:“我的尺码”助手是否符合用户需求和预期。

Step3. 邀请合适的测试用户
Jakob Nielsen博士的研究表示,同一个think aloud测试,2-8个被测用户产出的结果是最有效的。设计师可以邀请身边符合目标人群的同事(非项目成员)来做被测用户。实验前告诉被测用户测试的规则,需要他即时地描述,他看到的/思考的/疑惑的/正在做的操作以及主观感受,注意要即时地描述,而不是操作完以后再说出他的想法。设计师可以和被测用户在正式测试前用一些案例练习一次,确认被测用户熟悉这个过程。一般情况下,think aloud这个方法需要被测用户对该方法有一定的了解和训练。
如案例中,一个用户这样描述:“我打开了detail页面,这是一件女装外套,我看到了有尺码,还有颜色可以选(看到的),然后我继续拉下来看(操作),我 没看到 “尺码助手”,哪里有呀?(疑惑的)我想它可能在选择尺码那里(思考的),所以我回到顶部来看看…我看到了它了,但我觉得这个入口太难找了,很容易看漏 (主观感受)。”
介绍2款高大上的移动APP多场景展示必备工具
Step4. 以上步骤准备妥当后,开始测试
在被测用户操作的同时,我们需要观察被测用户的操作 行为,适当记录下反映设计问题的关键信息。(最好准备录音设备,将用户的原话记录下来,以便后期研究)测试过程中,不要打扰被测用户,也不需要给被测用户 提供提示或帮助,除非被测用户已经完全偏离测试任务,长时间找不到正确的任务路径,主动寻求帮助。
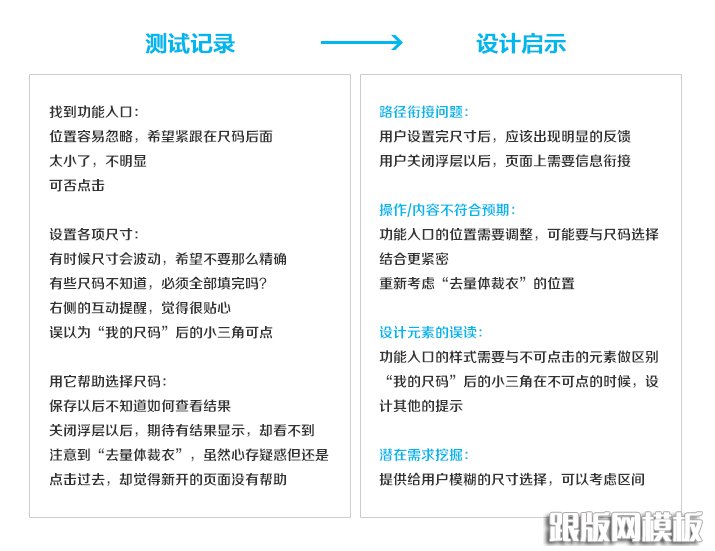
Step5. 从用户的言行中解读出对设计有帮助的信息

总结
淘宝有很多获取用户反馈的方法,但大部分数据比较滞 后,用户操作或浏览完后表达自己的意见或建议往往与他真实的第一反应有所偏差。
Think aloud强调获取用户对产品交互过程中即时的,直接的,主观的反馈信息,它可以帮助设计师,以及开发团队更好的了解产品,从而更准确地优化设计。另 外,Think aloud方法也适用于专家评审。
Think aloud方法对于设计师来说,真的是很重要!可以让我们去验证自己设计的产品和界面是否符合用户的使用场景和使用习惯!从而完善好用户界面的设计。
移动APP界面设计也是如此,而且必须要学会Think aloud的方法。因为移动APP设计涉及到的场景很多。比pc端的产品界面设计测试更为重要。移动APP界面设计课程:APP场景思考与设计篇也是值得大家来阅读的。
