
只是初始状态;

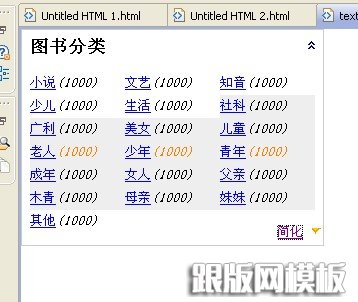
这是点击后效果。首相分析下需求:
1,首先在页面中创建导航,单击标题的时候,隐藏内容,同时小图标也改变。
2,单击更多的时候,显示隐藏的链接内容,并将"更多"变成"简化",改变小图标,并高亮部分链接。
下面是完整代码:
代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb-2312">
<title>text</title>
<script type="text/javascript" src="jquery-1.4.2.js">
</script>
<style type="text/css">
*{ margin:0;padding:0;}
body{ font-size:13px;}
#wraper{ border:1px solid #ccc; width:301px; overflow:hidden;}
#wraper .Head{ background;#eee; padding:8px; height:18px; cursor:pointer;}
#wraper .Head h3{ float:left;}
#wraper .Head span{ float:right; margin-top:3px;}
#wraper .Content{ padding:8px;}
#wraper .Content ul{ list-style:none; list-style-type:none;}
#wraper .Content ul li{ float:left; width:95px; height:23px; line-height:23px;}
#wraper .Bot{ float:right; padding-top:5px; padding-bottom:5px;}
.GetFocus{ background:#eee;}
.one{ color:#ff8000;}
</style>
<script type="text/javascript">
$(function(){//页面加载事件
$(".Head").click(function(){//图片单击事件
if($(".Content").is(":visible")){//如果内容可见
$(".Head span img").attr("src","Images/a1.gif");//改变图片
//隐藏内容
$(".Content").hide();
}else{
$(".Head span img").attr("src","Images/a2.gif");//改变图片
$(".Content").show();
}
});
var $chaLi = $(".Bot > a") ;
var $prompt = $("ul li:gt(4):not(:last)")
$prompt.hide();
$($chaLi).click(function(){//热点链接单击事件
//如果内容为简化
if($chaLi.text() == "更多"){
//隐藏大于4 且不是最后一项的所有内容
$(".Bot img").attr("src","Images/a7.gif")
$prompt.show().addClass("GetFocus");
$("ul li").filter(":contains('青年'),:contains('老人'),:contains('少年')").addClass("one")
$($chaLi).text("简化");
}else{
$prompt.hide()
$(".Bot img").attr("src","Images/a6.gif")
$($chaLi).text("更多");
}
})
})
</script>
</head>
<body>
<div id="wraper">
<div class="Head">
<h3>图书分类</h3>
<span><img src="Images/a2.gif" alt=""/></span>
</div>
<div class="Content">
<ul>
<li><a href="#">小说</a><i>(1000)</i></li>
<li><a href="#">文艺</a><i>(1000)</i></li>
<li><a href="#">知音</a><i>(1000)</i></li>
<li><a href="#">少儿</a><i>(1000)</i></li>
<li><a href="#">生活</a><i>(1000)</i></li>
<li><a href="#">社科</a><i>(1000)</i></li>
<li><a href="#">广利</a><i>(1000)</i></li>
<li><a href="#">美女</a><i>(1000)</i></li>
<li><a href="#">儿童</a><i>(1000)</i></li>
<li><a href="#">老人</a><i>(1000)</i></li>
<li><a href="#">少年</a><i>(1000)</i></li>
<li><a href="#">青年</a><i>(1000)</i></li>
<li><a href="#">成年</a><i>(1000)</i></li>
<li><a href="#">女人</a><i>(1000)</i></li>
<li><a href="#">父亲</a><i>(1000)</i></li>
<li><a href="#">木青</a><i>(1000)</i></li>
<li><a href="#">母亲</a><i>(1000)</i></li>
<li><a href="#">妹妹</a><i>(1000)</i></li>
<li><a href="#">其他</a><i>(1000)</i></li>
</ul>
</div>
<div class="Bot">
<a href="#">更多</a>
<img src="Images/a6.gif" />
</div>
</div>
</body>
</html>
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
