今天突然想和大家分享下跟版模板网自己比较喜欢的Chrome扩展,如果你是站长或者网页设计者,而且习惯使用Chrome浏览器,下面的扩展或许对你很有帮助。
Chrome内置的开发者工具
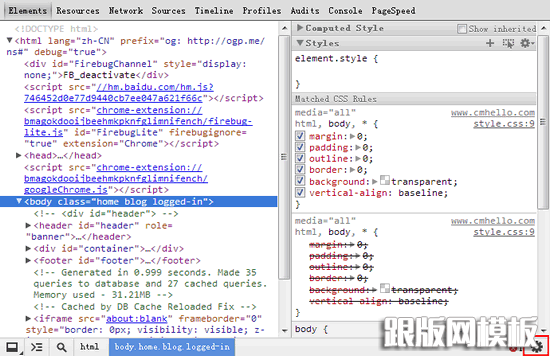
Chrome内置了一个不错的开发者工具,在选项 >工具 >开发者工具 可以打开(或者快捷键 Ctrl+Shift+I 或 F12)。

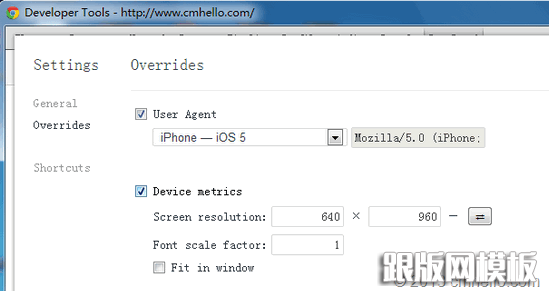
点击右下角的图标,还可以调出一个界面,其中的“Overrides”可以将chrome模拟成其他客户端,比图iPhone、Android等,用来查看网页的效果:

PageSpeed Insights
谷歌的 PageSpeed Insights analyzes,帮助你优化网站,提高网页加载速度。
如果你安装了 PageSpeed Insights,在选项 >工具 >开发者工具 可以打开(或者快捷键 Ctrl+Shift+I)“开发者工具”,点击“PageSpeed”切换到它的界面。

遗憾的是,跟版模板网测试总是提示错误,说什么要设置电脑至少 1 G以上的虚拟内存空间才可以,设置了还是不行,郁闷的很。只好暂时不用这个。以后再试试网页版的。
Resolution Test
一个专门检测网站在不同分辨率窗口下的效果,可以将浏览器窗口快速调整到选择的大小。对于制作感应式网页,还是非常有帮助的。

浏览器兼容性检测工具
检测网页兼容性问题。由 Google Chrome 项目组发起。

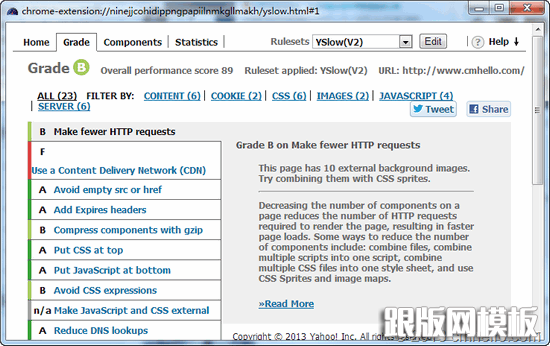
YSlow
这个工具大家都非常熟悉了,给网页优化评分,帮助你优化网站。

Web Developer
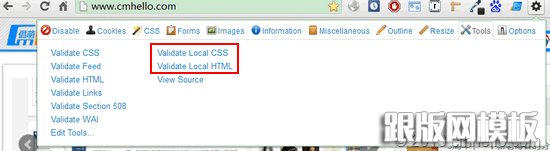
这个扩展也是非常有用的,可以用来禁用某些网页元素,比如js、cookie等,方便进行调试,还可以进行快捷验证网站的css和html等级:

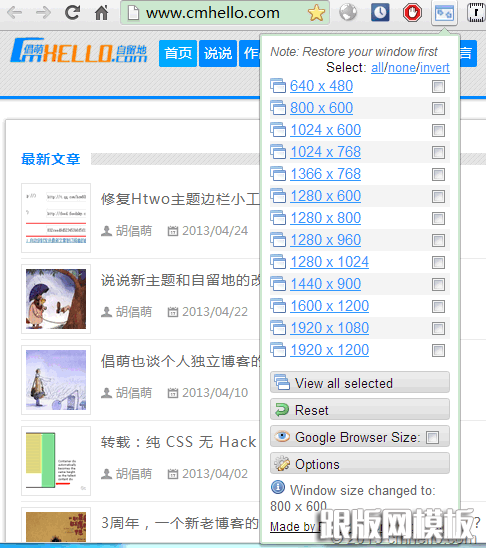
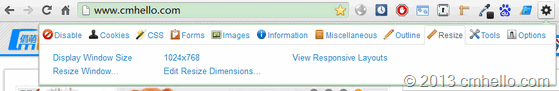
此外,它的Resize功能也非常棒,支持设置不同分辨率,然后查看网站的效果,预设了常见的客户端分辨率,还可以自己添加或删减

