跟版模板素材网提供jQuery,相册插件,等网页设计素材资源,提供相关网页设计资源的教程和免费下载。跟版网,专业织梦网页设计模板资源站。。
这些jQuery插件包括演示、文档说明等,欣赏吧!
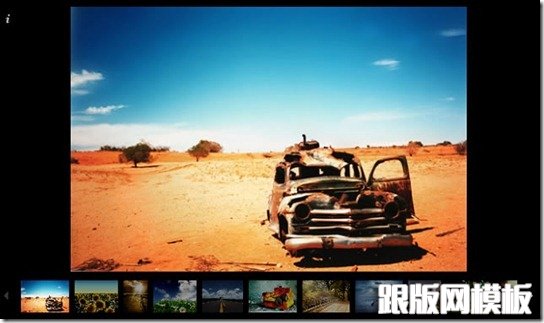
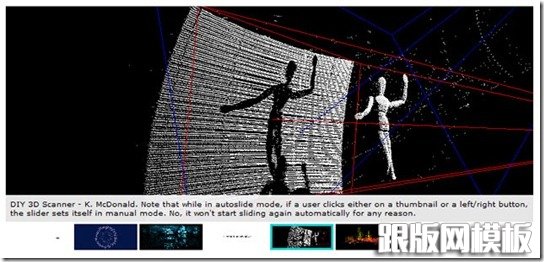
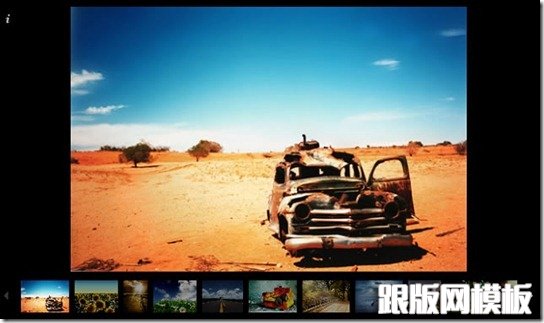
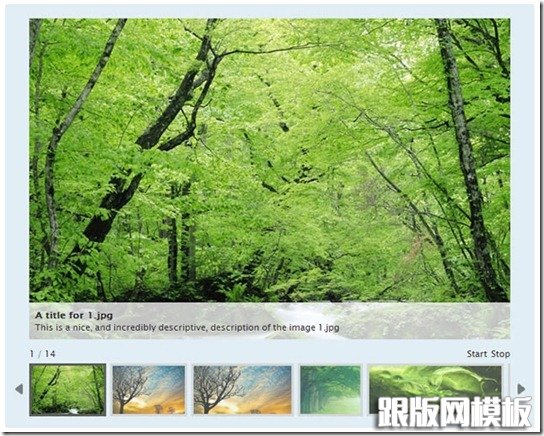
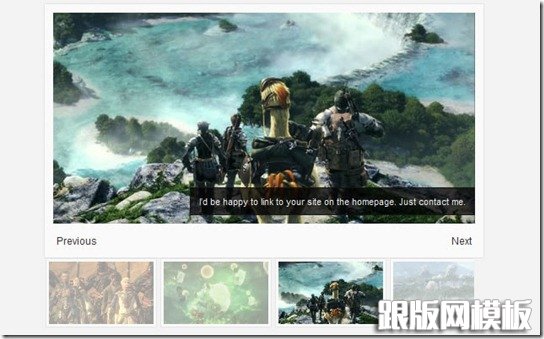
1. Galleriffic