Firebug Lite
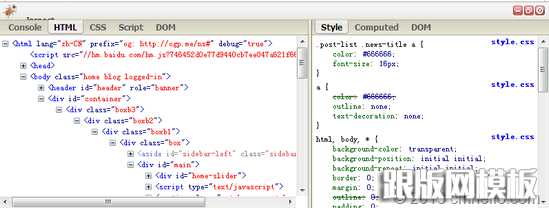
这也是很常用的调试工具,本来是专门为Firefox制作的,后来迁移到Chrome,可惜进行了精简Firebug Lite ,没办法实现在Firefox的所有功能。
拓展阅读:初识Firebug(HTML查看和编辑、Javascript控制台、网络状况监视器)

SEO in China
史上最给力的Chrome SEO扩展(没有之一)! 一键显示网站各种seo数据,各种竞争分析.chrome迷、SEO达人必备利器! 国人制作的扩展,完美符合中国大众!作者网站

该作者的其他扩展:
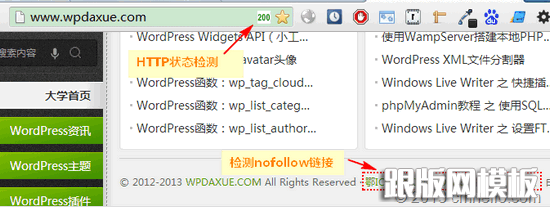
HTTP状态检测 1.1
快速显示当前页面的http状态,301?302?404?200?503? 在你的地址栏中,一目了然!
检测nofollow链接 1.0
将网页上带有nofollow属性的链接用红色虚线标示出来。看网页上的链接是否带有nofollow属性,一目了然!更加方便的分析竞争对手seo链接状态。

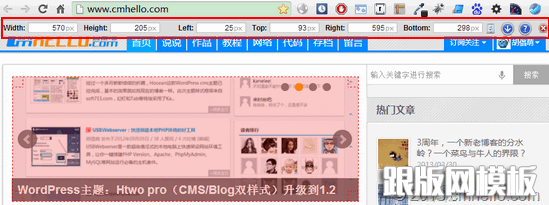
Page Ruler
一个页面标尺扩展,可以显示所选区域的宽度、高度,上下左右的距离。

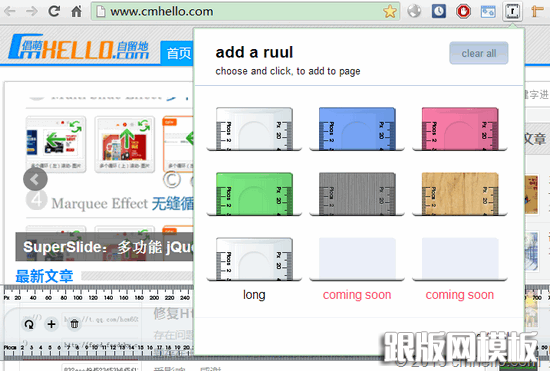
ruul. Screen ruler
透明的标尺扩展,快速打开一个标尺,让你随意丈量网页哦

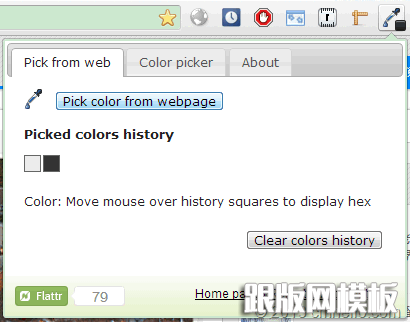
Eye Dropper
一个取色扩展,可以从网页取色、从颜色拾取器取色,支持保存取色历史。对于快速查看网站的颜色属性非常方便。

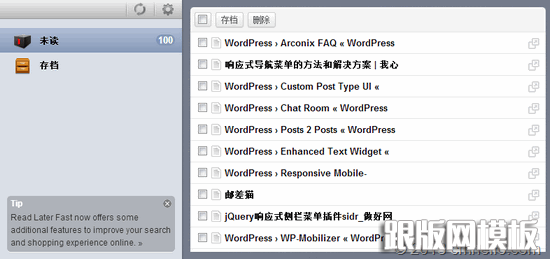
Read Later Fast
保存页面稍候阅读 -- 离线或者在线的, 快速的!Read Later Fast目前使用Diigo.com提供的云储存服务,你可以从任何一台电脑或智能手机访问你的书签。所以同步以后,及时重装系统或Chrome,都不用担心丢失这些还没有阅读的文章。
跟版模板网一直用来临时保存发现的好文章,等有时间了,在仔细查阅。也会把打算写文章分享的东西临时保存到这里,写了文章后就删除,可以说是我的一个临时资料库吧。

一个小建议
使用你的Gmail邮箱登录Chrome浏览器,同步保存你的所有设置(包括扩展、标签等),这样即使重装系统或Chrome,只要重新登录,一切原有的资源都回来了!
好了,今天就介绍这些,如果你也有好的Chrome扩展或技巧,欢迎和我一起分享哦!