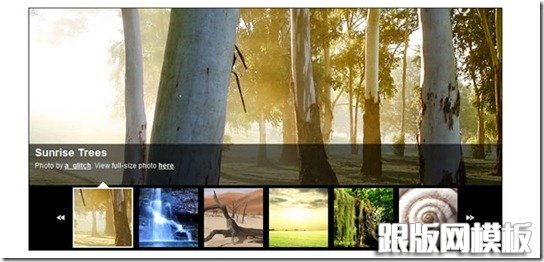
下载与文档 查看演示 2. jPhotoGrid

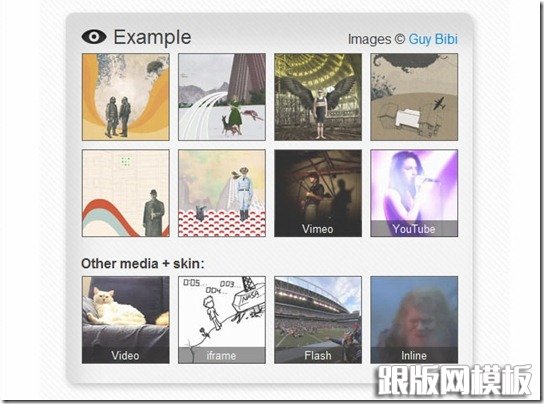
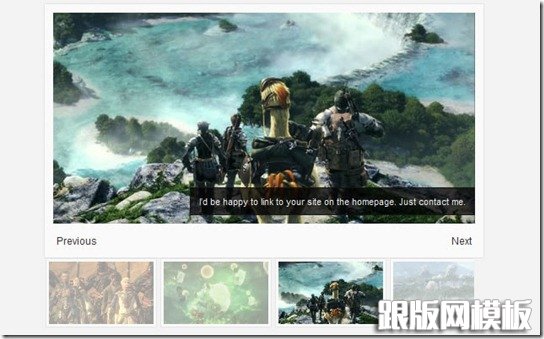
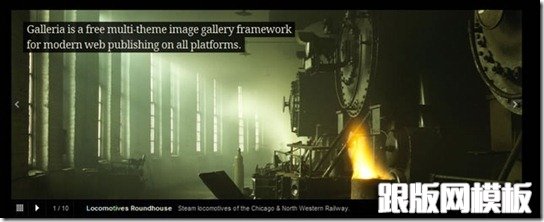
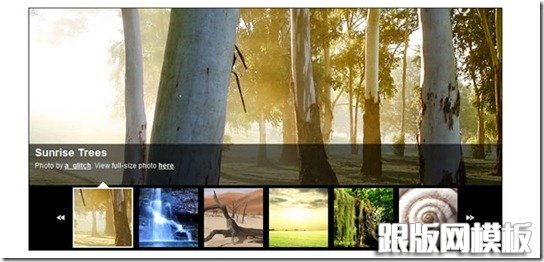
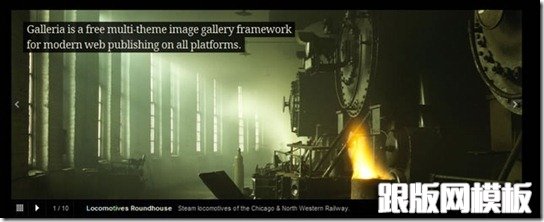
下载与文档 查看演示 3. Galleria

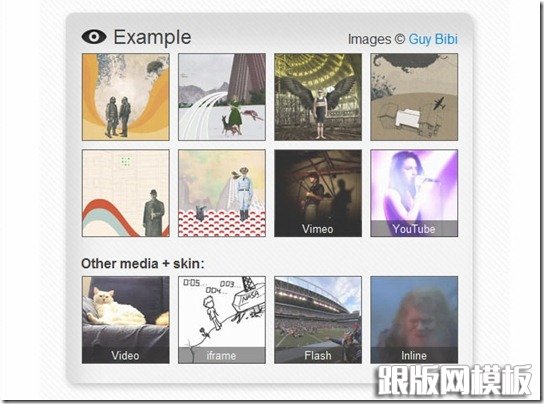
下载与文档 查看演示 4. YoxView

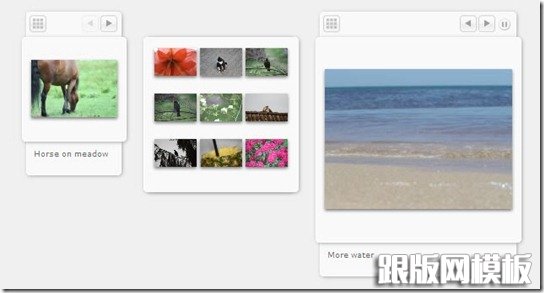
下载与文档 查看演示 5. Micro Image Gallery

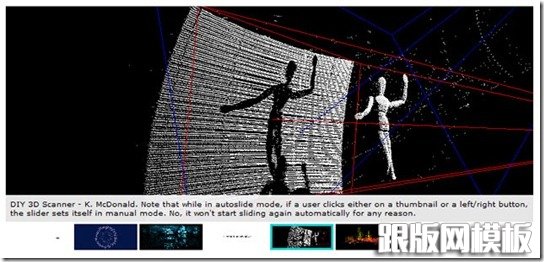
下载与文档 查看演示 6. AD Gallery

下载与文档 查看演示 7. slideViewerPro

下载与文档 查看演示 8. Galleryview

下载与文档 查看演示 9. Pikachoose Image Gallery

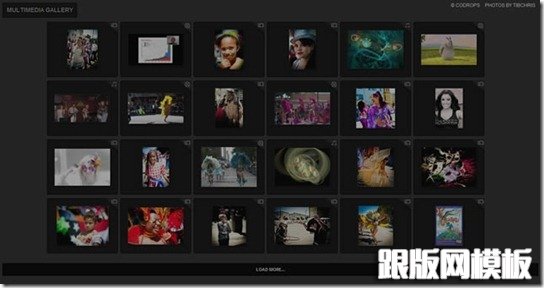
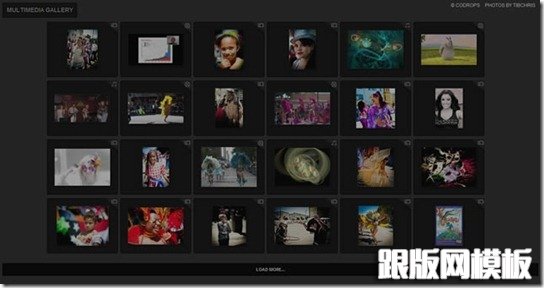
下载与文档 查看演示 10. Multimedia Gallery for Images, Video and Audio

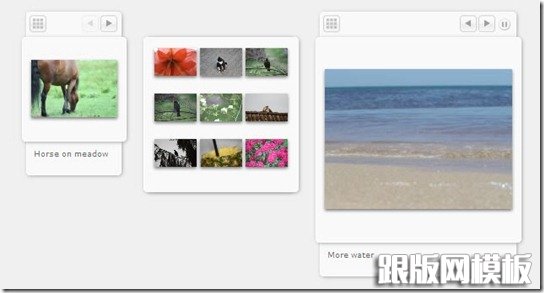
下载与文档 查看演示 11. Spacegallery

下载与文档 查看演示
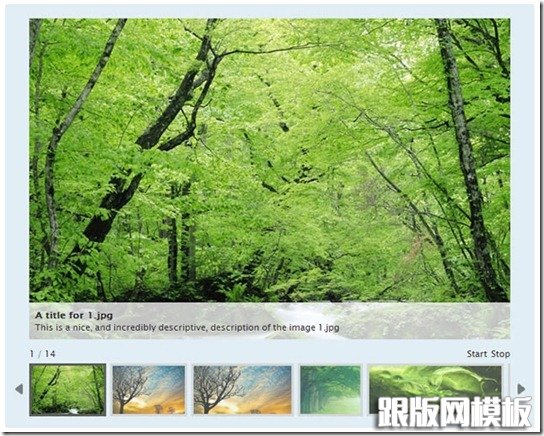
12. jQuery Cycle

下载与文档 查看演示 13. Pikachoose

下载与文档 查看演示 14. s3Slider

下载与文档Tutorial & Downloads → View the Demo 查看演示→ 15. slideViewer

下载与文档 查看演示 16. jFlow

下载与文档 查看演示 17. CrossSlide

下载与文档 查看演示 18. Slides – A Slideshow Plugin for jQuery  下载与文档 查看演示 19. jTag – Plugin to Tag Pictures & More
下载与文档 查看演示 19. jTag – Plugin to Tag Pictures & More  下载与文档 查看演示 20. Galleria – JavaScript Image Gallery Framework
下载与文档 查看演示 20. Galleria – JavaScript Image Gallery Framework  下载与文档 查看演示 21. A Horizontal Accordion Plugin for jQuery
下载与文档 查看演示 21. A Horizontal Accordion Plugin for jQuery  下载与文档 查看演示 22. jShowOff – A jQuery Content Rotator
下载与文档 查看演示 22. jShowOff – A jQuery Content Rotator  下载与文档 查看演示 23. Zoomy – E-Magnification
下载与文档 查看演示 23. Zoomy – E-Magnification 
下载与文档 查看演示
原文:http://smashinghub.com/23-most-popular-jquery-photo-gallery-and-slider-plugins.htm
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!